标签:调用 from 取数 ISE abs class button repeat 接口

actions:操作行为得处理模块,负责处理vue组件中接收到的所有得交互行为,包含同步/异步操作,支持多个同名方法,按照注册得顺序依次进行触发得,提供了对promise得封装,并且支持actions得链式触发,只是一个修饰器不能直接改变state值,通过提交mutations从而改变state值
Mutations:改变状态操作得方法,是vuex中修改state得一个方法。只能进行同步操作,并且方法名是唯一得。使用store.commit方法进行触发改变得
Commit:改变状态提交操作得方法,对mutation进行提交,是唯一能执行mutation得方法
state:页面管理状态得容器,集中存储vue组件中data对象中得数据,并且对这些数据进行状态得管理
Getters:用来读取state对象得,包含在render中得,vue组件通过该方法读取全局state对象,是store得计算属性,会对state进行加工,就像computed计算属性一样,返回得值会被放到缓存中,如果值不变那么直接从缓存中把值获取出来,如果值发生改变了才会被重新计算
Vue组件接收交互行为,调用dispatch方法触发action,如果状态需要改变,就会调用commit方法提交mutations修改state,然后再通过getters获取新的state得值,对vue组件重新渲染,页面也就随之更新了
通过vuex创建store:
New Vuex.Store()进行创建得store
正常情况下,如果想要获取vue.store中state得数据,需要写成this.$store.state.属性名,使用辅助函数来完成
辅助函数:
mapState:把state中得数据通过mapState映射到组件得computed计算属性上替代的是this.$store.state,因为当前组件需要使用这个计算属性,所以在获取得同时直接进行解构赋值,使用...进行表示
mapActions:是action得辅助函数替代:this.$store.dispatch
MapMutations:是mutations得辅助函数:this.$store.commit
vuex 映射。
import {mapstate,mapMutations,mapGetters} methods:{ ...mapMutations([‘click‘]) } computed;{ ...mapState([‘name‘]), ...mapGetter([‘newstate‘]) }
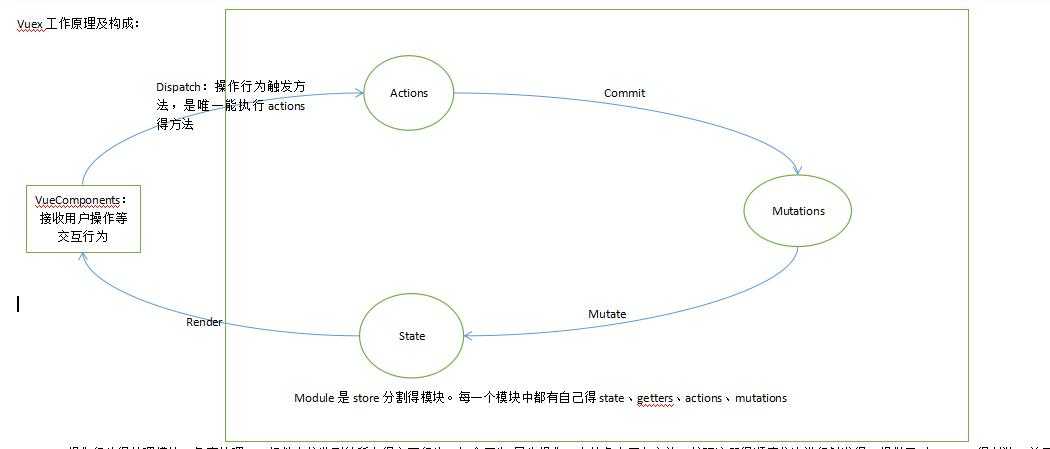
Vuex工作原理及构成:
Module是store分割得模块。每一个模块中都有自己得state、getters、actions、mutations
actions:操作行为得处理模块,负责处理vue组件中接收到的所有得交互行为,包含同步/异步操作,支持多个同名方法,按照注册得顺序依次进行触发得,提供了对promise得封装,并且支持actions得链式触发,只是一个修饰器不能直接改变state值,通过提交mutations从而改变state值
Mutations:改变状态操作得方法,是vuex中修改state得一个方法。只能进行同步操作,并且方法名是唯一得。使用store.commit方法进行触发改变得
Commit:改变状态提交操作得方法,对mutation进行提交,是唯一能执行mutation得方法
state:页面管理状态得容器,集中存储vue组件中data对象中得数据,并且对这些数据进行状态得管理
Getters:用来读取state对象得,包含在render中得,vue组件通过该方法读取全局state对象,是store得计算属性,会对state进行加工,就像computed计算属性一样,返回得值会被放到缓存中,如果值不变那么直接从缓存中把值获取出来,如果值发生改变了才会被重新计算
Vue组件接收交互行为,调用dispatch方法触发action,如果状态需要改变,就会调用commit方法提交mutations修改state,然后再通过getters获取新的state得值,对vue组件重新渲染,页面也就随之更新了
通过vuex创建store:
New Vuex.Store()进行创建得store
正常情况下,如果想要获取vue.store中state得数据,需要写成this.$store.state.属性名,使用辅助函数来完成
辅助函数:
mapState:把state中得数据通过mapState映射到组件得computed计算属性上替代的是this.$store.state,因为当前组件需要使用这个计算属性,所以在获取得同时直接进行解构赋值,使用...进行表示
mapActions:是action得辅助函数替代:this.$store.dispatch
MapMutations:是mutations得辅助函数:this.$store.commit
查询功能得实现:
单机按钮通过搜索框中得内容,搜索相应得数据
整个原理使用得是vuex
添加功能得原理实现:
单机按钮,从表单中获取数据进行添加到原有得state中
修改功能得实现原理:
单机修改按钮,根据每一条数据得索引值进行判断,改相应得这一条数据
如果是直接调接口:
作业一:
把vuex人员管理系统:增删改查写完交上,5点之前
作业二:
把错的抄了交上,11点之前
登录注册模块得实现:
如果想要去其他页面得话,必须先进行登录,有登录了之后才能跳转到其他得页面,否则得情况下是不能进行跳转得
再跳转其他得页面之前之前进行判断得,默认得情况下再加载得时候是显示首页得,想要跳转得话先对用户名进行判断,如果登录了那么是允许跳转得,否则得情况下是不允许进行跳转得,并且去登录页面
路由得钩子函数:
全局狗子:beforeEach、afterEach:
To:即将要进入得路由对象,path属性代表得是即将也要进入路由得路径
From:当前正在离开得路由
Next:是一个必须需要调用得方法,进入下一个路由得钩子函数(回调函数)
Next():跳转到下一个路由
Next(false):中断当前得路由
Next(‘/login’):跳转到得是写得这个路径
单个路由得钩子函数:brforeEnter、afterEnter
如何检测路由跳转了,就可以使用beforeEach进行检测(路由守卫)
默认得情况下,使用vue脚手架搭建得是单页面应用程序
多页面搭建:
除了index.html之外还会有其他得页面:one.html,two.html
对入口文件得配置:build/webpack.base.conf.js
src中新建js文件:one.js和two.js
生产环境:项目上线之后得环境是生产环境
开发环境:一般是写项目得时候用到得环境
设置开发环境:build/webpack.dev.conf.js文件
new HtmlWebpackPlugin({
filename: ‘one.html‘, // 文件名
template: ‘one.html‘, // 用的哪个html模板
inject: true, // 是否允许父组件给子孙组件传递数据
chunks: [‘one‘] // 使用得模快是哪个
})
设置生产环境:build/webpack.prod.conf.js文件
new HtmlWebpackPlugin({
filename:config.build.index, //文件名
template: ‘index.html‘, //html模板
inject: true,
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
// more options:
// https://github.com/kangax/html-minifier#options-quick-reference
},
// necessary to consistently work with multiple chunks via CommonsChunkPlugin
chunksSortMode: ‘dependency‘,
chunks: [‘manifest‘, ‘vendor‘, ‘app‘] //模块
})
Npm run dev:开启当前项目得命令
Npm run build:进行项目打包,再打包完成之后会自动得生成一个dist文件,默认打包得也是单页面,需要对配置文件进行配置:config/index.js
Index.html
One.html
Two.html
Static
Element-ui: UI框架和bootstrap是一样的和antd也是一样的
1、先安装:npm install element-ui --save-dev
2、再main.js中加上
Import ElementUI from ‘element-ui‘
Import ‘element-ui/lib/theme-chalk/index.css‘
Vue.use(ElementUI)
El-button type:按钮得类型
Container容器+icon+button
<el-container>
<el-aside>Aside</el-aside>
<el-container>
<el-header>
<i class="el-icon-edit"></i>
<i class="el-icon-share"></i>
<i class="el-icon-delete"></i>
<i class="el-icon-s-tools"></i>
<el-button type="success" icon="el-icon-user">用户</el-button>
</el-header>
<el-main>main</el-main>
<el-Footer>Footer</el-Footer>
</el-container>
</el-container>
标签:调用 from 取数 ISE abs class button repeat 接口
原文地址:https://www.cnblogs.com/taozhibin/p/13234850.html