标签:vuex creat get created 文件夹 图片 default methods mit
1、新建store文件夹,内部新建index.js
文件内部内容如下:
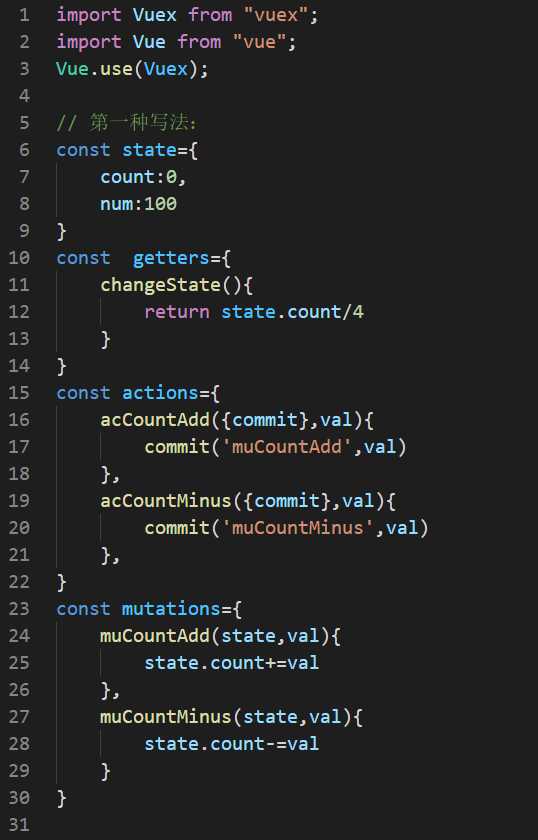
写法一
import Vuex from "vuex"; import Vue from "vue"; Vue.use(Vuex); // 第一种写法: const state={ count:0, num:100 } const getters={ changeState(){ return state.count/4 } } const actions={ acCountAdd({commit},val){ commit(‘muCountAdd‘,val) }, acCountMinus({commit},val){ commit(‘muCountMinus‘,val) }, } const mutations={ muCountAdd(state,val){ state.count+=val }, muCountMinus(state,val){ state.count-=val } } export default new Vuex.Store({ state, getters, actions, mutations })
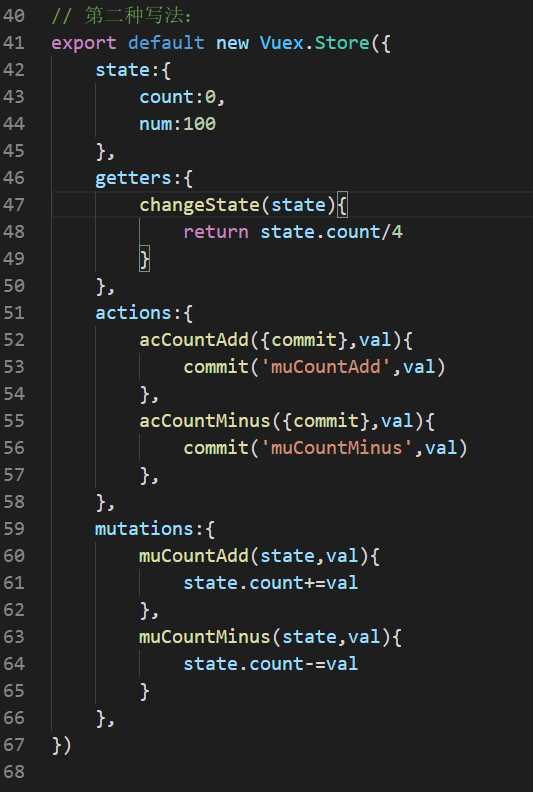
写法二:
export default new Vuex.Store({ state:{ count:0, num:100 }, getters:{ changeState(state){ return state.count/4 } }, actions:{ acCountAdd({commit},val){ commit(‘muCountAdd‘,val) }, acCountMinus({commit},val){ commit(‘muCountMinus‘,val) }, }, mutations:{ muCountAdd(state,val){ state.count+=val }, muCountMinus(state,val){ state.count-=val } }, })
截图:


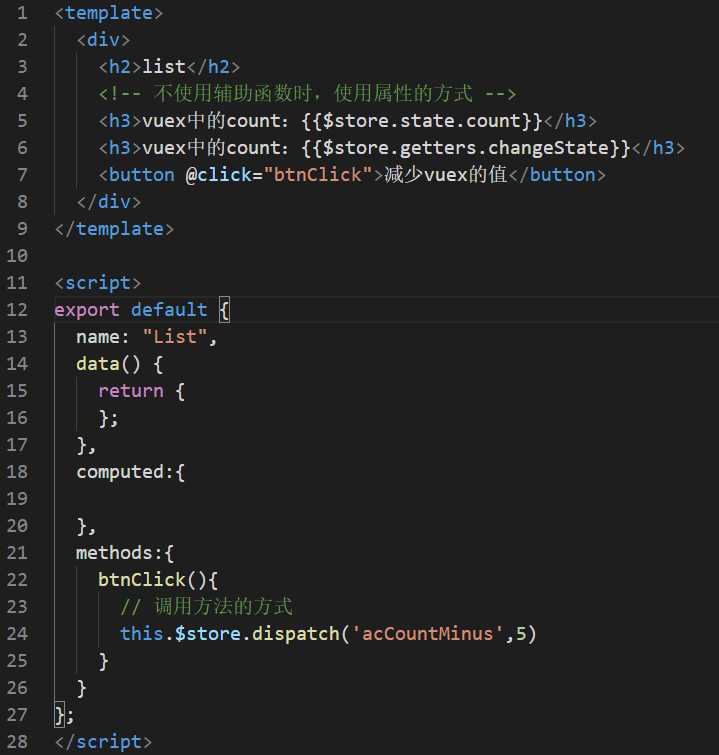
2、不使用辅助函数时组件内基本用法----list.vue页面
<template>
<div>
<h2>list</h2>
<!-- 不使用辅助函数时,使用属性的方式 -->
<h3>vuex中的count:{{$store.state.count}}</h3>
<h3>vuex中的count:{{$store.getters.changeState}}</h3>
<button @click="btnClick">减少vuex的值</button>
</div>
</template>
<script>
export default {
name: "List",
data() {
return {
};
},
computed:{
},
methods:{
btnClick(){
// 调用方法的方式
this.$store.dispatch(‘acCountMinus‘,5)
}
}
};
</script>
截图:

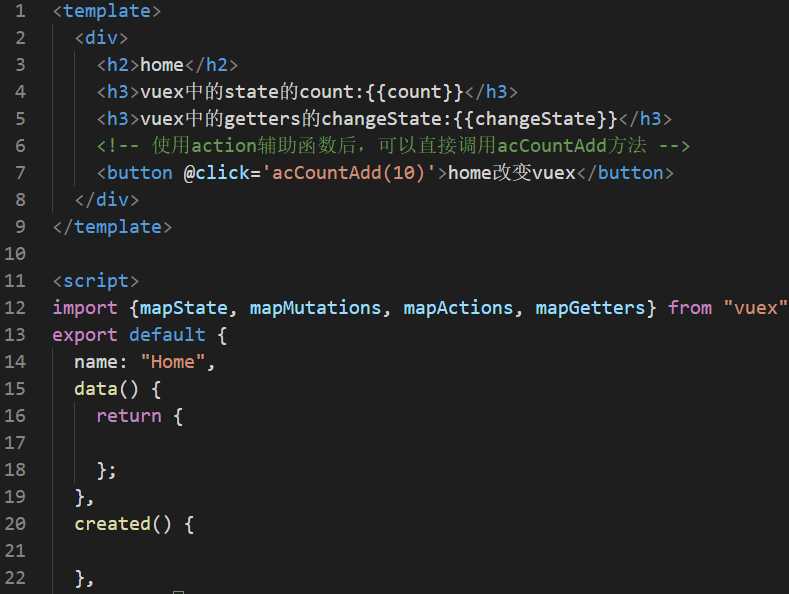
3、使用辅助函数时组件内写法----home.vue页面
<template>
<div>
<h2>home</h2>
<h3>vuex中的state的count:{{count}}</h3>
<h3>vuex中的getters的changeState:{{changeState}}</h3>
<!-- 使用action辅助函数后,可以直接调用acCountAdd方法 -->
<button @click=‘acCountAdd(10)‘>home改变vuex</button>
</div>
</template>
<script>
import {mapState, mapMutations, mapActions, mapGetters} from "vuex"
export default {
name: "Home",
data() {
return {
};
},
created() {
},
computed:{
// 使用state辅助函数,使用对象方式时,名称可以不一致
...mapState({
count:state=>state.count
}),
// 使用getters辅助函数,使用对象方式时,名称可以不一致
...mapGetters({
changeState:‘changeState‘
})
},
methods: {
// 使用mutations辅助函数,使用对象方式时,名称可以不一致
...mapMutations({
muCountAdd:‘muCountAdd‘
}),
// 使用actions辅助函数,使用对象方式时,名称可以不一致
...mapActions({
acCountAdd:‘acCountAdd‘
})
},
};
</script>
截图:


标签:vuex creat get created 文件夹 图片 default methods mit
原文地址:https://www.cnblogs.com/Alex-Song/p/13260653.html