标签:div har src info load 需要 第一个 window 而且
通过映射改变图像,实现翻转放大和缩小
API
cv::remap ( InputArray src, OutputArray dst, InputArray map1, InputArray map2, int interpolation, int borderMode = BORDER_CONSTANT, const Scalar borderValue = Scalar() )
第一个参数,InputArray类型的src,输入图像,即源图像,填Mat类的对象即可,且需为单通道8位或者浮点型图像。
第二个参数,OutputArray类型的dst,函数调用后的运算结果存在这里,即这个参数用于存放函数调用后的输出结果,需和源图片有一样的尺寸和类型
第三个参数,InputArray类型的map1,它有两种可能的表示对象。表示点(x,y)的第一个映射。表示CV_16SC2 , CV_32FC1 或CV_32FC2类型的X值。
第四个参数,InputArray类型的map2,同样,它也有两种可能的表示对象,而且他是根据map1来确定表示那种对象。若map1表示点(x,y)时。这个参数不代表任何值。表示CV_16UC1 , CV_32FC1类型的Y值(第二个值)。
第五个参数,int类型的interpolation,插值方式,之前的resize( )函数中有讲到,需要注意,resize( )函数中提到的INTER_AREA插值方式在这里是不支持的,所以可选的插值方式如下:INTER_NEAREST - 最近邻插值INTER_LINEAR – 双线性插值(默认值)INTER_CUBIC – 双三次样条插值(逾4×4像素邻域内的双三次插值)INTER_LANCZOS4 -Lanczos插值(逾8×8像素邻域的Lanczos插值)
第六个参数,int类型的borderMode,边界模式,有默认值BORDER_CONSTANT,表示目标图像中“离群点(outliers)”的像素值不会被此函数修改。
第七个参数,const Scalar&类型的borderValue,当有常数边界时使用的值,其有默认值Scalar( ),即默认值为0。
demo,通过按键1234实现水平翻转,垂直翻转,水平垂直翻转和缩小
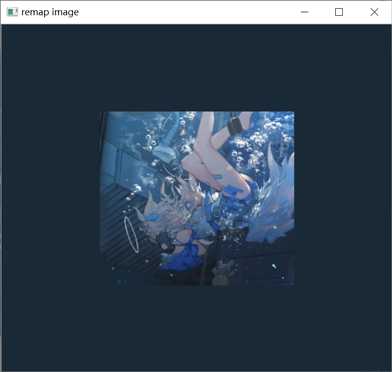
#include"pch.h" #include<iostream> #include<opencv2\opencv.hpp> using namespace std; using namespace cv; #define INPUT_TITLE "input image" #define OUTPUT_TITLE "remap image" Mat img, src;//img 输入图像 ; src 最终输出的图像 Mat map_x, map_y; int index = 0; void updata_map(); int main() { img = imread("b.jpg"); if (!img.data) { cout << "ERROR : could not load image."; return -1; } namedWindow(INPUT_TITLE, CV_WINDOW_AUTOSIZE); namedWindow(OUTPUT_TITLE, CV_WINDOW_AUTOSIZE); imshow(INPUT_TITLE, img); //建立映射表 map_x.create(img.size(), CV_32FC1); map_y.create(img.size(), CV_32FC1); int c = 0; while (true) { c = waitKey(500); index = c % 4; if ((char)c == 27) { break; } updata_map(); remap(img, src, map_x, map_y, INTER_LINEAR, BORDER_CONSTANT, Scalar(0, 0, 255)); imshow(OUTPUT_TITLE, src); } return 0; } void updata_map() { for (int row = 0; row < img.rows; row++) { for (int col = 0; col < img.cols; col++) { switch (index) { //index = 0 ,图像的行跟列为为原来的1/2。 //index = 1,为左右翻转(列变换,行不变) //index = 2,为上下翻转(行变换,列不变) //index = 3,为中心旋转 case 0: if (col > (img.cols*0.25) && col<(img.cols*0.75) && row>(img.rows*0.25) && row < (img.rows*0.75)) { map_x.at<float>(row, col) = 2 * (col - (img.cols*0.25)); map_y.at<float>(row, col) = 2 * (row - (img.rows*0.25) - 0.25); } else { map_x.at<float>(row, col) = 0; map_y.at<float>(row, col) = 0; } break; case 1: map_x.at<float>(row, col) = (img.cols - col - 1); map_y.at<float>(row, col) = row; break; case 2: map_x.at<float>(row, col) = col; map_y.at<float>(row, col) = (img.rows - row - 1); break; case 3: map_x.at<float>(row, col) = (img.cols - col - 1); map_y.at<float>(row, col) = (img.rows - row - 1); break; default: break; } } } }
其中缩小的mapx和mapy仍没有搞清楚,我觉得大图映射到小图应该是: 大图的像素点/2+0.25*大图尺寸,和demo的公式正好是反过来的

1

2

3

4

标签:div har src info load 需要 第一个 window 而且
原文地址:https://www.cnblogs.com/wangtianning1223/p/13264070.html