标签:创建 保存 分析 像素 表示 raw http mamicode awl
参考视频:https://www.bilibili.com/video/BV1XW411x7NU?p=40
Qt绘图设备有三种:QPixmap、QBitmap、QImage、QPicture。
QPixmap:专门针对屏幕进行优化了,和平台相关,不能对图片进行修改。
QBitmap:QPixmap的一个子类,它的色深限定为1(表示颜色的二进制位数),提供单色图像,只有黑白两色的图像数据。
QImage:和平台无关,可以对图片进行修改,可在线程中绘图。
QPicture:保存绘图的状态为二进制文件。
(1)QPixmap和QBitmap的比较
说明:使用两张背景色分别为透明和白色的图片,分别用QPixmap和QBitmap进行绘制,进行对比分析。
原始图片:第一张背景为透明,第二张背景为白色。


测试代码:
1 void Widget::paintEvent(QPaintEvent *event) 2 { 3 QPainter p(this); 4 5 //QPixmap 图片背景透明 6 p.drawPixmap(0, 0, QPixmap(":/new/prefix1/image/butterfly.png")); 7 //QBitmap 图片背景透明 8 p.drawPixmap(200, 0, QBitmap(":/new/prefix1/image/butterfly.png")); 9 10 //QPixmap 图片背景白色 11 QPixmap pixmap; 12 pixmap.load(":/new/prefix1/image/butterfly1.png"); 13 p.drawPixmap(0, 200, pixmap); 14 //QBitmap 图片背景白色 15 QBitmap bitmap; 16 bitmap.load(":/new/prefix1/image/butterfly1.png"); 17 p.drawPixmap(200, 200, bitmap); 18 }
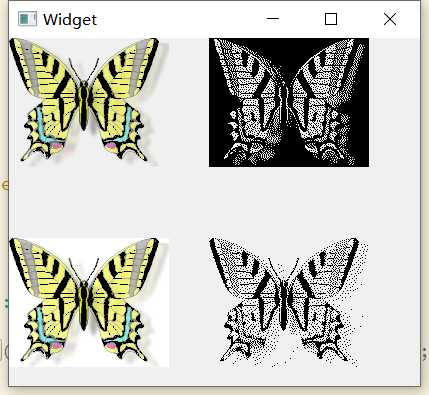
运行结果:

可以看出,使用QBitmap绘制,白色的背景在QBitmap中消失了,而透明色在QBitmap中转换成了黑色;其他颜色则是使用点的疏密程度来体现的。
(2)QPixmap绘制图片
说明:在400x300的窗口中将背景色设置为白色,并加载一个图片,然后保存。
测试代码:
1 Widget::Widget(QWidget *parent) : 2 QWidget(parent), 3 ui(new Ui::Widget) 4 { 5 ui->setupUi(this); 6 7 //绘图设备: 400x300 8 QPixmap pixmap(400, 300); 9 QPainter p(&pixmap); 10 //填充背景 11 p.fillRect(0, 0, 400, 300, QBrush(Qt::white)); 12 //pixmap.fill(Qt::white); 13 p.drawPixmap(0, 0, 80, 80, QPixmap("../image/face.png")); 14 //保存图片 15 pixmap.save("../pixmap.png"); 16 }
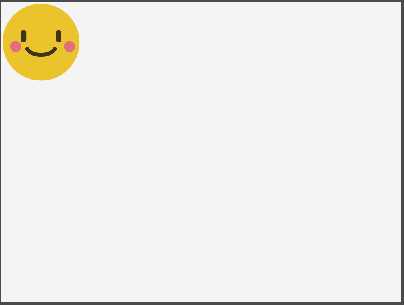
运行测试:

(3) QImage绘制图片
说明:使用QImage绘制图片,并改变50x50的像素点的颜色,然后保存图片。
测试代码:
1 Widget::Widget(QWidget *parent) : 2 QWidget(parent), 3 ui(new Ui::Widget) 4 { 5 ui->setupUi(this); 6 7 //创建一个绘图设备,背景是透明色 8 QImage image(400, 300, QImage::Format_ARGB32); 9 QPainter p; 10 p.begin(&image); 11 //绘图 12 p.drawImage(0, 0, QImage("../image/face.png")); 13 //对绘图设备前50个像素点进行操作 14 for (int i=0; i < 50; i++) { 15 for (int j=0; j < 50; j++) { 16 image.setPixel(QPoint(i, j), qRgb(0, 255, 0)); 17 } 18 } 19 p.end(); 20 image.save("../image.png"); 21 }
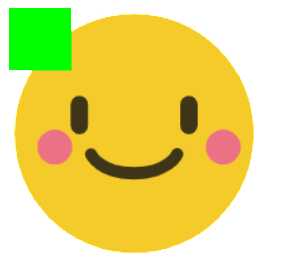
运行结果:

(4)QPicture绘制图片
说明:使用QPicture绘制图片,并保存为二进制文件,然后加载进行显示。
绘制保存图片的代码:
1 Widget::Widget(QWidget *parent) : 2 QWidget(parent), 3 ui(new Ui::Widget) 4 { 5 ui->setupUi(this); 6 7 QPicture picture; 8 QPainter painter; 9 painter.begin(&picture); 10 painter.drawPixmap(0, 0, 80, 80, QPixmap("../image/face.png")); 11 painter.drawLine(50, 50, 150, 50); 12 painter.end(); 13 //保存的是二进制文件 14 picture.save("../picture.png"); 15 }
加载,绘制事件:
1 void Widget::paintEvent(QPaintEvent *event) 2 { 3 QPicture pic; 4 //加载文件 5 pic.load("../picture.png"); 6 7 QPainter p(this); 8 p.drawPicture(0, 0, pic); 9 }
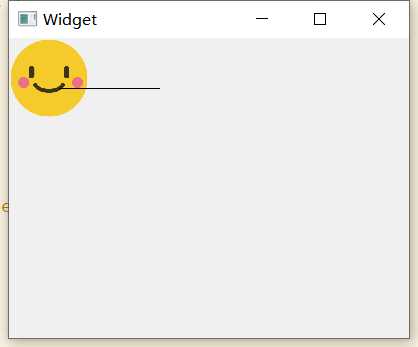
运行测试:

(5)QPixmap与QImage之间的相互转换
说明:QPixmap和QImage之间可以使用函数相互转换。
测试代码:
1 void Widget::paintEvent(QPaintEvent *event) 2 { 3 QPainter p(this); 4 QPixmap pixmap; 5 pixmap.load("../image/face.png"); 6 7 //QPixmap --> QImage 8 QImage tempImge = pixmap.toImage(); 9 p.drawImage(0, 0, tempImge); 10 11 QImage image; 12 image.load("../image/face.png"); 13 //QImage --> QPixmap 14 QPixmap tmpPixmap = QPixmap::fromImage(image); 15 p.drawPixmap(200, 0, tmpPixmap); 16 }
运行结果:

标签:创建 保存 分析 像素 表示 raw http mamicode awl
原文地址:https://www.cnblogs.com/mrlayfolk/p/13252648.html