标签:strong ons position LLC 通配 20px 显示效果 cto enter

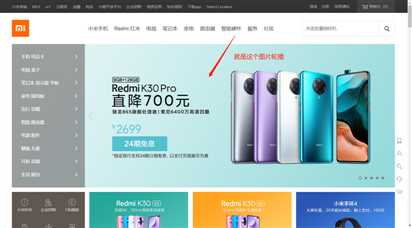
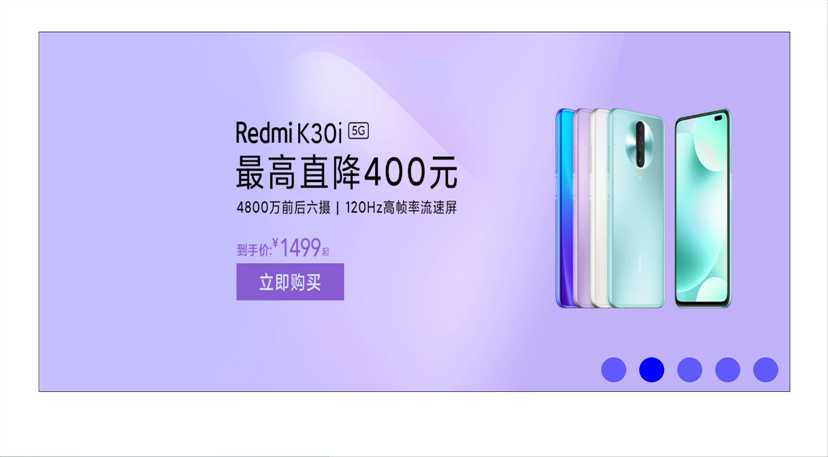
在官网上观察了一小会,发现这个图会自动轮播,应该是每隔三秒还是四秒就切换到下一张图,然后如果鼠标放到图片上,轮播就结束了;如果手动点下面的li,就会转到对应的图片上去,然后把鼠标从图片中移开,图片又会从当前图片开始轮播。
以上就是要实现了图片轮播图的功能了,隔段时间轮播应该是设置了每隔多少时间执行一次函数,鼠标放到图片上轮播会结束,应该是hover事件,函数的内容就是函数停止执行。
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="Author" content="这小子有点帅!"> 6 <title>实现图片轮播</title> 7 <style> 8 *{ 9 margin:0px; 10 padding:0px; 11 /*为了避免不同浏览器显示效果不同,这里将所有的DOM元素外边距以及内边距设置为0,但是避免使用,因为通配符将所有的元素的默认样式都重置了,这样的效率比较低,
遇到像table这种有默认样式的还得自己设置,在开发中一般都是指定某种元素默认样式进行重置*/ 12 } 13 .div1{ 14 width:1200px; 15 height:575px; 16 border:solid 1px black; 17 position:relative; 18 margin:50px auto;/*左右边距给auto就会居中*/ 19 } 20 .div1>img{ 21 width:1200px; 22 height:575px; 23 position:absolute; 24 } 25 .ul1{ 26 position:absolute; 27 bottom:10px; 28 right:10px; 29 } 30 .ul1>li{ 31 list-style:none; 32 display: inline-block; 33 width:40px; 34 height:40px; 35 background:blue; 36 border-radius:20px; 37 opacity:0.5; 38 margin:0 8px; 39 } 40 </style> 41 <!--这里不想下载js文件,所以用网上的js依赖算了--> 42 <script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> 43 <script> 44 $(function(){ 45 //console.log(1111); 使用js的时候,记得先测试js是否导入成功 46 /* 47 当点击到哪个li的时候,就显示该li所在的图片,其他的图片隐藏才能显示出来 48 49 */ 50 $(".div1>.ul1>li").click(function(){ 51 //获取点击的是第几个li 52 const index= $(this).index(); 53 i=index;//将i的值换成点击的li的下标,如此移开鼠标后,自动轮播才会从当前的图片中继续轮播下去 54 //点击的是第几个li,就显示第几个img,并且把同级的img标签隐藏掉,如此才能显示被点击的图片 55 //show()和hide()这两种显示效果不太好看 56 //$(".div1>img").eq(index).show(1000); 57 //$(".div1>img").eq(index).siblings("img").hide(1000); 58 //淡入淡出效果好一点 59 $(".div1>img").eq(index).fadeIn(1000); 60 $(".div1>.ul1>li").eq(index).css("opacity","1").siblings("li").css("opacity","0.5");//为了让被选中或者轮播的图片的li
颜色看起来更加亮一点,透明度为1就是不透明嘛,对其其兄弟透明度为0.5的,在视觉上显得明亮些 61 $(".div1>img").eq(index).siblings("img").fadeOut(1000); 62 }) 63 64 var i=0; 65 var t=setInterval(autoplay,3000); 66 function autoplay(){ 67 i++; 68 if(i>5)i=0; 69 $(".div1>img").eq(i).fadeIn(1000); 70 $(".div1>.ul1>li").eq(i).css("opacity","1").siblings("li").css("opacity","0.5"); 71 $(".div1>img").eq(i).siblings("img").fadeOut(1000); 72 } 73 74 $(".div1").hover(function(){ 75 clearInterval(t);},function(){ t=setInterval(autoplay,3000);}) 76 77 }) 78 </script> 79 </head> 80 <body> 81 <div class="div1"> 82 <img src="image/1.jpg"></img> 83 <img src="image/2.webp"></img> 84 <img src="image/3.webp"></img> 85 <img src="image/4.webp"></img> 86 <img src="image/5.webp"></img> 87 <ul class="ul1"> 88 <li></li> 89 <li></li> 90 <li></li> 91 <li></li> 92 <li></li> 93 </ul> 94 </div> 95 96 </body> 97 </html>

1 const index= $(this).index(); 2 $(".div1>img").eq(index).fadeIn(1000); 3 $(".div1>img").eq(index).siblings("img").fadeOut(1000);
定位到点击的是第几个li,这里用到的是:$(this)表示点击的这个li,index()函数可以返回当前li的索引值(从0开始),拿到索引值后再定位到对应的图片:eq(index),然后利用fadeIn()函数,1000代表进入的毫秒值,这里是1秒,再用siblings()方法寻找对应的兄弟标签,括号可以填查找指定的兄弟标签,不填就查找所有的,这里查找“img"的即可
首先设置一个函数,利用索引值循环的让图片淡入淡出
1 var i=0; 2 function autoplay(){ 3 i++; 4 if(i>5)i=0; 5 $(".div1>img").eq(i).fadeIn(1000); 6 $(".div1>.ul1>li").eq(i).css("opacity","1").siblings("li").css("opacity","0.5"); 7 $(".div1>img").eq(i).siblings("img").fadeOut(1000); 8 }
这里用到了设置css属性的语法,让自动轮播选中的li透明度为1,其他li的透明度为0.5,这样轮播到的li的颜色对比其他的li颜色看起来更加亮一些
设置单个csss属性:
css("propertyname","value");
1 $("p").css("background-color","yellow");
设置多个css属性:
css({"propertyname":"value","propertyname":"value",...});
1 $("p").css({"background-color":"yellow","font-size":"200%"});
然后用JavaScript中的定时执行函数,这里设置为3秒执行一次:
1 var t=setInterval(autoplay,3000);
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。这里的id值就是上面的t值啦
提示: 1000 毫秒= 1 秒。
提示: 如果你只想执行一次可以使用 setTimeout() 方法。
1 $(".div1").hover(function(){ 2 clearInterval(t);},function(){ t=setInterval(autoplay,3000);}) 3 4 })
hover() 方法规定当鼠标指针悬停在被选元素上时要运行的两个函数。这里当鼠标移动到图片上,自动轮播函数停止执行;当鼠标移开图片,自动轮播函数又恢复执行。
1 $(selector).hover(inFunction,outFunction) 2 //inFunction 必需。规定 mouseenter 事件发生时运行的函数。 3 //outFunction 可选。规定 mouseleave 事件发生时运行的函数。
方法触发 mouseenter 和 mouseleave 事件。
注意: 如果只指定一个函数,则 mouseenter 和 mouseleave 都执行它。
如此,简单一点的图片轮播功能就实现了。
标签:strong ons position LLC 通配 20px 显示效果 cto enter
原文地址:https://www.cnblogs.com/ljfsmile0613/p/13276819.html