标签:log 应用 贵的 编辑 loading list alt tool font
由于在浏览器中操作DOM是很昂贵的。频繁的操作DOM,会产生一定的性能问题。这就是虚拟Dom的产生原因。
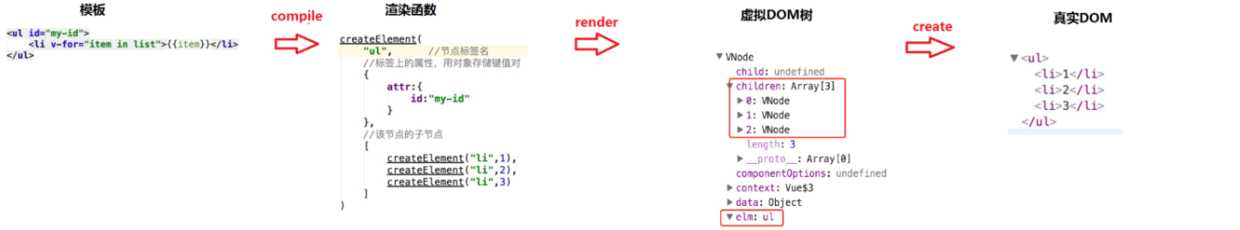
Virtual DOM本质就是用一个原生的JS对象去描述一个DOM节点。是对真实DOM的一层抽象。(也就是源码中的VNode类,它定义在src/core/vdom/vnode.js中。)
虚拟 DOM 的实现原理主要包括以下 3 部分:
key 是为 Vue 中 vnode 的唯一标记,通过这个 key,我们的 diff 操作可以更准确、更快速
其实虚拟DOM在Vue.js主要做了两件事:

参考链接:https://www.cnblogs.com/fundebug/p/vue-virtual-dom.html
其实虚拟DOM在Vue.js主要做了两件事:
标签:log 应用 贵的 编辑 loading list alt tool font
原文地址:https://www.cnblogs.com/qinglaoshi/p/13269608.html