标签:地址 deploy 描述 RoCE 公钥 ssh -o theme png
国内淘宝NPM镜像使用方法(三种办法任意一种都能解决问题,建议使用第三种,将配置写死,下次用的时候配置还在):
//If In China, you can set mirror to speed up !
npm config set registry "https://registry.npm.taobao.org/"
npm config set electron_mirror "https://npm.taobao.org/mirrors/electron/"
npm --registry https://registry.npm.taobao.org info underscore
%HOMEPATH%/~/registry=https://registry.npm.taobao.org/
electron_mirror=https://npm.taobao.org/mirrors/electron/
If you want change cache path, Please refer to the following configuration !
//Windows:
npm config set prefix "C:/Program Files/nodejs/npm_global"
npm config set cache "C:/Program Files/nodejs/npm_cache"
//Linux\Mac:
npm config set prefix "~/nodejs/npm_global"
npm config set cache "~/nodejs/npm_cache"
//例如我新建的是D盘,Hexo文件夹
cd D:
cd Hexo
npm install -g hexo-cli
hexo是否安装成功。hexo -v
hexo init blog
blog是会创建一个blog文件夹,如果不在hexo init后面加blog的话,会在你当前的文件夹下初始化hexo
cd blog/
这时你会发现里面新建了很多文件夹。
npm install
hexo g,生成静态文件。
hexo server
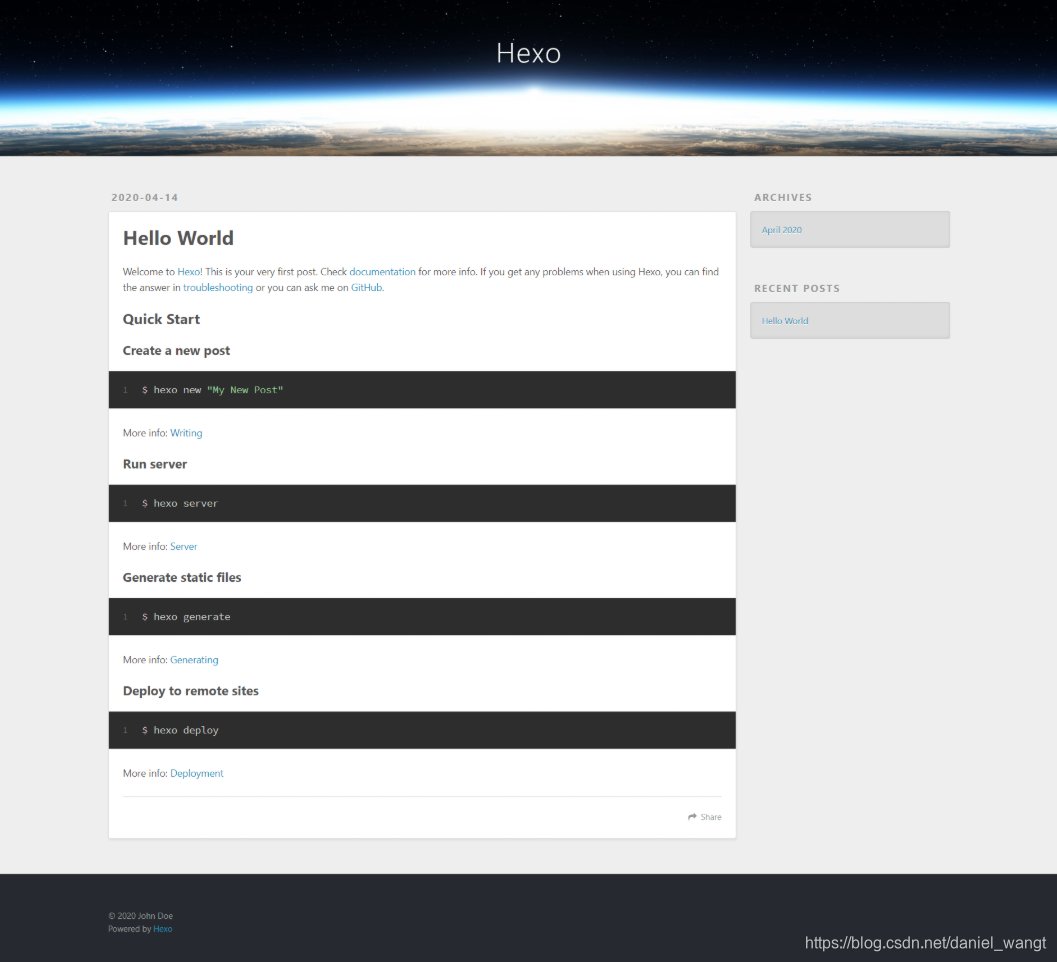
http://localhost:4000/,出现如下页面就代表你搭建成功了。
_config.ymlhexo默认主题是landscape
theme: hexo-theme-snippet//此处为你下载的主题名称
hexo g
hexo s
http://localhost:4000/
现在就可以将这个博客发布到gitee或者github或者coding上了。
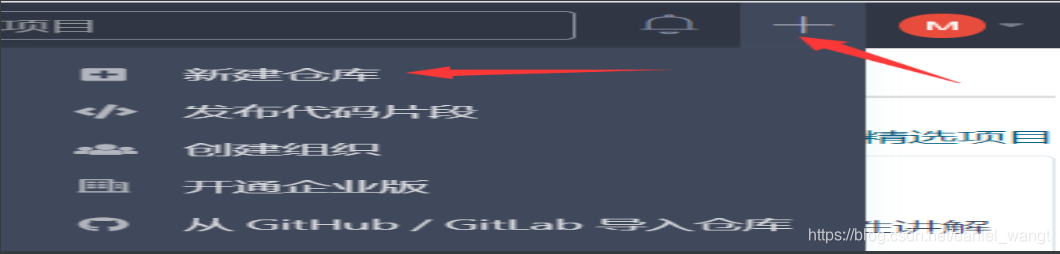
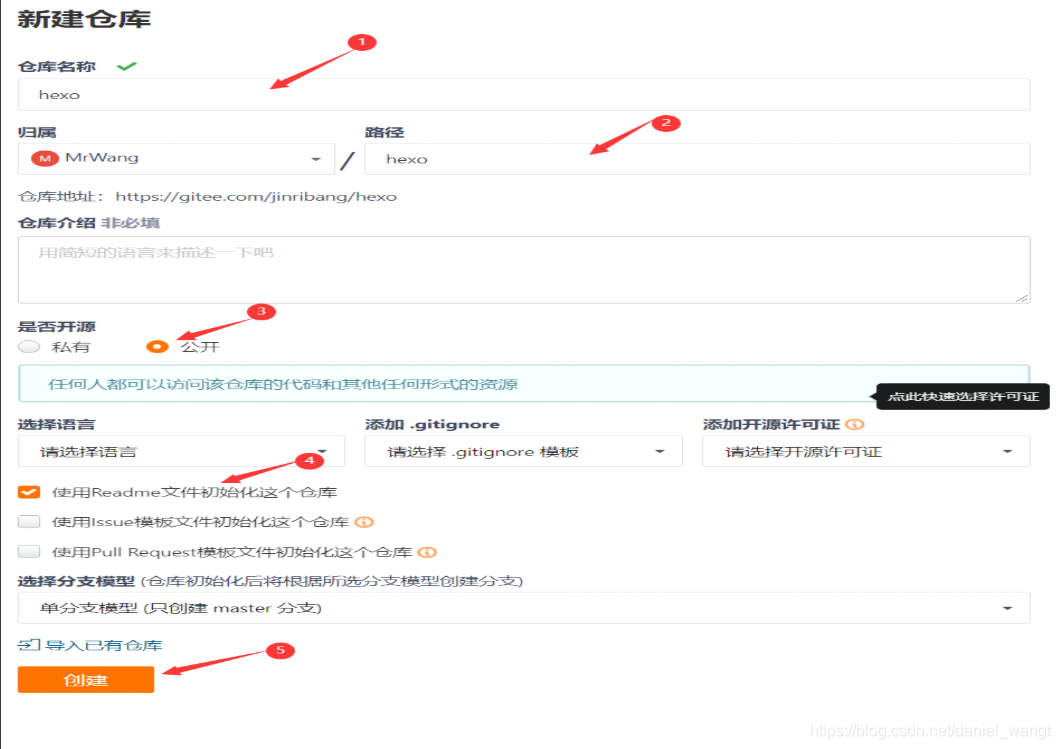
登录gitee进行注册



新建仓库时名称最好是保持跟你注册时的个人空间地址是一样的。因为这样你就不会生成二级域名了。如果不跟注册时的个人空间地址一样的话,到时候自己的网站就会有二级域名的存在了。
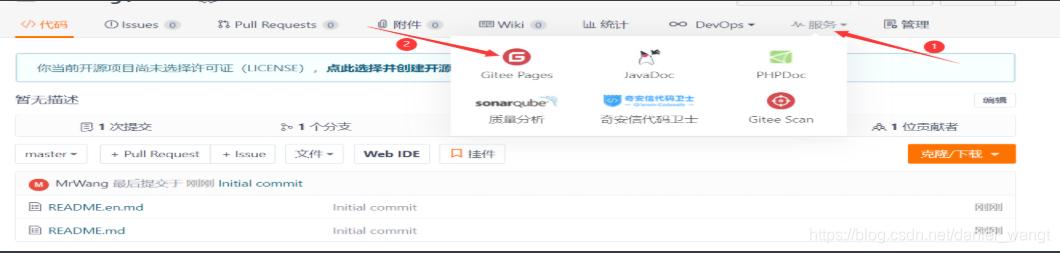
点击完创建后,就会跳到仓库页面。

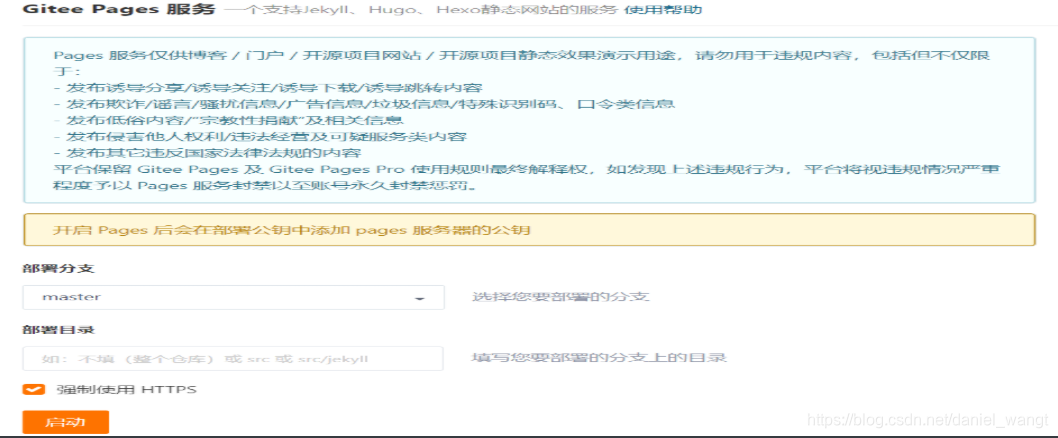
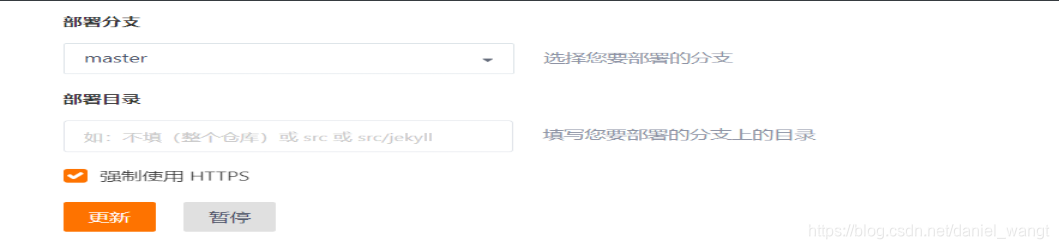
点击服务,Gitee Pages。

选择强制使用HTTPS
然后启动。
这个时候就会给你生成一个类似https://{你的个人空间地址}.gitee.io(仓库名跟个人空间地址一致)或者https://{你的个人空间地址}.gitee.io/{你的仓库名}(仓库名跟个人空间地址不一致)这样的网址。
至此,你的gitee的静态页面服务就搭建好了。剩下的就是配置git上传到Gitee的权限了。
git config --global user.name "yourname"
git config --global user.email "youremail"
ssh-keygen -t rsa -C "youremail"
默认生成秘钥key在C:\Users\电脑用户名\.ssh文件夹下。

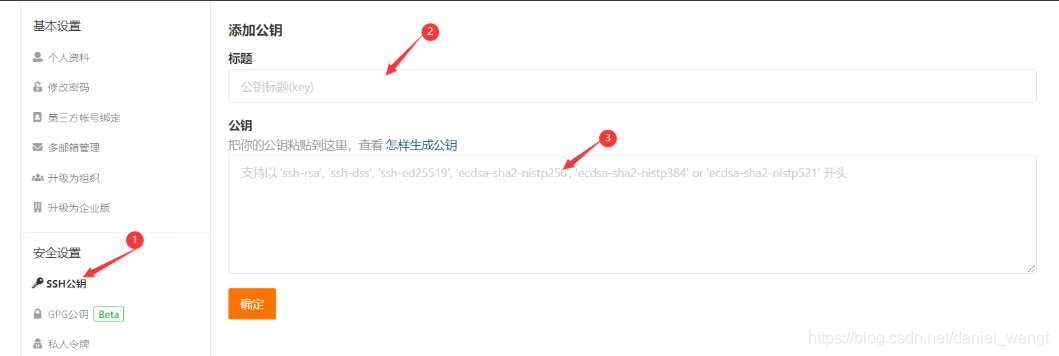
在个人设置里,点击SSH公钥,添加公钥,标题自己随便选,公钥就是本地生成的id_rsa.pub里面的内容。
检查下配置是否成功。
ssh -T git@github.com
配置成功后就可以发布本地生成的博客到Gitee上了。
在hexo初始化的blog的配置文件_config.yml中配置
deploy:
- type: git
repository: git@gitee.com:{注册的个人空间地址}/{仓库名}.git
branch: master //仓库分支
到你本地hexo init blog初始化生成的blog文件夹里,打开Git Base命令窗口。
清除缓存文件 (db.json) 和已生成的静态文件 (public)。
hexo clean
生成静态文件。
hexo generate
文件生成后立即部署网站
hexo deploy
这个时候本地的内容就部署到了Gitee上了。

点击更新,然后就可以通过https://{你的个人空间地址}.gitee.io(仓库名跟个人空间地址一致)或者https://{你的个人空间地址}.gitee.io/{你的仓库名}(仓库名跟个人空间地址不一致)访问你的网站了。
至此,你的Hexo到Gitee的部署就实现了!
标签:地址 deploy 描述 RoCE 公钥 ssh -o theme png
原文地址:https://www.cnblogs.com/chaojilaoshi/p/13266271.html