标签:html this 数据 直接 变量 code vue png 显示
1、vue中引用某个变量,要用this.变量名或者 vm.$data.变量名,但是在html中可以直接引用不用加前缀

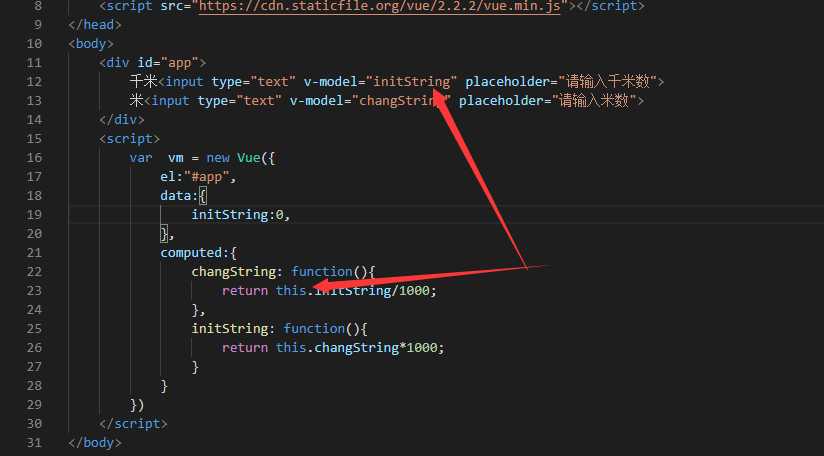
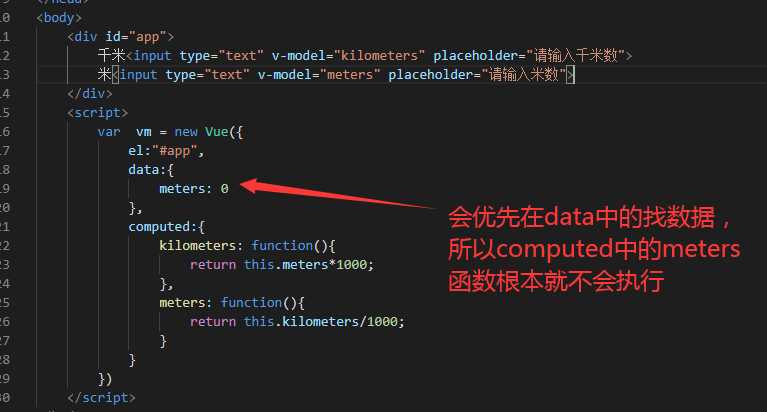
2、数据在html才会执行,这时候才会显示问题;取值的时候,data中的变量优先于computed中的变量也就是先在data中找,找不到的话才回去computed中找,所以在检测相互影响的数据时,不能用computed实现!比如下面的米和千米的转化就不行

标签:html this 数据 直接 变量 code vue png 显示
原文地址:https://www.cnblogs.com/cui-ting/p/13246493.html