标签:public 工具 npm conf 成功 全局 ogr 查看 一点
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供:
@vue/cli 实现的交互式的项目脚手架。@vue/cli + @vue/cli-service-global 实现的零配置原型开发。@vue/cli-service),该依赖:
Vue CLI 致力于将 Vue 生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接,这样你可以专注在撰写应用上,而不必花好几天去纠结配置的问题。与此同时,它也为每个工具提供了调整配置的灵活性,无需 eject。
1、需要先安装node.js
node -v查看安装版本
npm -v 查看版本
2、配置两个目录,指定「全局模块的安装目录」、「缓存目录」:
npm config set prefix "D:\nodejs\node_global",将来全局安装的东西就会跑到这个文件夹的node_modules文件夹里面去了。
npm config set cache "D:\nodejs\node_cache"
3、安装淘宝镜像cnpm,代替npm(其实对于安装vue-cli,使用npm命令和cnpm命令都是可以的,使用npm安装的比较慢,而且很可能会因为网络问题而出错,所以还是觉得使用cnpm稳一点。)
npm install cnpm -g --registry=https://registry.npm.taobao.org
如果你发现你安装成功了,使用cnpm却发现找不到命令,那么就是你的环境变量有问题,在环境变量里面的path添加你node的安装路径就行,比如";C:\Program Files\nodejs\node_modules"
4、安装vue-cli
cnpm install -g vue-cli :-g表示安装到global全局目录去,2.x
vue -V查看版本
cnpm install -g @vue/cli :安装最新版本,3.x
5、安装vue-router
npm install vue-router -g
需要在相应项目的文件夹下操作
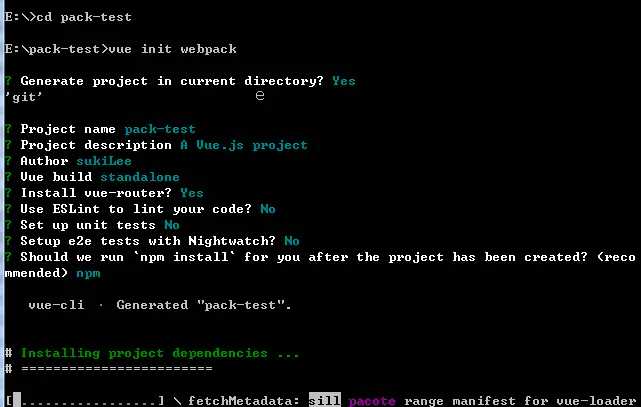
1、通过cd命令进入你想放置项目的文件夹,在命令提示窗口执行创建vue-cli工程项目的命令:
vue init webpack
注:
vue create 是vue-cli3.x的初始化方式,目前模板是固定的,模板选项可自由配置,创建出来的是vue-cli3的项目,与cue-cli2项目结构不同,配置方法不同,具体配置方法参考官方文档。
vue init 是vue-cli2.x的初始化方式,可以使用github上面的一些模板来初始化项目,webpack是官方推荐的标准模板名。vue-cli2.x项目向3.x迁移只需要把static目录复制到public目录下,老项目的src目录覆盖3.x的src目录(如果修改了配置,可以查看文档,用cli3的方法进行配置)。
2、确认创建项目后,还需输入一下项目名称、项目描述、作者、打包方式、是否使用ESLint规范代码等等。

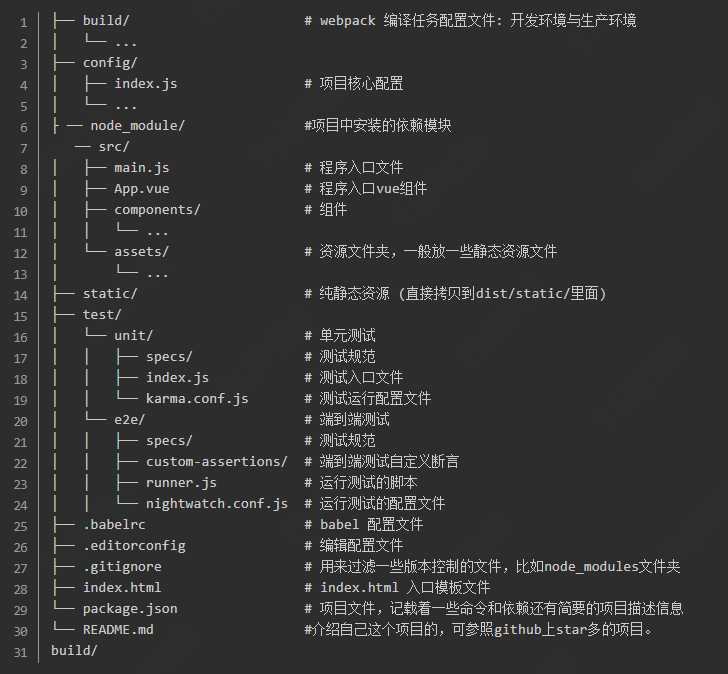
3、安装顺利执行后会,生成如下文件目录

4、生成文件目录后,使用 cnpm 安装依赖:
cnpm install

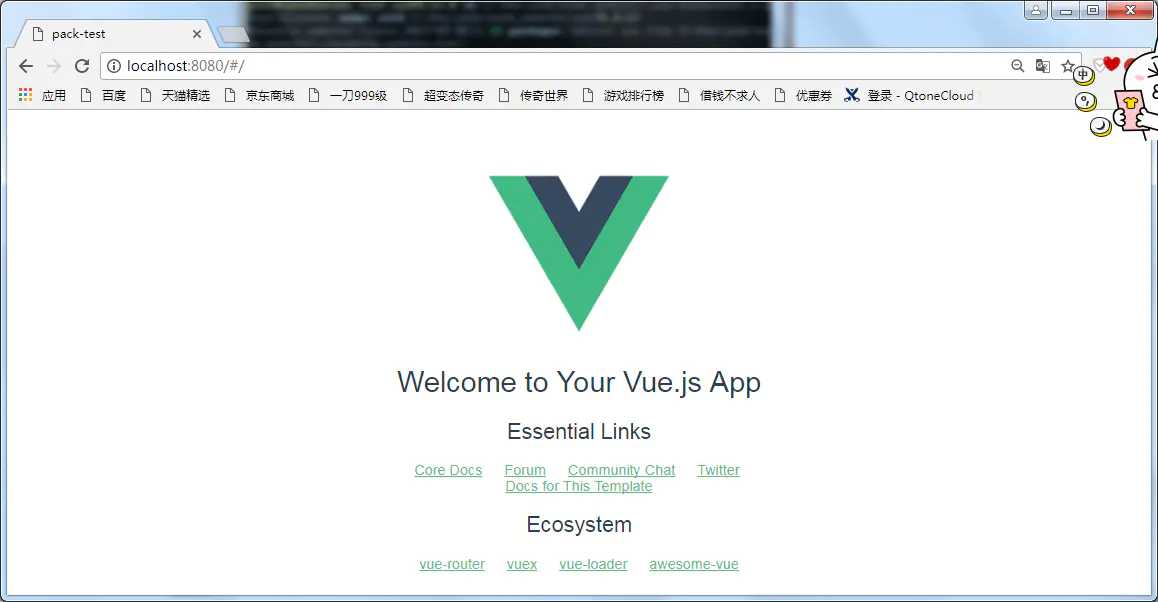
5、最后需要执行命令: npm run dev 来启动项目,启动完成后会自动弹出默认网页:
注:如果未自动弹出,找到生成的文件夹里的config/index.js文件,打开把 autoOpenBrowser: false,的false改成true

6、打包
npm run build
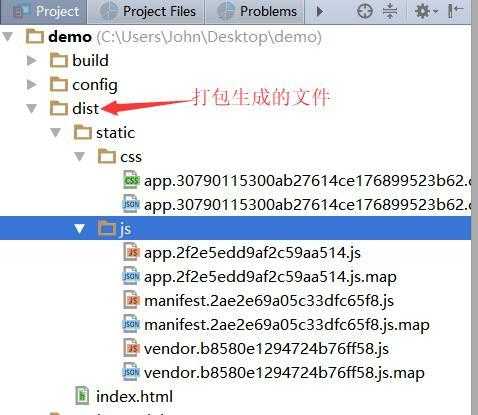
下图为打包生成的dist文件夹,其中index.html为入口文件:

这时,打开了index.html文件,发现网页一片空白,打开F12发现console报了几个错误,状态码为404
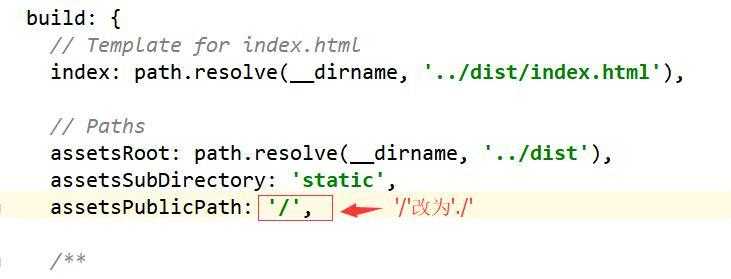
这是因为引用资源的路径问题,我们只要在下图的地方修改一下再打包就可以了。
需要修改的文件在项目目录下的config文件夹里的index.js文件中

改完后,重新执行npm run build,成功。
标签:public 工具 npm conf 成功 全局 ogr 查看 一点
原文地址:https://www.cnblogs.com/dangjf/p/13262535.html