标签:loading des index idt 注意 new 音乐播放 参数 asc
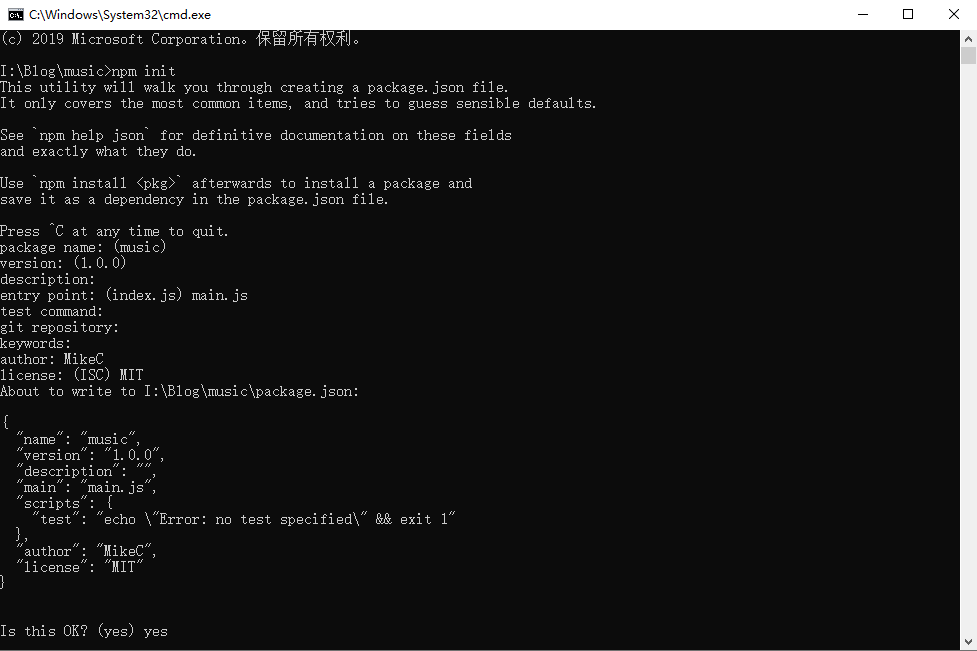
创建一个文件夹,进入这个文件夹并通过如下命令初始化项目
npm init

main.js输入yes完成初始化,随后会自动生成package.json文件在文件夹内,这是我们项目的描述文件
main.js文件main.js是我们项目的入口文件(主文件),而项目启动时运行main.js的进程就是主进程,创建窗口、对渲染进程进行调度等等一系列操作都要依靠main.js来实现
在文件夹内创建main.js文件并编辑它:
const electron = require(‘electron‘)//引入electron模块
const {app,BrowserWindows} = electron//从electron中引入我们需要的模块
let mainWindow;//声明一个变量,作为主窗口
app.on(‘ready‘,function(){//当app准备好时执行
mainWindow = new BrowserWindow({//将mainWindow定义为一个新的浏览器窗口
//这一部分先空着,后面会向窗口添加参数
})
})
第一、二行引入了我们所需要的模块,然后我们声明了一个mainWindow变量,并在app准备好时将mainWindow定义为一个BrowserWindow对象,也就是一个浏览器窗口
我们可以通过如下命令来安装electron模块:
cnpm install electron --save-dev
接着我们可以通过如下命令来运行我们的项目:
electron .
注意electron和.之间有一个空格!
效果图:

我们会发现只是弹出了一个窗口,里面并没有什么内容,这是因为我们并没有指定它需要加载的内容
我们可以通过loadURL函数来让我们的应用程序窗口来通过链接加载一个网页
const electron = require(‘electron‘)//引入electron模块
const {app,BrowserWindow} = electron//从electron中引入我们需要的模块
let mainWindow;//声明一个变量,作为主窗口
app.on(‘ready‘,function(){//当app准备好时执行
mainWindow = new BrowserWindow({//将mainWindow定义为一个新的浏览器窗口
//这一部分先空着,后面会向窗口添加参数
})
mainWindow.loadURL("https://www.baidu.com");
})
效果图:

但是很显然,我们不能只满足于加载现成的网页,我们可以通过加载HTML文件来达到自定义页面的目的
创建一个HTML文件,编写一个简单的例子:
<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Hello,World!</h1>
</body>
</html>
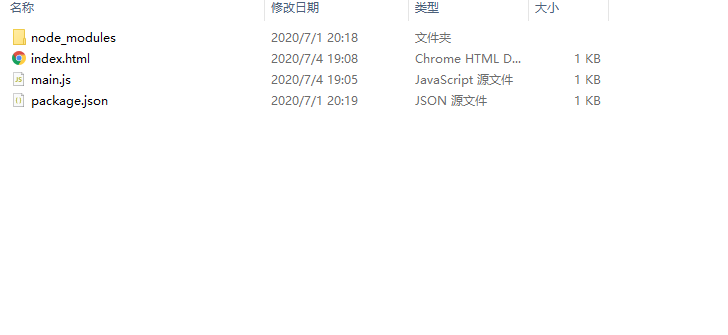
文件夹结构:

通过loadFile函数来加载HTML文件:
const electron = require(‘electron‘)//引入electron模块
const {app,BrowserWindow} = electron//从electron中引入我们需要的模块
let mainWindow;//声明一个变量,作为主窗口
app.on(‘ready‘,function(){//当app准备好时执行
mainWindow = new BrowserWindow({//将mainWindow定义为一个新的浏览器窗口
//这一部分先空着,后面会向窗口添加参数
})
mainWindow.loadFile("index.html");
})
效果图:

标签:loading des index idt 注意 new 音乐播放 参数 asc
原文地址:https://www.cnblogs.com/MikeC/p/13236197.html