标签:png image fixed info tab body table 技术 mamicode

style里不要 scoped,可以单独再加个style
宽度为固定的宽度,我这里是200,和你在columns设置的宽度一样就行
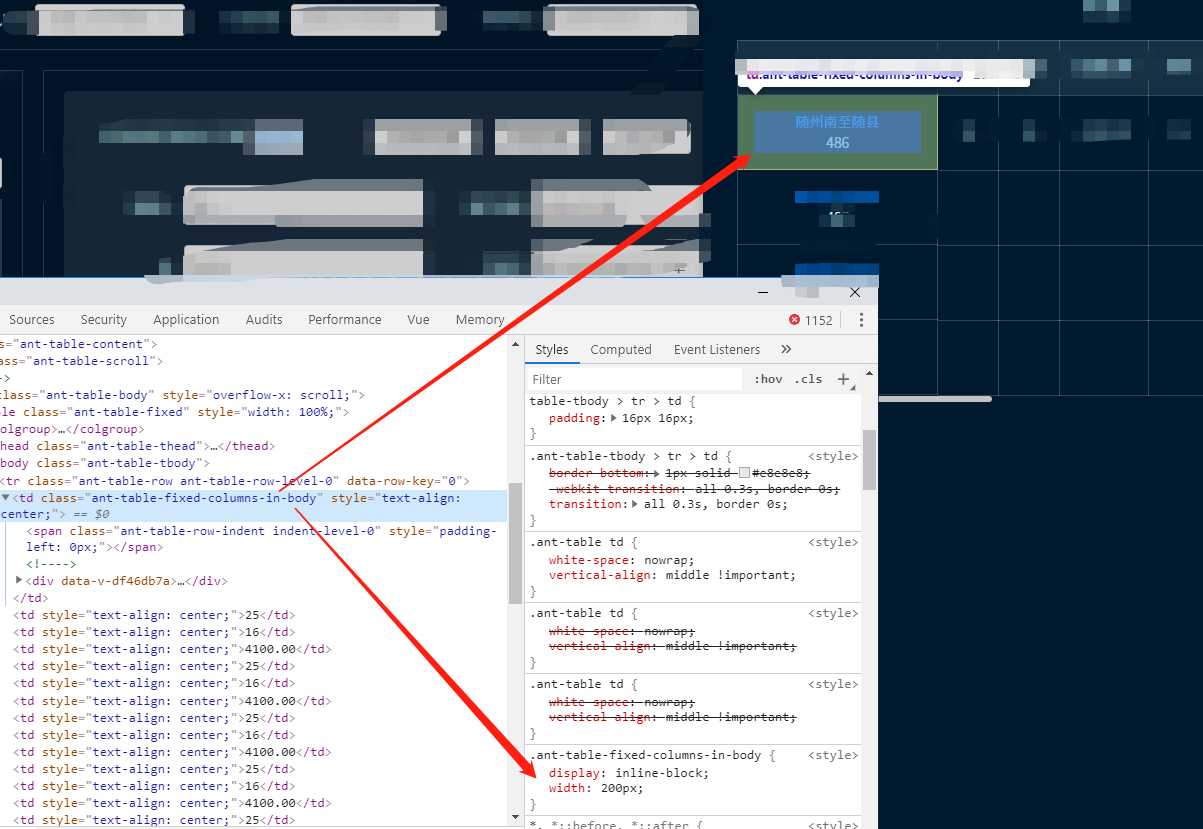
.ant-table-fixed-columns-in-body {
display: inline-block;
width: 200px;
}

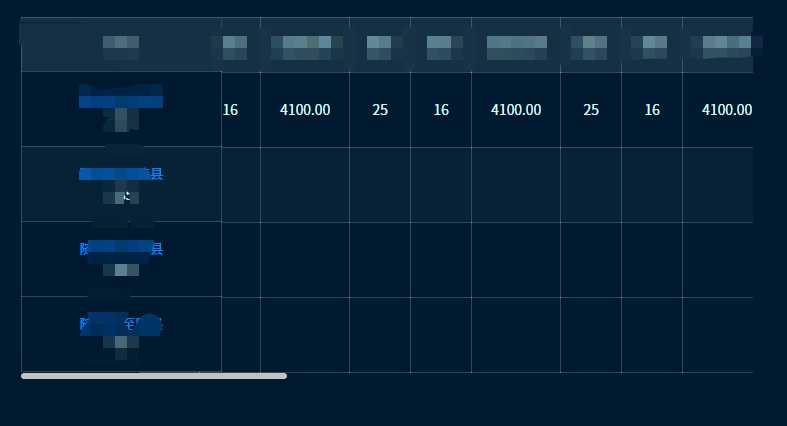
antd-vue 表格,固定左边第一列,设置滚动,有滚动条,第一列被隐藏
标签:png image fixed info tab body table 技术 mamicode
原文地址:https://www.cnblogs.com/ybixian/p/13267818.html