标签:vue 标签 双向 loading 同步 lazy 爬虫 总结 情况下
【一、Virtual DOM简介】
Virtual DOM是虚拟节点,它通过Javascript的Object对象模拟DOM中的节点,然后通过特定的render方法将其渲染成真实的DOM节点。
浏览器在处理DOM时,总会附加很多属性,这会使得每一次数据更新,渲染很慢。
Virtual DOM利用Javascript做了中间层,Javascript记录状态,将每一次状态中的变化同步到视图中。
【二、virtual DOM的优点】
保证性能下限,以及跨平台。
无需手动操作DOM,只需要写好 View-Model 的代码逻辑,框架会根据虚拟DOM和数据双向绑定,帮我们以可预期的方式更新视图,极大提高我们的开发效率。
虚拟DOM的核心思想是:对复杂的文档DOM结构,提供一种方便的工具,进行最小化的DOM操作,这句话,也许过于抽象,却基本概况了虚拟DOM的设计思想。
【三、项目实施】
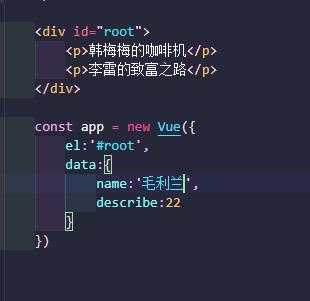
首先我们来简单的模拟vue是如何生成虚拟DOM的,超简版!!!

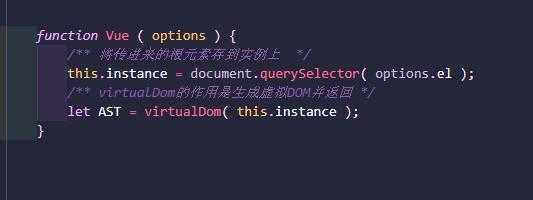
是否有点眼熟呢!没错,在使用Vue搭建的脚手架里面的main.js文件里面包含了这个代码块,接下来我们需要对我们new出来的Vue对象进行处理。

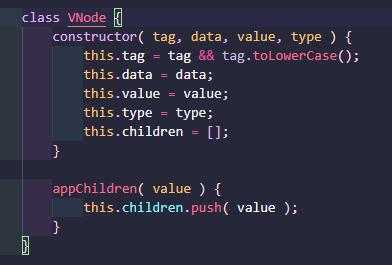
我们将基于Class VNode 这个类进行实现,如下图所示:

tag代表的是标签;
data代表的是属性;
value代表的值;
type代表的是类型;
children代表的是子级。
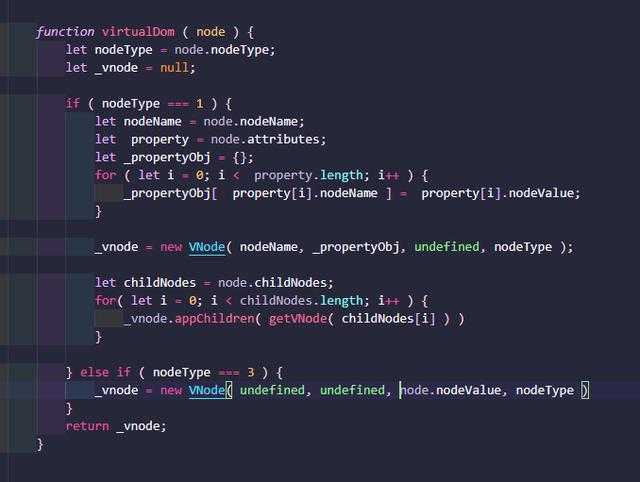
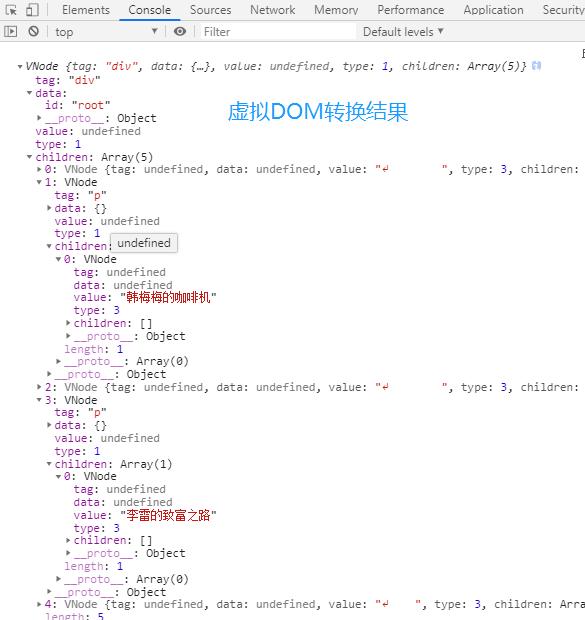
虚拟DOM 转换代码如下:

现在分析一下转换的过程:
1.先理解nodeType代表的是什么?
nodeType为1则代表元素,nodeType为3则代表文本。
2.当nodeType==1的情况下反过来再看看class VNode的构造函数需要的是什么?
需要什么我们就从DOM身上拿,nodeName代表标签、_propertyObj代表属性、nodeType代表类型元素身上是没有文本的(因为nodeType为1代表元素,nodeType为3代表文本,当前的nodeType==1所以没有文本,代表元素),所以value这个字段直接传undefined。
3.把new出来的对象实例赋给_vnode,紧接着拿出当前元素的所有子元素 进行遍历递归写入_vnode中的children。
4.元素的处理结束了,nodeType==3 的情况下既然是文本肯定没有标签以及属性所以直接传undefined值则用node.nodeValue取,同样nodeType也代表类型,每次递归进来会对不同类型做不同的处理。

【五、总结】
前端热门框架Vue,React都使用了virtual DOM,其目的之一是为了提高性能,了解如何将DOM转换为virtual DOM,就是在学习Vue的底层原理。
Vue中的diff算法就是将DOM树同级进行对比,学习virtual DOM就是学习diff算法的前置知识点。
虽然这个知识点在平常的开发中几乎不会用到,但是其中包含的思想确实值得我们学习的,走马观花不是学习,多想多练才是,希望对您有所帮助!
想学习更多Python网络爬虫与数据挖掘知识,可前往专业网站:http://pdcfighting.com/
标签:vue 标签 双向 loading 同步 lazy 爬虫 总结 情况下
原文地址:https://www.cnblogs.com/dcpeng/p/13266714.html