标签:mamicode 端口 图片 端口号 情况 mod load 文件 第一步
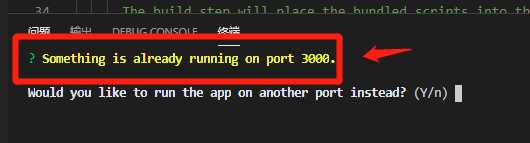
我们在使用React的时候经常会遇到这种情况,3000端口号被占用。有时候可以关掉3000端口,但更多时候,我们需要打开多个项目的时候,就必须要开启多个端口了。这时候就需要修改默认端口号了。

修改默认端口号
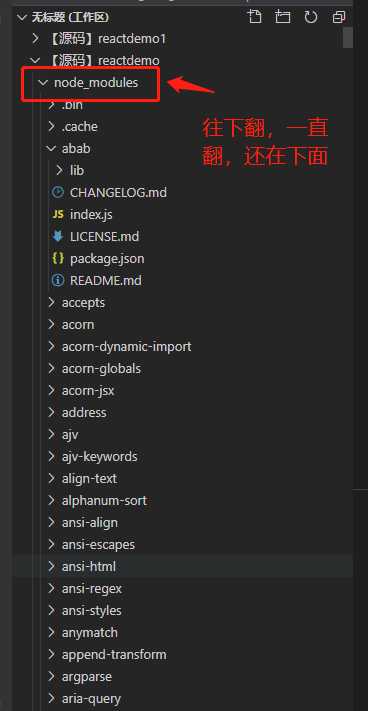
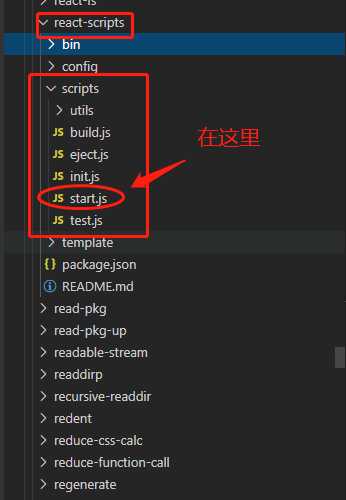
这个文件的位置在:node_modules文件夹下 -> react-scripts文件夹下 -> scripts文件夹下 -> start.js
node_modules下

start.js文件

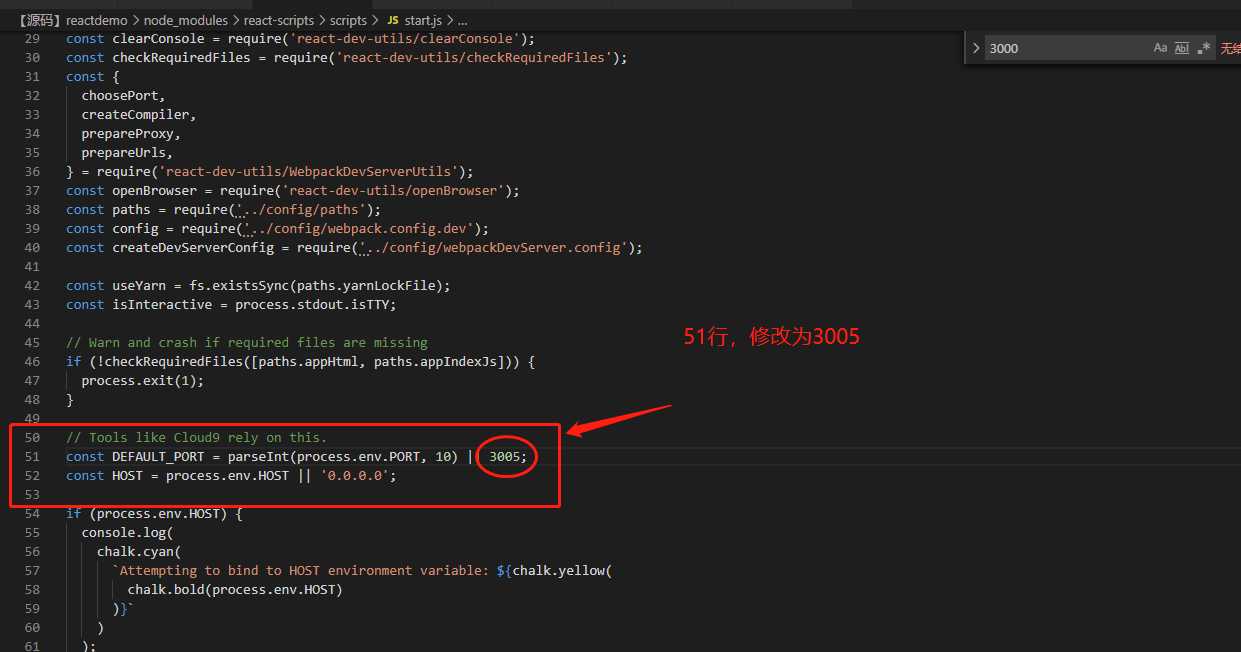
51行处修改,整个文件端口号只出现一次

修改后运行结果

写到这里就结束了,希望对你有一丢丢帮助吧,哈哈!
我是Cherish,我在联影做前端学徒!
标签:mamicode 端口 图片 端口号 情况 mod load 文件 第一步
原文地址:https://www.cnblogs.com/CherishTheYouth/p/CherishTheYouth_20200709.html