标签:16px || filter 获取 https prot ceo tcp连接 number
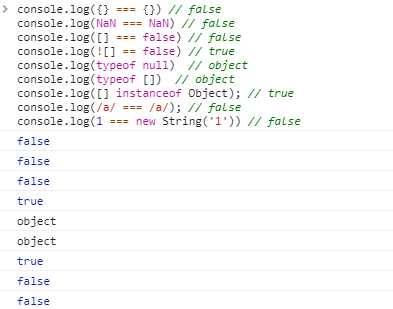
1. 打印值(我竟然全答对了)

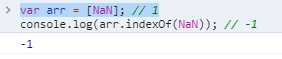
2. 打印值

3. 数组的方法及其作用 (更多详见:https://es6.ruanyifeng.com/#docs/array#Array-from)
Array.prototype.forEach(); // 遍历数组,处理逻辑
Array.prototype.map(); // 遍历数组,返回新数组
Array.prototype.filter(); // 遍历数组,返回符合条件为 true 的元素组成新数组
Array.prototype.reduce(); // 也可以根据老数组,可以不返回数组,比如 返回 一个新的字符串
-
Array.prototype.some(); // 遍历数组,有一个满足条件为 true, 则返回 true
Array.prototype.every(); // 遍历数组,每个元素都满足条件为 true,才返回 true
Array.prototype.find(); // 只会找到第一个符合的,找到之后就会直接返回,就算下面还有符合要求的,也不会再找下去
4. 将数组扁平化去并除其中重复部分数据,最终得到一个升序且不重复的数组
function flatArr(arr) { ...... } var arr = [ [1, 2, 2], [3, 4, 5, 5], [6, 7, 8, 9, [11, 12, [12, 13, [14] ] ] ], 10]; flatArr(arr);
// 将数组扁平化去并除其中重复部分数据,最终得到一个升序且不重复的数组 let flatArr = (arr) => { let newArr = []; for (let i = 0; i < arr.length; i++) { if (arr[i] instanceof Array) { flatArr(arr[i]).forEach(item => { newArr.indexOf(item) === -1 && (newArr = [...newArr, item]); }); } else { newArr.indexOf(arr[i]) === -1 && (newArr = [...newArr, arr[i]]); } } return newArr.sort((a, b) => a - b); }; var arr = [ [1, 2, 2], [3, 4, 5, 5], [6, 7, 8, 9, [11, 12, [12, 13, [14] ] ] ], 10]; console.log(flatArr(arr));
4.2 输入年月日的字符串,获取到年龄
/** * 获取年龄 * @param birthday * @returns {number} */ let getAge = (birthday) => { // 前置校验 // string // YYYY-MM-DD /\d{4}-\d{2}-\d{2}/ // 非法时间 1999-20-33 const [birYear, birMonth, birDay] = birthday.split(‘-‘).map(i => +i); const cur = new Date(); const curYear = cur.getFullYear(); const curMonth = cur.getMonth() + 1; const curDay = cur.getDate(); const yearDiff = curYear - birYear; if (curMonth > birMonth) { return yearDiff; } else if (curMonth < birMonth) { return yearDiff - 1; } else if (curDay > birDay) { return yearDiff } return yearDiff - 1; // ((curMonth === birMonth && birDay > curDay) // || (curMonth > birMonth)) // && (yearDiff -= 1); // // return yearDiff; }; // getAge(‘2019-06-08‘); getAge(‘2019-07-07‘); // getAge(‘2019-07-06‘);
考点: 函数优化,函数描述头、入参校验、命名规范
以下是复习网上搜的题目
参考: https://www.cnblogs.com/feiyuhuo/p/5571147.html
5. 一次完整的HTTP事务是怎样的一个过程?
基本流程:
a. 域名解析
b. 发起TCP的3次握手
c. 建立TCP连接后发起http请求
d. 服务器端响应http请求,浏览器得到html代码
e. 浏览器解析html代码,并请求html代码中的资源
f. 浏览器对页面进行渲染呈现给用户
6.
7.
8.
9.
10.
11.
12.
标签:16px || filter 获取 https prot ceo tcp连接 number
原文地址:https://www.cnblogs.com/tianxiaxuange/p/13261435.html