标签:文档 选择 获取 star ref src 否则 去除 function
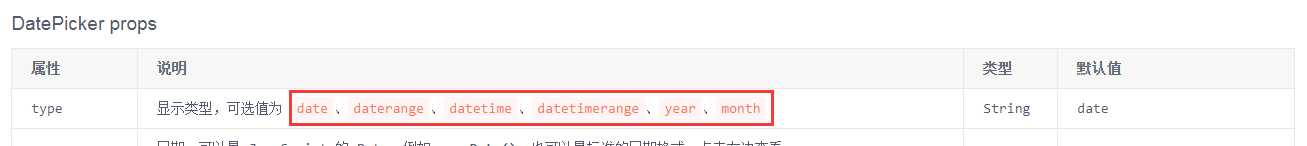
项目中,有时需要选择月份范围(如:开始年月:202-05,结束年月:2020-07),查阅iview官方文档可知:

没有提供选择月份范围的type;
一个办法是,使用两个 type=month 的datePicker方式来控制开始月份与结束月份:

1.创建页面代码:
<DatePicker type="month" placement="bottom-start" placeholder="请选择开始月份" @on-change="handleChangeBeginMonth" :options="startMonthOptions" :editable="false" ></DatePicker> <DatePicker type="month" placement="bottom-start" placeholder="请选择结束月份" @on-change="handleChangeEndMonth" :options="endMonthOptions" :editable="false" ></DatePicker>
获取开始年月与结束年月:
// 获取开始月份 handleChangeBeginMonth(month) { this.beginMonth = month; }, // 获取结束月份 handleChangeEndMonth(month) { this.endMonth = month; },
2.创建一个可将选择的年月字符串转成年月日(日期可设置成1号)的方法,在下面控制开始年月与结束年月时要用到:
// 字符串转日期 getDate(strDate) { let monthStr = strDate.split("-")[1]; let newMonthStr = parseInt(monthStr)+""; strDate = strDate.split("-")[0]+"-"+ newMonthStr +"-1"; var date = eval( "new Date(" + strDate .replace(/\d+(?=-[^-]+$)/, function(a) { return parseInt(a, 10) - 1; }) .match(/\d+/g) + ")" ); return date; },
注意,直接在选择的月份后面拼日期“01”,会报错:

所以,这个方法将10月份之前的月份去除前面的零,如将2020-07拼成2020-7-1;
3.在data中创建限制不可选日期的逻辑代码,控制开始年月小于结束年月,同时,两个年月都小于当前年月:
beginMonth: "", // 选择的开始年月 endMonth: "", // 选择的结束年月 // 限制可选的开始年月 startMonthOptions: { disabledDate: date => { if (this.endMonth) { let endDate = this.getDate(this.endMonth); return (date && date > endDate) || date > new Date(); } else { return date && date > new Date(); } } }, // 限制可选的结束年月 endMonthOptions: { disabledDate: date => { if (this.beginMonth) { let beginDate = this.getDate(this.beginMonth); return (date && date < beginDate) || date > new Date(); } else { return date && date > new Date(); } } }
注意:要使用箭头函数,否则disabledDate中获取不到vue实例;
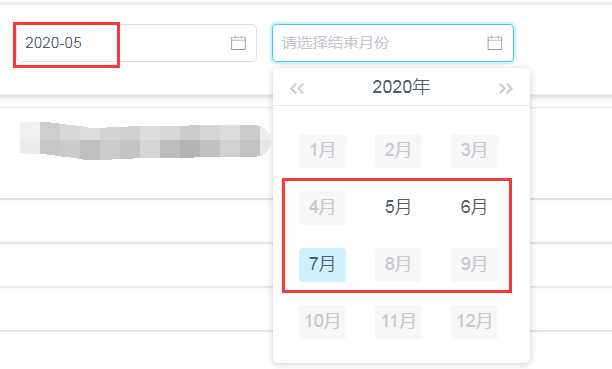
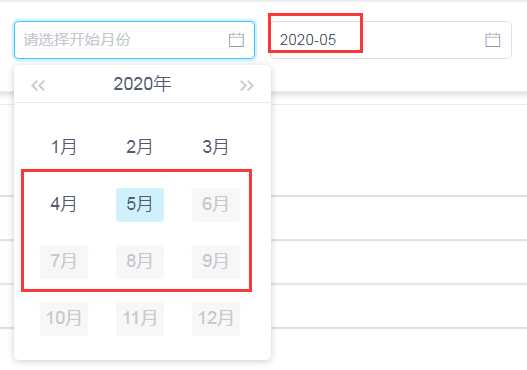
测试效果:


datePicker详情可参考官方文档:
https://www.iviewui.com/components/date-picker
标签:文档 选择 获取 star ref src 否则 去除 function
原文地址:https://www.cnblogs.com/xuyinshan/p/13278151.html