标签:code asc tin art editor value script htm amp
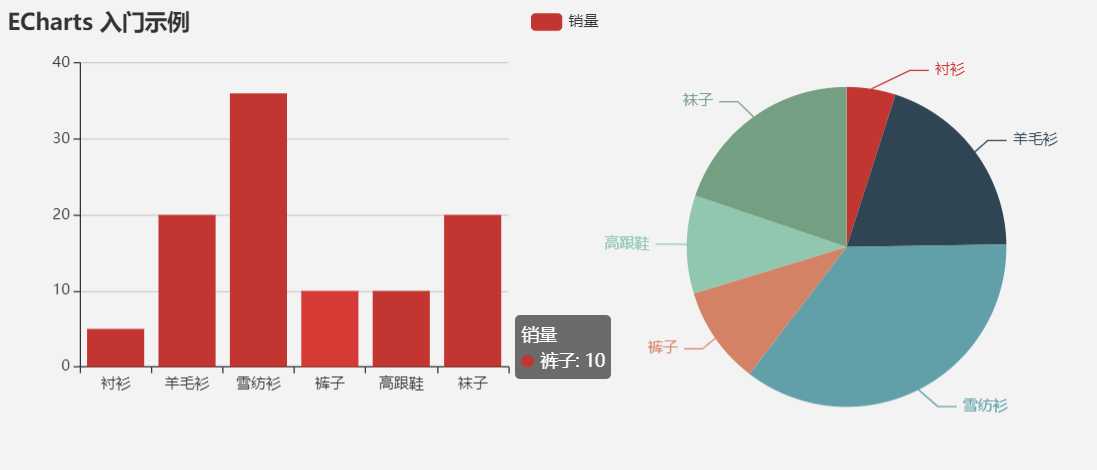
初次使用Echarts,目的是为了左边显示柱状图,右边显示饼图,需要使用grid,在例子1和例子2上进行修改,只要注意饼图只要用center就可以调节位置即可。
var dataName=["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"];
var dataValue=[5, 20, 36, 10, 10, 20];
option = {
title: {
text: ‘ECharts 入门示例‘
},
tooltip: {},
legend: {
data:[‘销量‘]
},
grid: [
{x: ‘7%‘, y: ‘7%‘, width: ‘38%‘, height: ‘38%‘},
],
xAxis: [
{
gridIndex:0,
data: dataName
}
],
yAxis: [
{
gridIndex:0
}
],
series: [
{
name: ‘销量‘,
type: ‘bar‘,
data: dataValue
},
{
type: ‘pie‘,
data: [
{value:dataValue[0],name:dataName[0]},
{value:dataValue[1],name:dataName[1]},
{value:dataValue[2],name:dataName[2]},
{value:dataValue[3],name:dataName[3]},
{value:dataValue[4],name:dataName[4]},
{value:dataValue[5],name:dataName[5]},
],
radius:‘40%‘,
center:[‘75%‘,‘30%‘]
}
]
};

标签:code asc tin art editor value script htm amp
原文地址:https://www.cnblogs.com/FlyerBird/p/13256282.html