标签:基于 可视化 qt quick inf 信号和槽 适配 组件 lang 使用
Qt Quick : QML 类型 和 功能的标准库
Qt Quick 模块:提供可视化组件,模型视图支持,动画框架以及用于构建用户界面的更多功能。
Qt Quick Controls :基于Qt Quick 的可重用UI组件库。
Qt Quick1 基于Graphics View
Qt Quick2 基于Scene Graph 的技术 ,独立的渲染线程
QML(前端开发,后端还是C++): Qt Meta-Object Language 声明式脚本语言,1,声明式定义GUI界面,2,集成C++和 JavaScript,QT QML 模块,3,QML程序的语言和引擎基础结构
Front-end : 使用 QML
Back-end: 使用C++
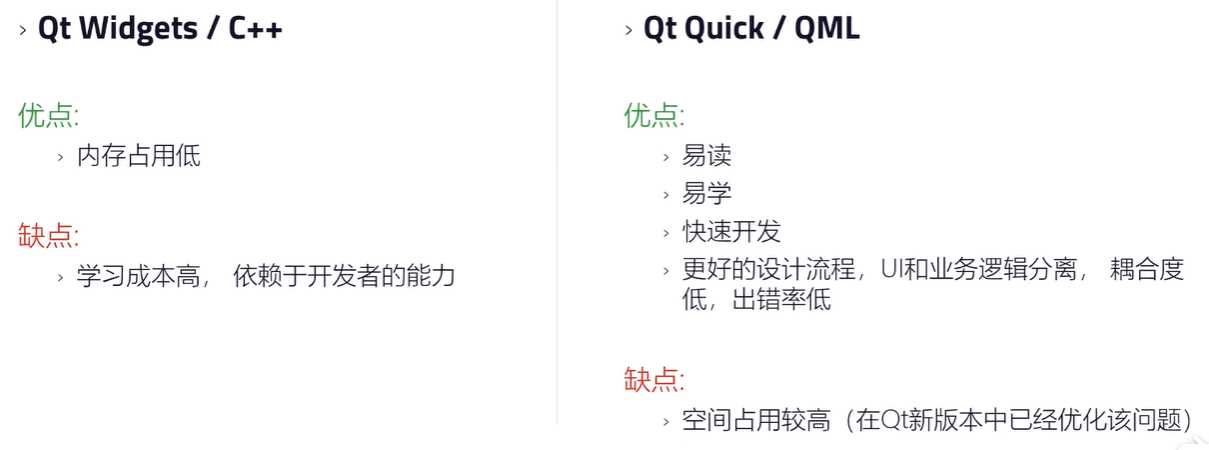
widget 基于C++语法,学习成本较高,
quick 是基于QML(语法类似JSON),解释性语言,易学,成本低(性能不会受影响,本质还是从C++编译)。
QML有特有的绑定机制,属性之间的绑定,一个属性变化会同时让所有的属性也变化。
widget 的 C++ 中没有
QML 的信号和槽更加简单, QML 自带槽函数可以直接调用.
Widget 需要增加connect指定信号。
QML 可以自定义控件,方便复用
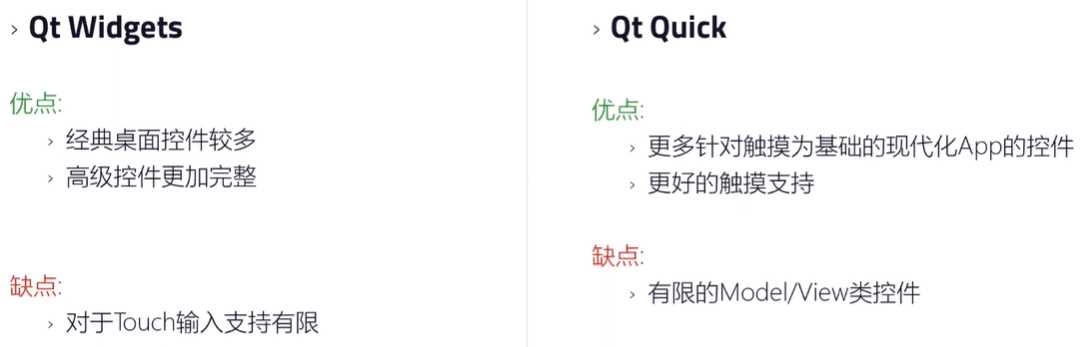
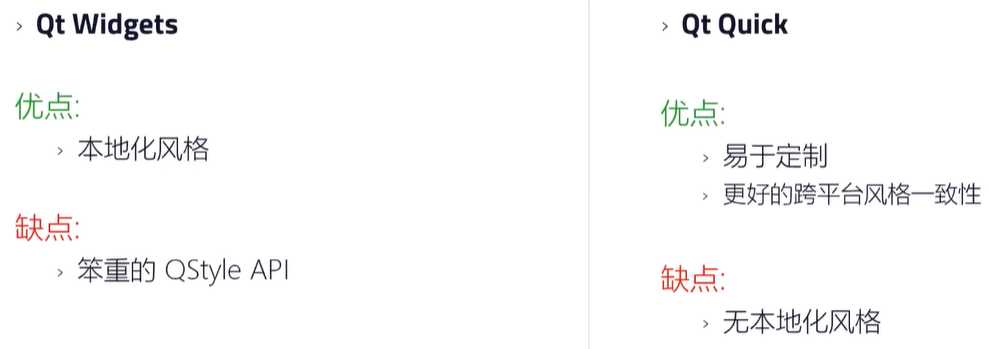
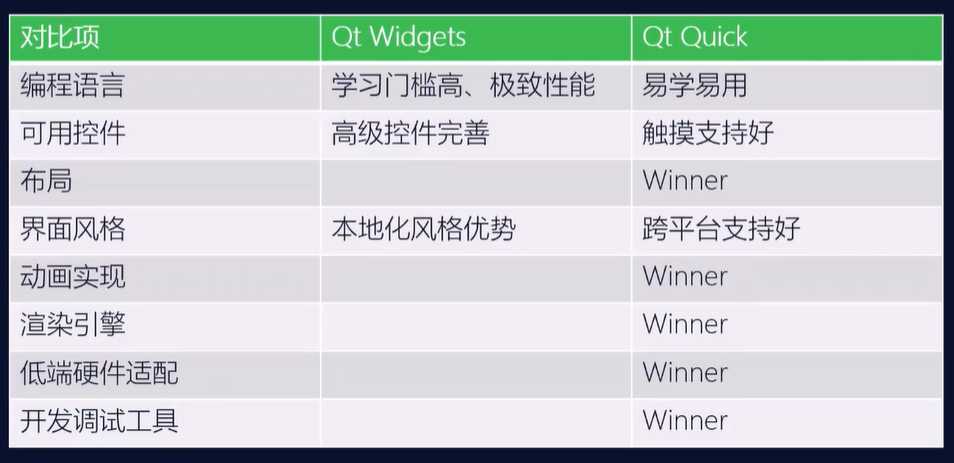
总结:




总结:


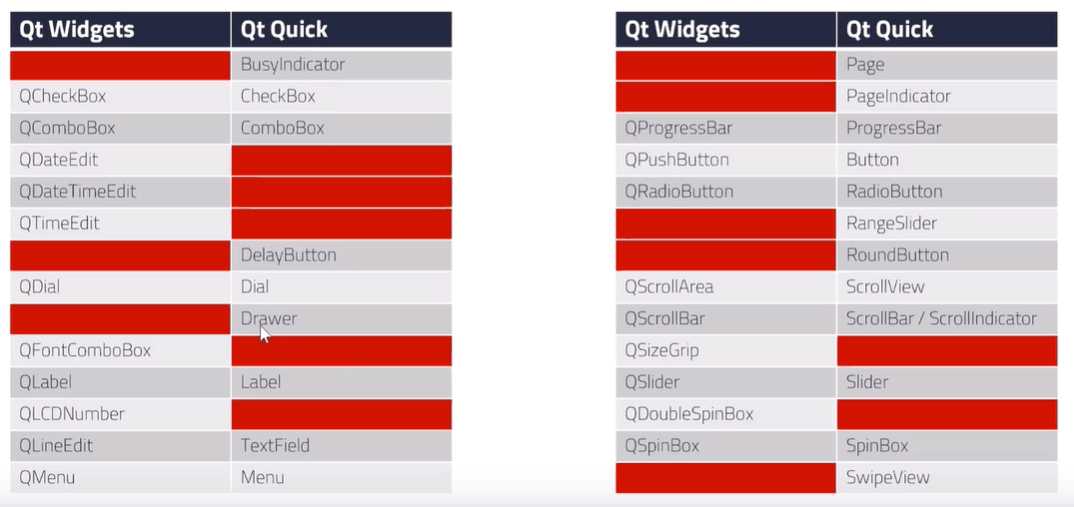
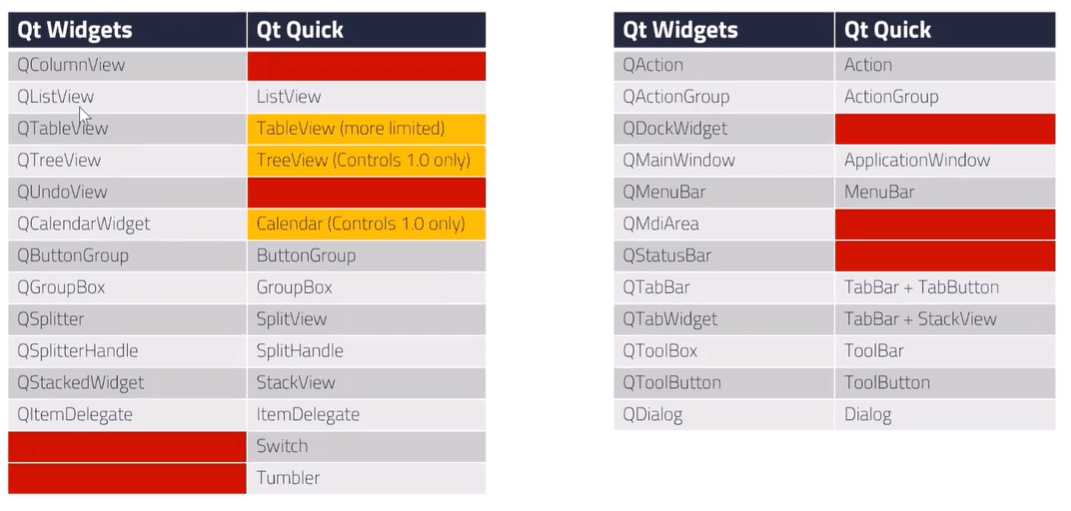
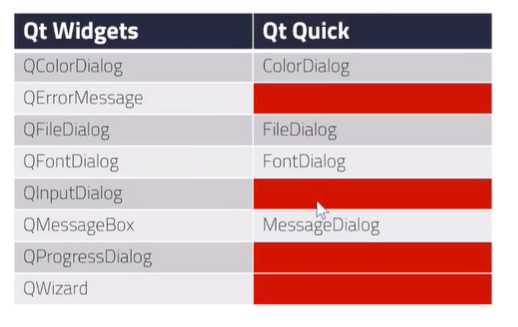
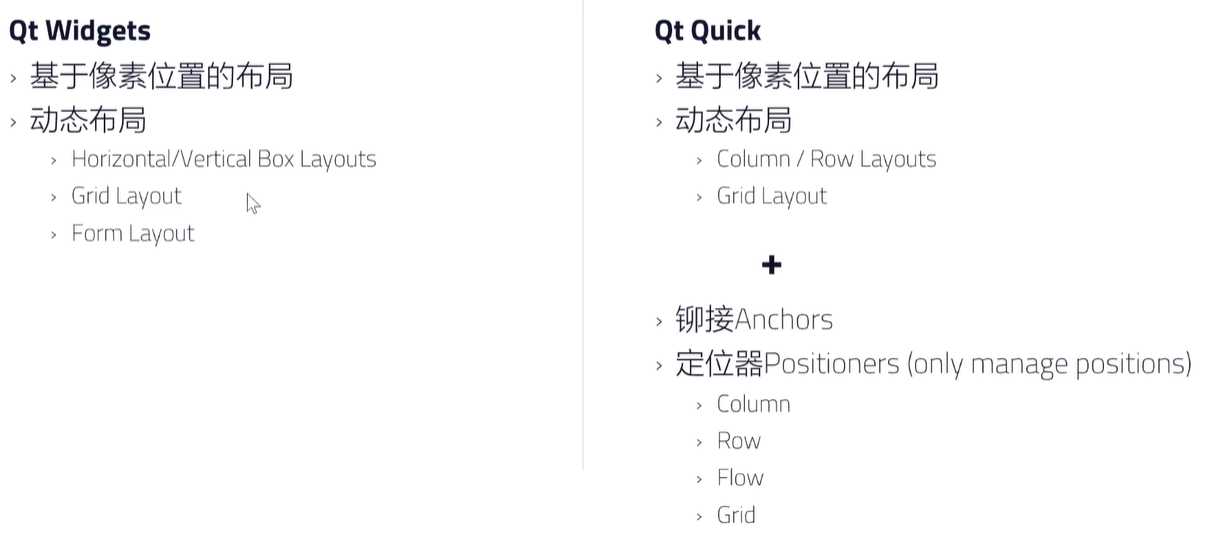
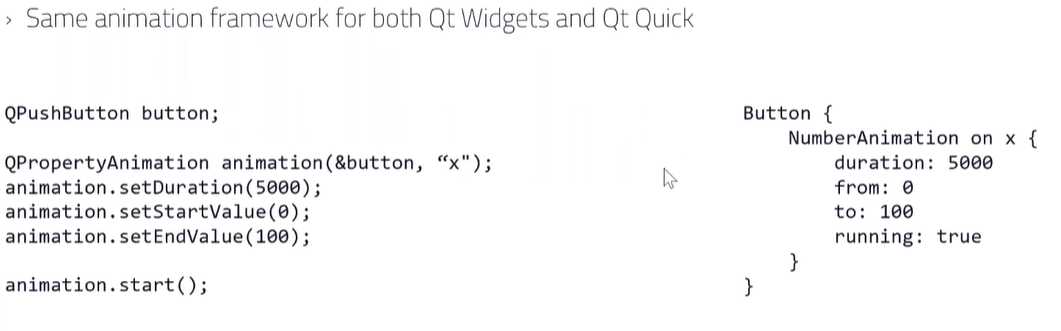
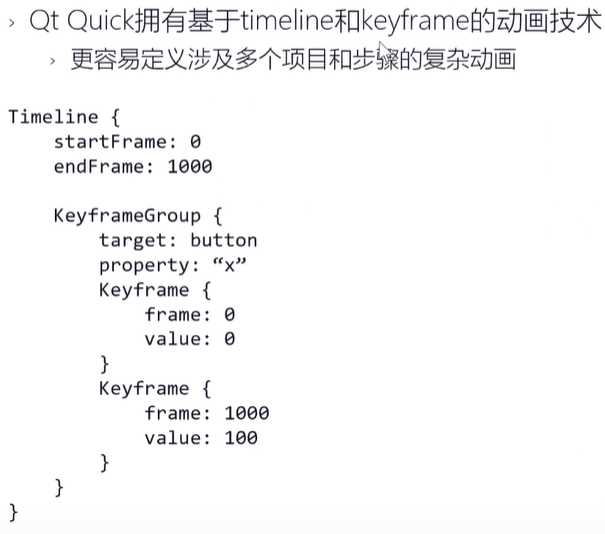
这点上 Quick 有更多的方案~


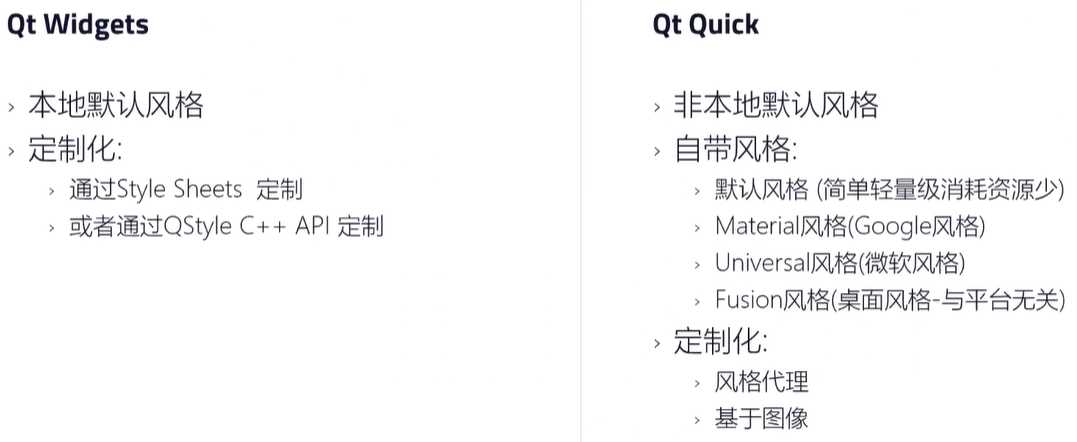
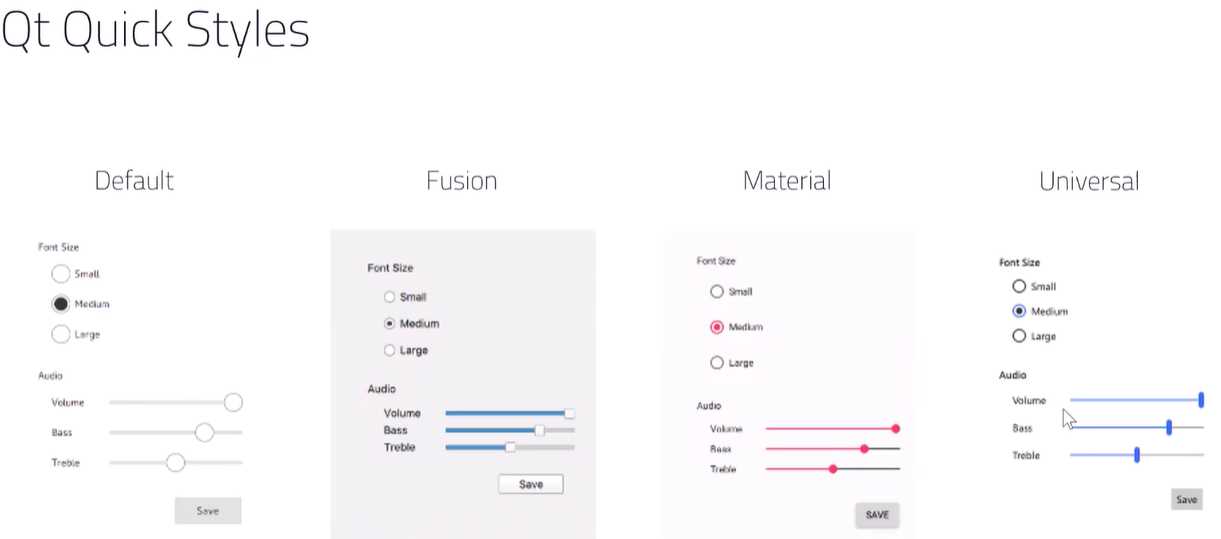
总结:



总结下来,动画方面,Quick 是稳稳的赢的!

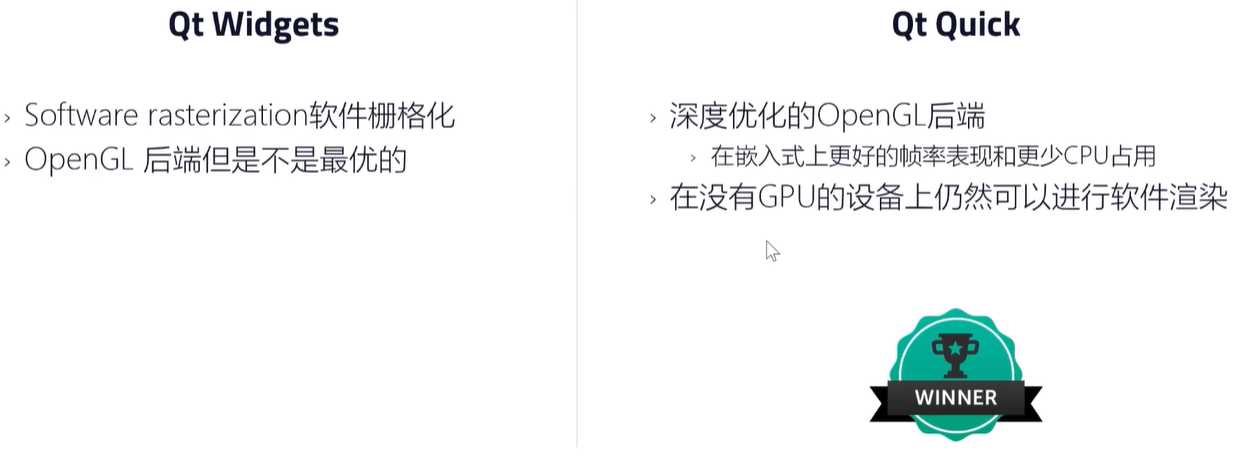
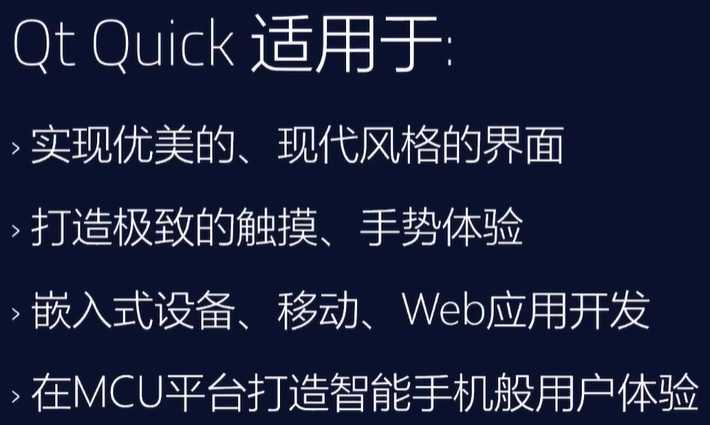
Quick 也是稳赢,Qt for Mcu





一般不会交叉使用两种技术,
quick是框架,
QML是语言,
标签:基于 可视化 qt quick inf 信号和槽 适配 组件 lang 使用
原文地址:https://www.cnblogs.com/zach0812/p/13234572.html