标签:space 自动构建 nbsp gulp ons 压缩js info javascrip cat
安装包
1. cnpm install gulp-concat gulp-uglify gulp-rename gulp-clean-css gulp-htmlmin-S
2. cnpm install gulp-livereload gulp-connect -S
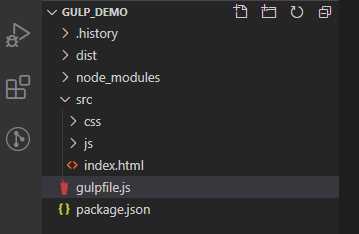
代码目录结构

gulpfile.js
var gulp = require(‘gulp‘);
var concat = require(‘gulp-concat‘); // 合并js,css
var uglify = require(‘gulp-uglify‘); // 压缩 js
var rename = require(‘gulp-rename‘); // 重命名
var cleanCss = require(‘gulp-clean-css‘); // 压缩 css
var htmlMin = require(‘gulp-htmlmin‘); //压缩 html
var livereload = require(‘gulp-livereload‘);//自动编译
var connect = require("gulp-connect"); //热加载
// 只压缩js
gulp.task(‘js‘,function(){
return gulp.src(‘src/js/*.js‘).pipe(uglify())
.pipe(gulp.dest(‘dist/js‘))
})
// 压缩 合并 js
gulp.task(‘js-concat‘,function(){
return gulp.src(‘src/js/*.js‘)
.pipe(concat(‘c.js‘))
.pipe(gulp.dest(‘dist/js‘))
.pipe(uglify())
.pipe(rename(‘c.min.js‘))
.pipe(gulp.dest(‘dist/js‘))
.pipe(livereload())
.pipe(connect.reload());
})
// 压缩 合并 css
gulp.task(‘css-concat‘,function(){
return gulp.src(‘src/css/*.css‘)
.pipe(concat(‘index.css‘))
.pipe(gulp.dest(‘dist/css‘))
.pipe(cleanCss())
.pipe(rename(‘index.min.css‘))
.pipe(gulp.dest(‘dist/css‘))
.pipe(livereload())
.pipe(connect.reload());
})
// 压缩 html
gulp.task(‘html‘,function(){
return gulp.src(‘src/index.html‘)
.pipe(htmlMin({collapseWhitespace:true}))
.pipe(gulp.dest(‘dist‘))
.pipe(livereload())
.pipe(connect.reload());
})
// 开发时自动构建(半自动)
gulp.task(‘watch‘, [‘default‘], function() {
// 开启监听
livereload.listen();
// 监听相应文件变化,启动相应任务
gulp.watch(‘src/js/*.js‘, [‘js-concat‘]);
gulp.watch(‘src/css/*.css‘, [‘css-concat‘]);
gulp.watch(‘src/index.html‘, [‘html‘]);
});
// 开发时自动构建(全自动,热加载)
gulp.task("server", [‘default‘],function(){//配置热更新服务器
connect.server({
root: "dist",
livereload: true,
port: 8090
})
// 监听相应文件变化,启动相应任务
gulp.watch(‘src/js/*.js‘, [‘js-concat‘]);
gulp.watch(‘src/css/*.css‘, [‘css-concat‘]);
gulp.watch(‘src/index.html‘, [‘html‘]);
})
// 构建
gulp.task(‘default‘,[‘js-concat‘,‘css-concat‘,‘html‘],function(){
console.log(‘构建完毕ok‘);
});
构建时执行:gulp 命令即可
开发时执行:gulp server
标签:space 自动构建 nbsp gulp ons 压缩js info javascrip cat
原文地址:https://www.cnblogs.com/jlyuan/p/13234888.html