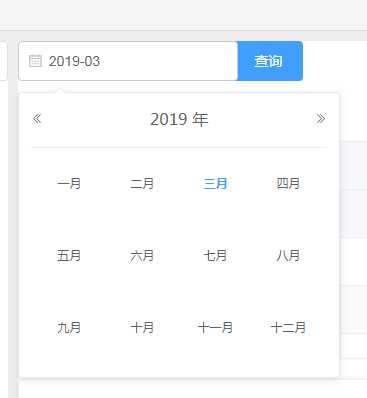
一:显示年月

<el-date-picker v-model="selectMonth" type="month" placeholder="选择月" @change="jobSearch" value-format="yyyy-MM"></el-date-picker>
js代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<script>export default { data() { return { selectMonth:‘‘ } }, created() { this.initData({}); }, methods: { jobSearch() { this.getJobListByMonth(); }, async initData(data) { //获取当前时间 var now = new Date(); var monthn = now.getMonth()+1; var yearn = now.getFullYear(); this.selectMonth = yearn+"-"+monthn; this.selectUser = parseInt(sessionStorage.getItem("userid")); // this.getWeekJobList({ // userid: sessionStorage.getItem("userid"), // weekid: "1" // }); this.getJobListByMonth(); }, async getJobListByMonth(data) { } }}</script> |
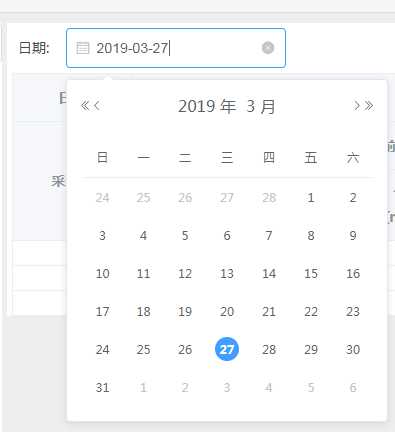
二:选择年月日

<el-date-picker v-model="selectDay" type="date" placeholder="选择日" @change="dataSearch" value-format="yyyy-MM-dd"></el-date-picker>
js代码:
<script>
export default {
data() {
return {
selectDay:‘‘
}
},
created() {
this.initData({});
},
methods: {
dataSearch() {
this.getListByDay();
},
async initData(data) {
//获取当前时间
var now = new Date();
var monthn = now.getMonth()+1;
var yearn = now.getFullYear();
var dayn = now.getDate();
this.selectDay = yearn+"-"+monthn+"-"+dayn;
this.selectUser = parseInt(sessionStorage.getItem("userid"));
this.getListByDay();
},
async getListByDay(data) {
}
}
}
</script>
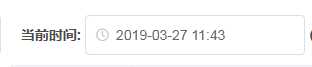
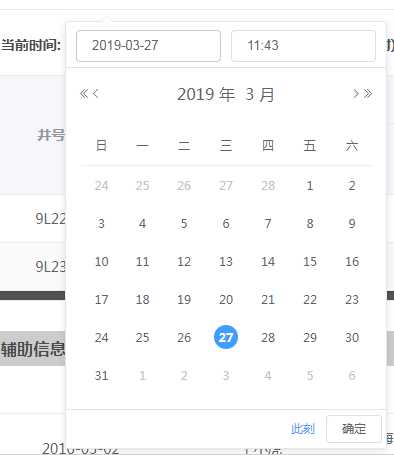
三:显示年月日时分(秒)


<el-date-picker v-model="selectDatetime" type="datetime" placeholder="选择时间" @change="dataSearch" value-format="yyyy-MM-dd HH:mm" format="yyyy-MM-dd HH:mm"></el-date-picker>
js代码:
<script>
export default {
data() {
return {
selectDatetime:‘‘
}
},
created() {
this.initData({});
},
methods: {
dataSearch() {
this.getListByDataTime();
},
async initData(data) {
//获取当前时间
var now = new Date();
var monthn = now.getMonth()+1;
var yearn = now.getFullYear();
var dayn = now.getDate();
var h = now.getHours();
var m =now.getMinutes();
var s = now.getSeconds();
this.selectDatetime = yearn+"-"+monthn+"-"+dayn+" "+h+":"+m+":"+s;
this.selectUser = parseInt(sessionStorage.getItem("userid"));
this.getListByDataTime();
},
async getListByDataTime(data) {
}
}
}
</script>

