标签:extend ted 回调 back class rem 定义 style art
class StateDemo extends React.Component { constructor(props) { super(props) this.state = { count: 0 } } render() { return <div> <p>{this.state.count}</p> <button onClick={this.increase}>累加</button> </div> } increase = () => { // //------------ 第一,不要直接修改 state ,使用不可变值 ---------------------------- // this.state.count++ // 错误 this.setState({ count: this.state.count + 1 // SCU }) // 操作数组、对象的的常用形式 // // 不可变值(函数式编程,纯函数) - 数组 // const list5Copy = this.state.list5.slice() // list5Copy.splice(2, 0, ‘a‘) // 中间插入/删除 // this.setState({ // list1: this.state.list1.concat(100), // 追加 // list2: [...this.state.list2, 100], // 追加 // list3: this.state.list3.slice(0, 3), // 截取 // list4: this.state.list4.filter(item => item > 100), // 筛选 // list5: list5Copy // 其他操作 // }) // // 注意,不能直接对 this.state.list 进行 push pop splice 等,这样违反不可变值 // // 不可变值 - 对象 // this.setState({ // obj1: Object.assign({}, this.state.obj1, {a: 100}), // obj2: {...this.state.obj2, a: 100} // }) // // 注意,不能直接对 this.state.obj 进行属性设置,这样违反不可变值 } } export default StateDemo
2.可能是异步
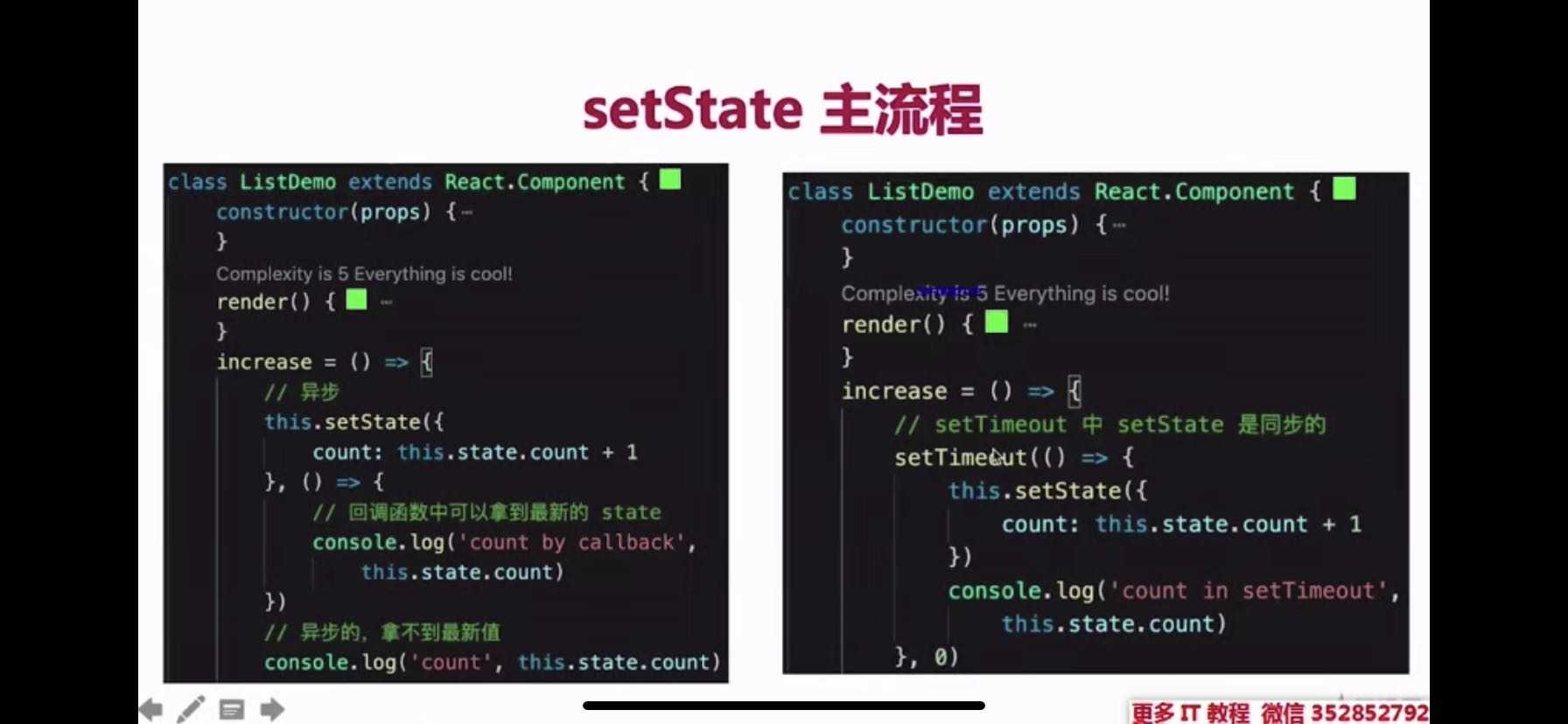
//------------第二,setState 可能是异步更新(有可能是同步更新) ---------------------------- // 1. 直接使用是异步的 this.setState({ count: this.state.count + 1 }, () => { console.log(‘count by callback‘, this.state.count) // 回调函数中可以拿到最新的 state }) console.log(‘count‘, this.state.count) // 异步的,拿不到最新值
// 2. setTimeout 中 setState 是同步的 setTimeout(() => { this.setState({ count: this.state.count + 1 }) console.log(‘count in setTimeout‘, this.state.count) }, 0)
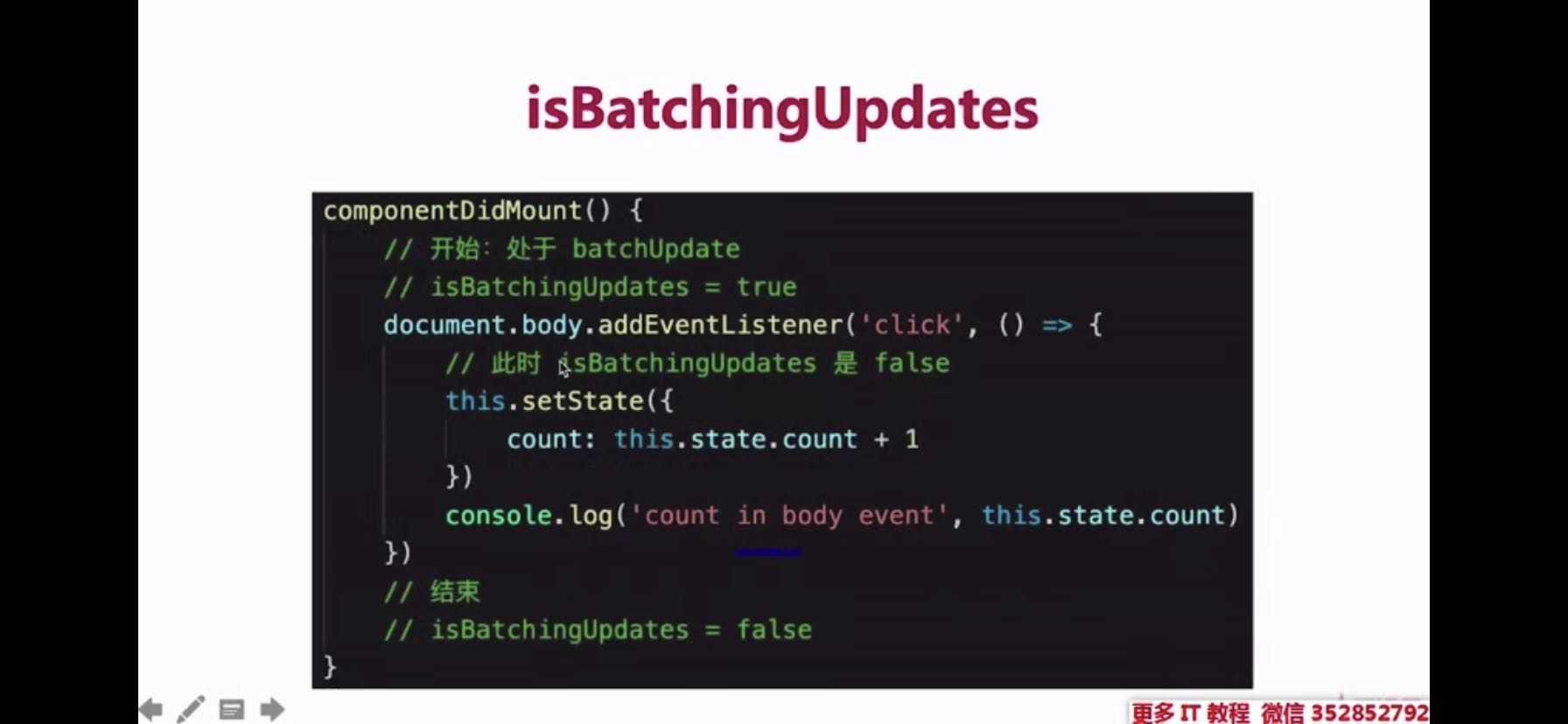
// 3. 自己定义的 DOM 事件,setState 是同步的。在 componentDidMount 中 bodyClickHandler = () => { this.setState({ count: this.state.count + 1 }) console.log(‘count in body event‘, this.state.count) } componentDidMount() { // 自己定义的 DOM 事件,setState 是同步的 document.body.addEventListener(‘click‘, this.bodyClickHandler) } componentWillUnmount() { // 及时销毁自定义 DOM 事件 document.body.removeEventListener(‘click‘, this.bodyClickHandler) // clearTimeout }
3.可能会合并
// -------------第三,state 异步更新的话,更新前会被合并 ---------------------------- // 传入对象,会被合并(类似 Object.assign )。执行结果只一次 +1 this.setState({ count: this.state.count + 1 }) this.setState({ count: this.state.count + 1 }) this.setState({ count: this.state.count + 1 })
// 传入函数,不会被合并。执行结果是 +3 this.setState((prevState, props) => { return { count: prevState.count + 1 } }) this.setState((prevState, props) => { return { count: prevState.count + 1 } }) this.setState((prevState, props) => { return { count: prevState.count + 1 } })
二、完整的案例
class ListDemo extends React.Component { constructor(props) { super(props) this.state = { count: 0 } } render() { return <p>{this.state.count}</p> } componentDidMount() { // count 初始值为 0 this.setState({ count: this.state.count + 1 },()=>{ //直接使用是异步的 console.log(‘555‘,this.state.count) //1 }) console.log(‘111‘, this.state.count) // 0 this.setState({ count: this.state.count + 1 },()=>{ console.log(‘666‘,this.state.count) //1 }) console.log(‘222‘, this.state.count) // 0 setTimeout(() => { //setTimeout 中 setState 是同步的 console.log(‘777‘,this.state.count) //1 this.setState({ count: this.state.count + 1 }) console.log(‘888‘, this.state.count) // 2 }) console.log(‘333‘) setTimeout(() => { //setTimeout 中 setState 是同步的 console.log(‘999‘, this.state.count) // 2 this.setState({ count: this.state.count + 1 }) console.log(‘1010‘, this.state.count) // 3 }) console.log(‘444‘) } } export default ListDemo
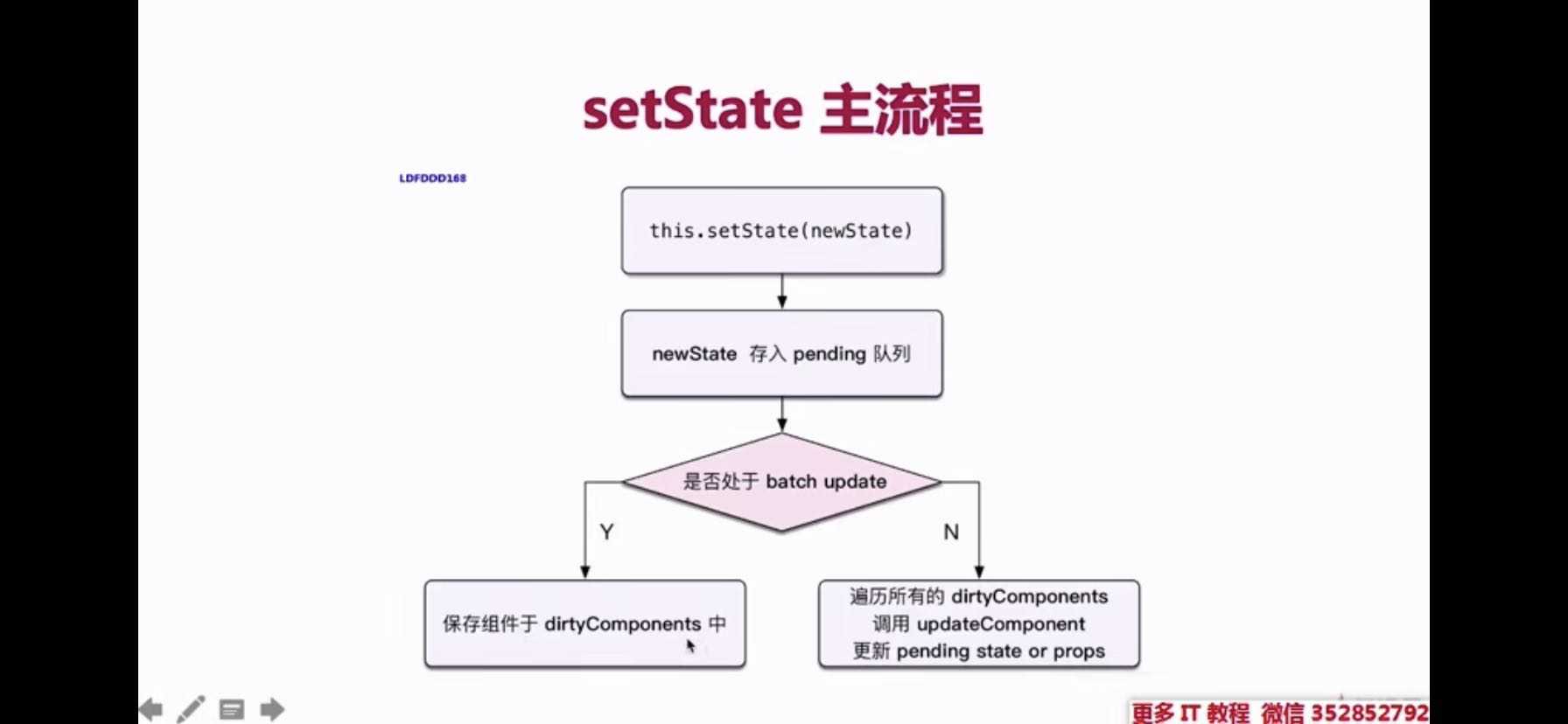
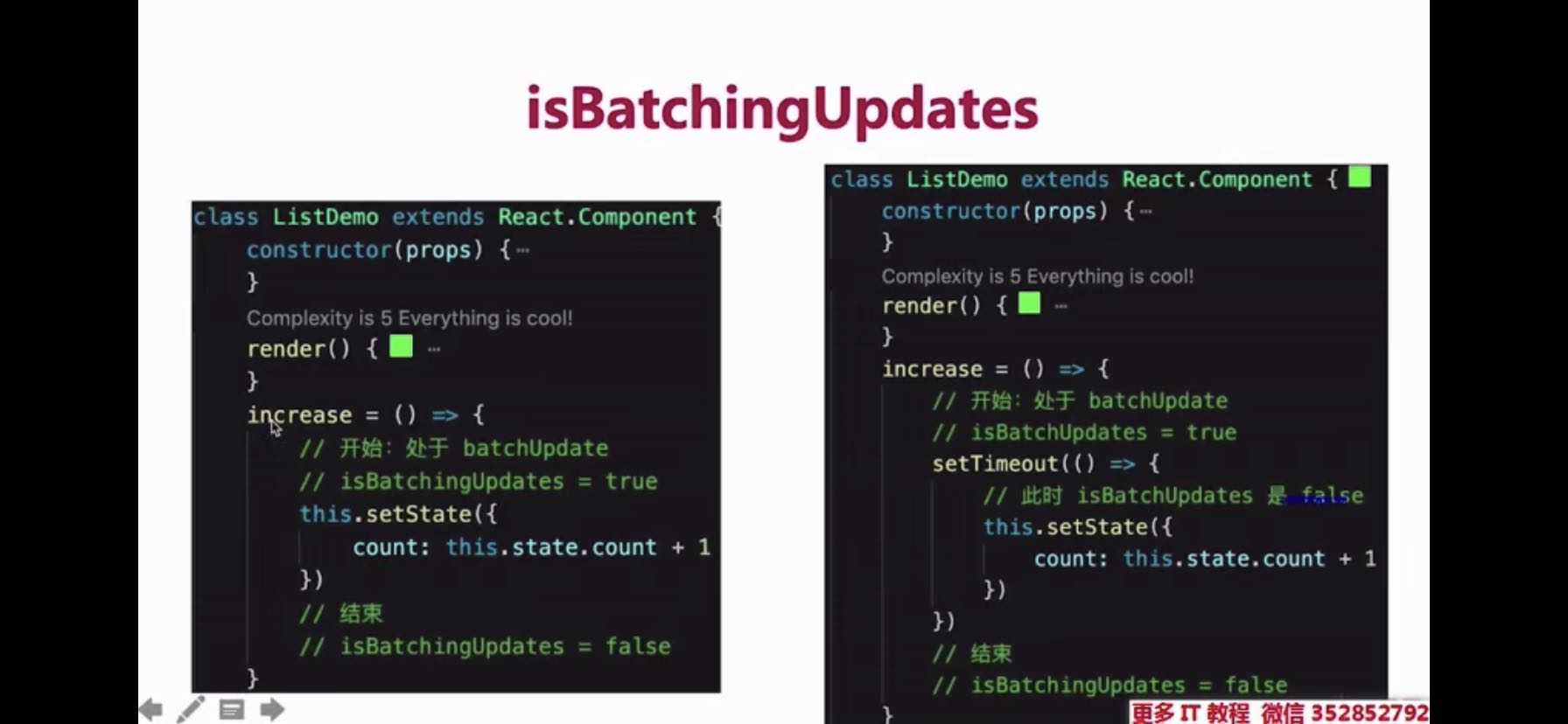
三、为什么呢?-->React的batchUpdate机制







标签:extend ted 回调 back class rem 定义 style art
原文地址:https://www.cnblogs.com/zhuMother/p/13236253.html