标签:ati http pos set 元素 splay jpg text poi

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="css/style1.css" />
<style type="text/css">
.box{
width: 800px;
margin: 0 auto;
}
.Tab{
width: 500px;
margin-left: 20px;
}
.Tab span{
/*转换位块状元素*/
display: inline-block;
width: 36px;
margin-right: 4px;
line-height: 22px;
text-align: center;
color: #f40;
cursor: pointer;
}
.Tab span.active{
color: white;
font-weight: bold;
background-color: pink;
/*背景渐变*/
background-image: linear-gradient(to right,#ff9000,#ff5000);
border-radius:6px 6px 0 0;
}
.Tab span:hover{
background-color: #ffeee5;
}
.body{
height: 60px;
}
.body .seB{
width: 554px;
height: 40px;
box-sizing: border-box;
border: 2px solid #FF5000;
border-right:none;
border-radius:20px 0 0 20px;
overflow: hidden;
position: relative;
}
.body .seB input{
width: 490px;
height: 36px;
line-height: 36px;
outline: none;
border: none;
/*首行缩进s*/
text-indent: 10px;
z-index:90;
/*透明*/
background-color: transparent;
}
.body .seB .placeholder{
position: absolute;
top: 6px;
left: 14px;
}
.placeholder span{
color: #9c9c9c;
vertical-align: 1px;
}
.img-se{
font-size: 28px;
color: #9C9C9C;
position: absolute;
right: 20px;
top: -2px;
cursor: pointer;
line-height: 28px;
}
button{
outline: none;
border: none;
width: 74px;
height: 40px;
text-align: center;
font-size: 18px;
line-height: 40px;
color: #FFFFFF;
border-radius:0 20px 20px 0;
background-image: linear-gradient(to right,#ff9000,#ff5000);
position: absolute;
right: 498px;
top:30px;
margin: 0;
padding: 0;
cursor: pointer;
}
</style>
</head>
<body>
<div class="box">
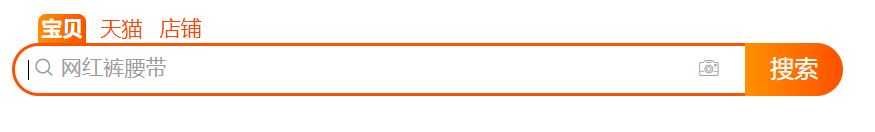
<div class="Tab" >
<span class="active">宝贝</span>
<span>天猫</span>
<span>店铺</span>
</div>
<div class="body">
<form action="#">
<div class="seB">
<input type="text" />
<div class="placeholder">
<span class="iconfont"></span>
<span>网红裤腰带</span>
</div>
<div class="img-se">
<a class="iconfont"></a>
</div>
</div>
<button>搜索</button>
</form>
</div>
</div>
</body>
</html>
标签:ati http pos set 元素 splay jpg text poi
原文地址:https://www.cnblogs.com/weixin2623670713/p/13259827.html