标签:ane reset 场景 off confirm 必须 class 生成 sch

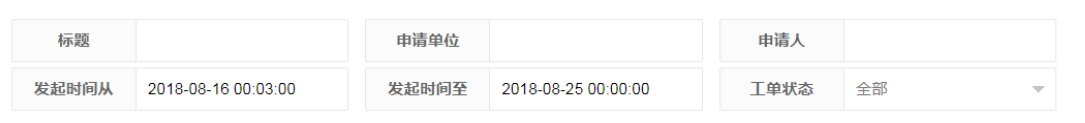
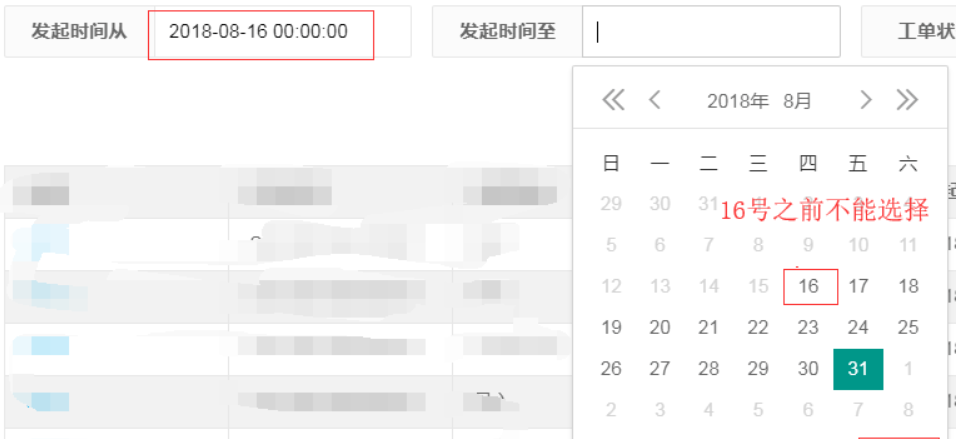
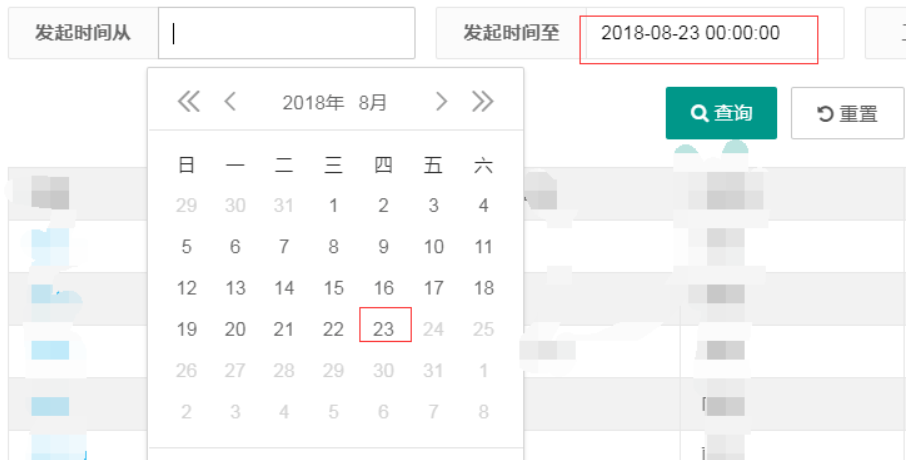
比如:当前时间为2018.08.31,发起时间从,发起时间至,默认最大可选日期为2018.08.31,如果发起时间从,选择了2018.08.29,那么发起时间至,可选范围变成29号到31号;如果发起时间至选择了27号,那发起时间从的可选最大值不再是31号,而是变成27号
<form id="sch-form" class="layui-form layui-form-pane" lay-filter="sch-form" onsubmit="return false;">
<div class="layui-inline">
<label class="layui-form-label">发起时间从</label>
<div class="layui-input-block">
<input name="beginTimeFrom" type="text" autocomplete="off" id="startTime" class="layui-input laydate">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">发起时间至</label>
<div class="layui-input-block">
<input name="beginTimeTo" type="text" autocomplete="off" id="endTime" class="layui-input laydate">
</div>
</div>
<div class="layui-btn-container" style="text-align: center;">
<button class="layui-btn" lay-submit lay-filter="btn-sch" id="btn-sch" ><i class="icon-search"></i> 查询</button>
<button class="layui-btn layui-btn-primary" id="btn-resert" ><i class="icon-undo"></i> 重置</button>
</div>
</form>
//日期
var nowTime=new Date();
var startTime=laydate.render({
elem:‘#startTime‘,
type:‘datetime‘,
btns: [‘confirm‘],
max:‘nowTime‘,//默认最大值为当前日期
done:function(value,date){
// console.log(value); //得到日期生成的值,如:2017-08-18
// console.log(date); //得到日期时间对象:{year: 2017, month: 8, date: 18, hours: 0, minutes: 0, seconds: 0}
endTime.config.min={
year:date.year,
month:date.month-1,//关键
date:date.date,
hours:date.hours,
minutes:date.minutes,
seconds:date.seconds
};
}
})
var endTime=laydate.render({
elem:‘#endTime‘,
type:‘datetime‘,
btns: [‘confirm‘],
max:‘nowTime‘,
done:function(value,date){
// console.log(value); //得到日期生成的值,如:2017-08-18
// console.log(date); //得到日期时间对象:{year: 2017, month: 8, date: 18, hours: 0, minutes: 0, seconds: 0}
startTime.config.max={
year:date.year,
month:date.month-1,//关键
date:date.date,
hours:date.hours,
minutes:date.minutes,
seconds:date.seconds
}
}
})
//重置
$("#btn-resert").on("click",function(){
$("#sch-form")[0].reset();
endTime.config.min=‘1900-1-1‘;
startTime.config.max=endTime.config.max;
})


参考:https://blog.csdn.net/cherry_11qianqian/article/details/82259704
标签:ane reset 场景 off confirm 必须 class 生成 sch
原文地址:https://www.cnblogs.com/wugongzi/p/13262610.html