标签:按钮 相互 number 是你 参数 pps 软件 根目录 解释器
pip install django
在官网:https://www.djangoproject.com/download/
python setup.py install
官方文档的链接在:https://docs.djangoproject.com/en/2.2/ ,点击页面右下角的 language 按钮,可以选择 zh-hans ,显示中文,只有部分页面有中文翻译,点击页面右下角的Documentation version,可以选择版本。

B/S和C/S架构
Django是用于开发B/S架构的软件的,软件主要分为B/S架构和C/S架构:
B/S:全称Browser/Server(浏览器/服务器)
C/S:全称Client/Server(客户端/服务器)
MVC
MVC全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范,用一种业务逻辑、数据、界面显示分离的方法组织代码,将业务逻辑聚集到一个部件里面,在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。
M: 管理应用程序的状态(通常存储到数据库中),并约束改变状态的行为(或者叫做“业务规则”)。
V: 负责把数据格式化后呈现给用户。
C: 接受外部用户的操作,根据操作访问模型获取数据,并调用“视图”显示这些数据。控制器是将“模型”和“视图”隔离,并成为二者之间的联系纽带。
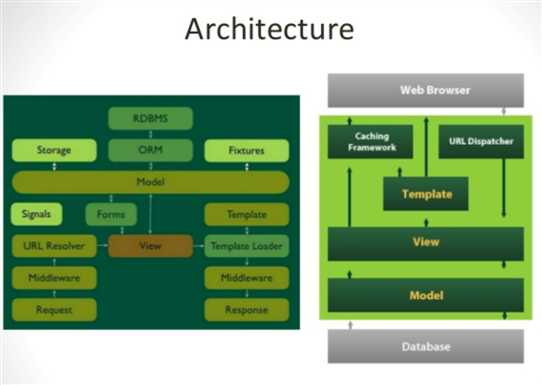
MTV
Django也是一个MVC框架。但是在Django中,控制器接受用户输入的部分由框架自行处理,所以 Django 里更关注的是模型(Model)、模板(Template)和视图(Views),称为 MTV模式:
M: 代表模型(Model),即数据存取层。 该层处理与数据相关的所有事务: 如何存取、如何验证有效性、包含哪些行为以及数据之间的关系等。一个抽象层,用来构建和操作你的web应用中的数据,模型是你的数据的唯一的、权威的信息源。它包含你所储存数据的必要字段和行为。通常,每个模型对应数据库中唯一的一张表。
T: 代表模板(Template),即表现层。 该层处理与表现相关的决定: 如何在页面或其他类型文档中进行显示。模板层提供了设计友好的语法来展示信息给用户。使用模板方法可以动态地生成HTML。模板包含所需HTML 输出的静态部分,以及一些特殊的语法,描述如何将动态内容插入。
V: 代表视图(View),即业务逻辑层。 该层包含存取模型及调取恰当模板的相关逻辑。 你可以把它看作模型与模板之间的桥梁。用于封装负责处理用户请求及返回响应的逻辑。视图可以看作是前端与数据库的中间人,他会将前端想要的数据从数据库中读出来给前端。他也会将用户要想保存的数据写到数据库。
ORM
与Flask项目不同(SqlAlchemy),Django自带ORM对象关系映射(英语:(Object Relational Mapping,简称ORM,或O/RM,或O/R mapping),是一种程序技术,用于实现面向对象编程语言里不同类型系统的数据之间的转换。从效果上说,它其实是创建了一个可在编程语言里使用的--“虚拟对象数据库”。
ORM方法论基于三个核心原则:
简单:以最基本的形式建模数据。
传达性:数据库结构被任何人都能理解的语言文档化。
精确性:基于数据模型创建正确标准化的结构。
ORM是随着面向对象的软件开发方法发展而产生的。用来把对象模型表示的对象映射到基于SQL 的关系模型数据库结构中去。这样,我们在具体的操作实体对象的时候,就不需要再去和复杂的 SQ L 语句打交道,只需简单的操作实体对象的属性和方法。ORM技术是在对象和关系之间提供了一条桥梁,前台的对象型数据和数据库中的关系型的数据通过这个桥梁来相互转化。
django-admin startproject my_project
其中 my_project 是你的项目名称
这时会在指定的项目文件夹中,生成一个 mysite 文件夹,目录结构如下:
my_project/
manage.py
my_project/
__init__.py
settings.py
urls.py
wsgi.py
这些目录和文件的说明如下:
最外层的my_project/ 根目录是项目的名称
manage.py 是管理 Django 项目的命令行工具
里面一层的 my_project/ 目录包含你的项目主应用,它是一个 Python 包
my_project__init__.py:一个空文件,告诉 Python 这个目录是一个 Python 包
my_project/settings.py:项目的配置文件
my_project/urls.py:项目的 url路由配置
mysite/wsgi.py:用于你的项目的与WSGI兼容的Web服务器入口,用于项目部署
cmd窗口中,进入最外层的my_project
在这个目录下,我们可以输入如下命令,创建一个新的子应用:
django-admin startapp first_app
在该cmd目录下执行如下命令,可以启动项目:
python manage.py runserver
该命令后续可以增加参数,如:
python manage.py runserver 8000
python manage.py runserver 127.0.0.1:8000
cmd窗口中会出现如下信息:
F:\django_study\first_pro>python manage.py runserver Watching for file changes with StatReloader Performing system checks... ? System check identified no issues (0 silenced). ? You have 17 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): admin, auth, contenttypes, sessions. Run ‘python manage.py migrate‘ to apply them. July 03, 2019 - 16:11:57 Django version 2.2.1, using settings ‘first_pro.settings‘ Starting development server at http://127.0.0.1:8000/ Quit the server with CTRL-BREAK. [03/Jul/2019 16:13:06] "GET / HTTP/1.1" 200 16348 [03/Jul/2019 16:13:06] "GET /static/admin/css/fonts.css HTTP/1.1" 200 423 [03/Jul/2019 16:13:06] "GET /static/admin/fonts/Roboto-Regular-webfont.woff HTTP/1.1" 200 85876 [03/Jul/2019 16:13:06] "GET /static/admin/fonts/Roboto-Light-webfont.woff HTTP/1.1" 200 85692 [03/Jul/2019 16:13:06] "GET /static/admin/fonts/Roboto-Bold-webfont.woff HTTP/1.1" 200 86184 Not Found: /favicon.ico [03/Jul/2019 16:13:06] "GET /favicon.ico HTTP/1.1" 404 1975
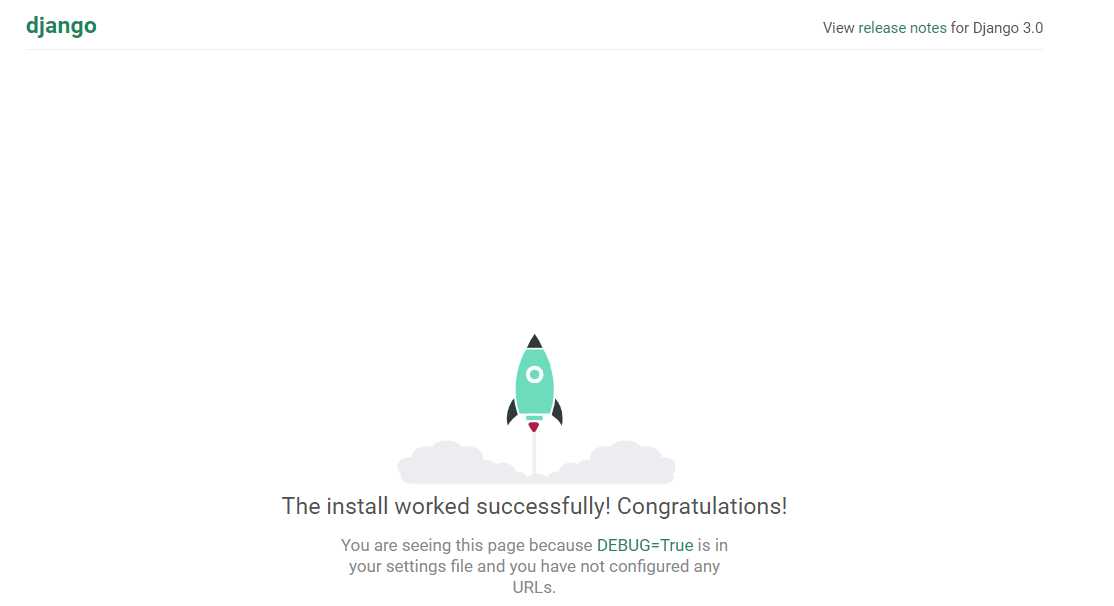
在浏览器中访问http://127.0.0.1:8000/ ,会出现如下欢迎页面:

第5步能够打开一个 django 的欢迎页面,是因为第 4 步 中的命令,启动了django自带的一个简易web服务器,它是一个用纯 Python 写的轻量级的 Web 服务器。仅仅用于开发环境,不要在生产环境使用。
在这个服务器中,在需要的情况下会对每一次的访问请求重新载入一遍 Python 代码。所以你不需要为了让修改的代码生效而频繁的重新启动服务器。然而,一些动作,比如添加新文件,将不会触发自动重新加载,这时你得自己手动重启服务器。
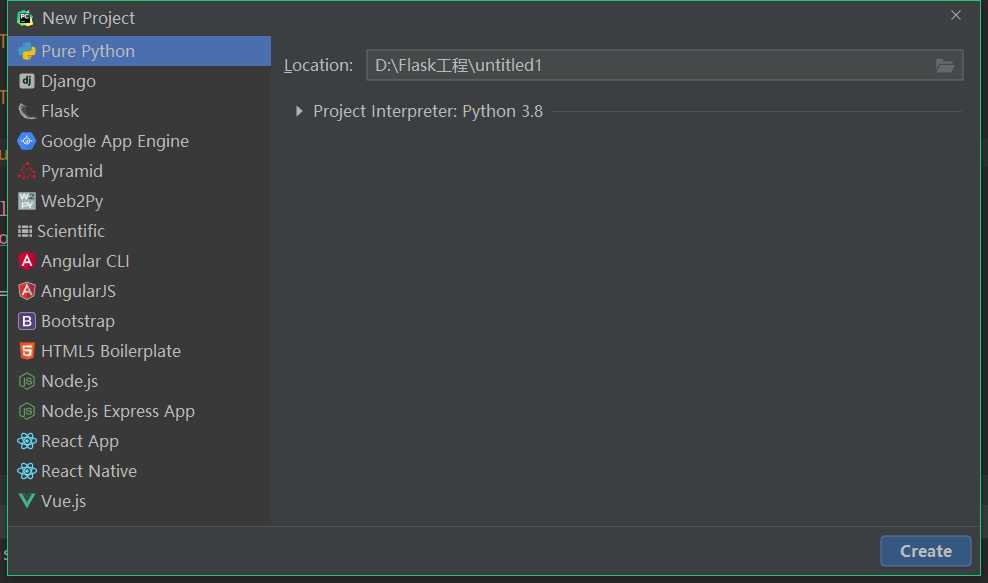
pycharm 中 file >> new project >> django

PS:只有 pycharm professional版本才可以直接创建django项目
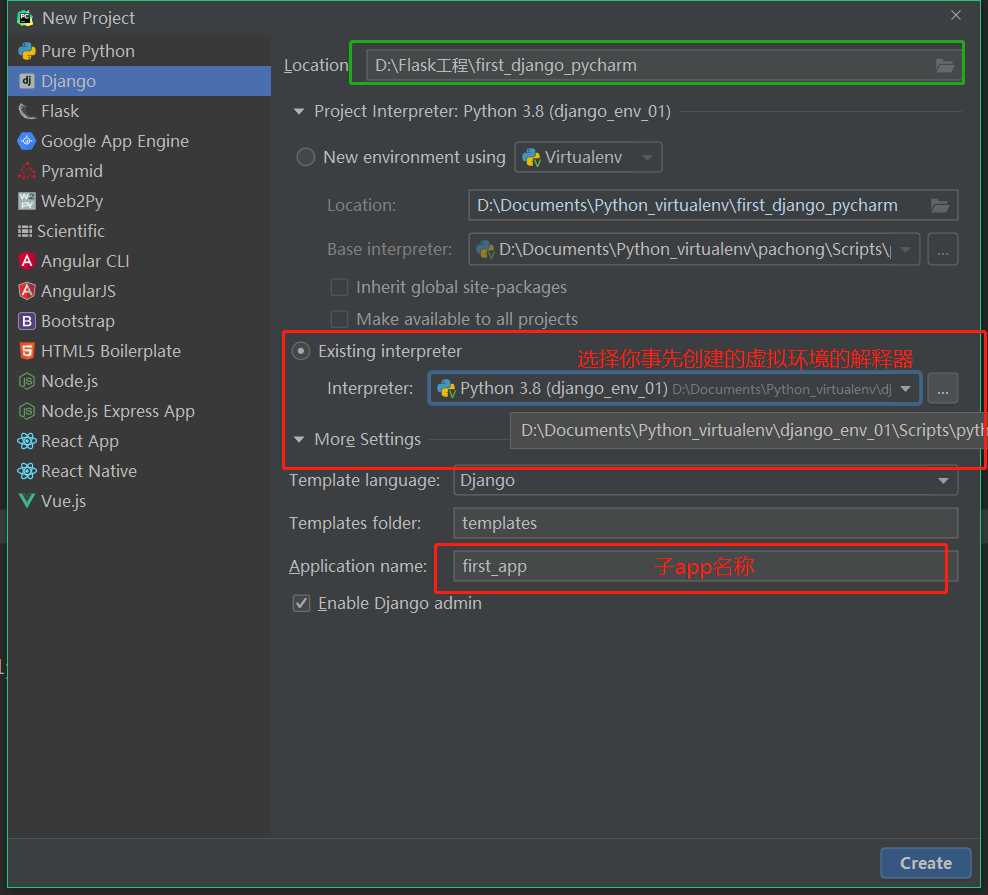
location 中,前面路径,选择你自己的项目路径, untitled 项目名改为 firstdjangopycharm 变成如下:
D:\Flask工程\first_django_pycharm
3. project interpreter 点击 左边的 三角形 ,选择一个自己创建虚拟环境的解释器 more settings, 点击 左边的 三角形,设置 applications name,点击 create

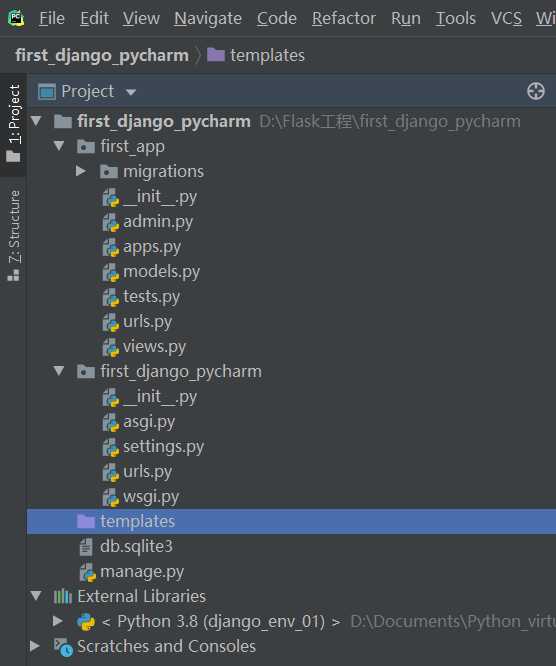
4.查看目录结构如下:

其中first_app子应用下各文件的说明如下:
migrations : 执行数据库的迁移操作,就是把 models 中的 model 映射到数据库
admin :admin管理界面文件
apps: 本应用的相关配置文件
models:数据库的model文件
tests:测试函数文件
views:视图文件
5.启动项目
运行根目录下的manage.py, 第一次会运行失败,因为没有添加参数
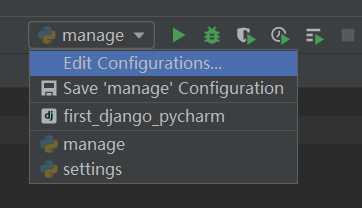
在pycharm的右上角选择 edit configurations

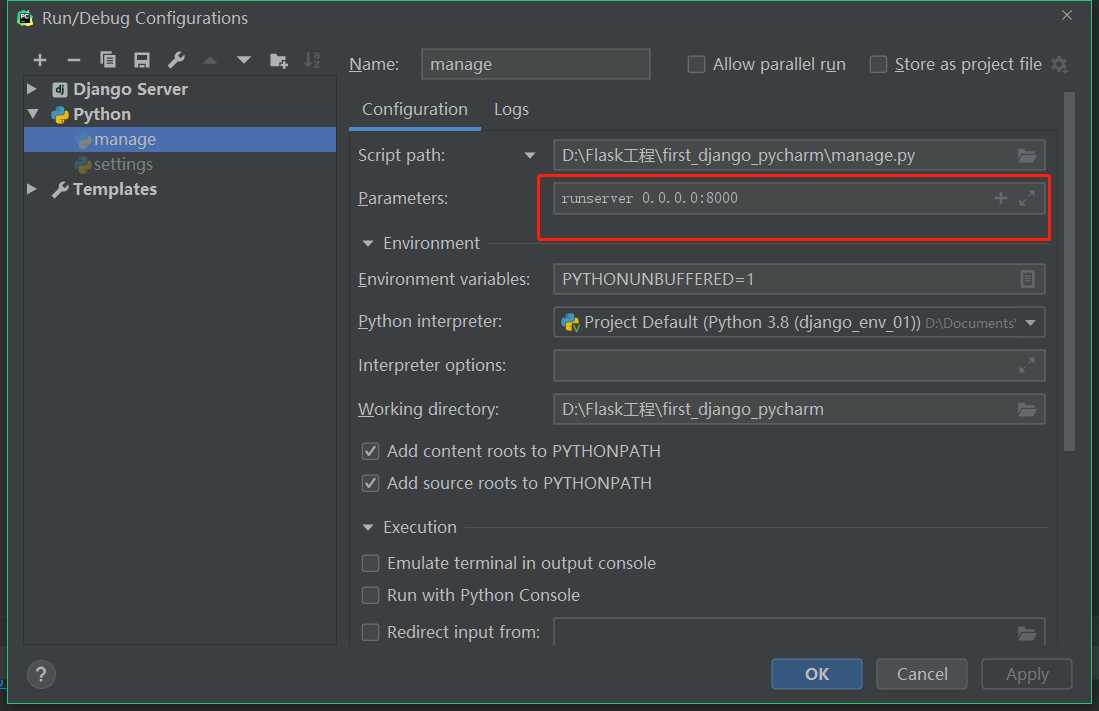
在 parameters 中写入 runserver 0.0.0.0:8000

再次运行 manage.py,控制台显示信息如下:
You have 17 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): admin, auth, contenttypes, sessions. Run ‘python manage.py migrate‘ to apply them. July 07, 2020 - 22:41:31 Django version 3.0.5, using settings ‘django_study_01.settings‘ Starting development server at http://127.0.0.1:8000/ Quit the server with CTRL-BREAK.
5.在浏览器中访问: http://127.0.0.1:8000 , 可以看到django的欢迎页面
添加第一个页面
修改first_app/views.py,增加如下代码:
from django.http import HttpResponse ? def index(request): # 所有的视图函数都必须有参数request return HttpResponse("你好Django!")
这是 Django 中最简单的视图。定义了一个index()函数,第一个参数必须是 request,与网页发来的请求有关,request 变量里面包含get或post的内容,用户浏览器,系统等信息在里面。
2. 在first_app目录下新建 urls.py
from django.urls import path from . import views ? urlpatterns = [ path(‘‘, views.index, name=‘index‘), ]
3.修改 主应用下的urls.py(first_django_pycharm/urls.py)
from django.contrib import admin from django.urls import path, include ? urlpatterns = [ path(‘first_app/‘, include(‘first_app.urls‘)), path(‘admin/‘, admin.site.urls), ] ?
4.重新启动manage.py,浏览器中访问:http://127.0.0.1:8000/first_app/,浏览器会显示我们在 views 中返回的内容:
你好Django!
标签:按钮 相互 number 是你 参数 pps 软件 根目录 解释器
原文地址:https://www.cnblogs.com/bertwu/p/13257942.html