标签:php5 href 技术 image upload runtime thinkphp5 packagist code
packagist 的 地址:https://packagist.org/packages/dh2y/think-qrcode
这里给出packagist 是因为 如果有think其他版本或者用其他方式使用可以去看。
下面只给出tp5.1的使用
"require": {
"dh2y/think-qrcode":"2.*"
},
或者
composer require dh2y/think-qrcode=2.*
引入类库的什么的在这里不做赘述
控制器代码
public function testQrcode(){
//设置缓存地址
config(‘qrcode.cache_dir‘,‘../runtime/cache/qrcode‘);
//设置背景图
config(‘qrcode.background‘,‘static/image/icon_cover.png‘);
$code = new QRcode();
$register_url = ‘二维码的内嵌的网址‘;
$code = $code->png($register_url) ; //生成二维码
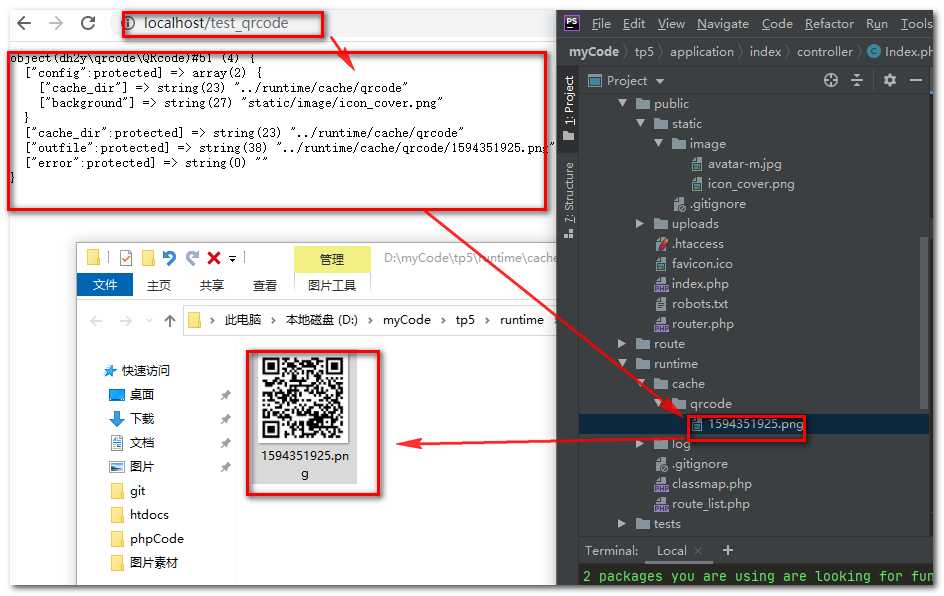
dump($code);
}
运行结果

用手机的的扫一扫,可以扫出二维码的内嵌的网址这几个字
public function testQrcode(){
//设置缓存地址
config(‘qrcode.cache_dir‘,‘../runtime/cache/qrcode‘);
//设置背景图
config(‘qrcode.background‘,‘static/image/icon_cover.png‘);
$code = new QRcode();
$register_url = ‘二维码的内嵌的网址‘;
$code = $code->png($register_url) //生成二维码
->logo(‘static/image/avatar-m.jpg‘); //生成logo二维码, logo可变
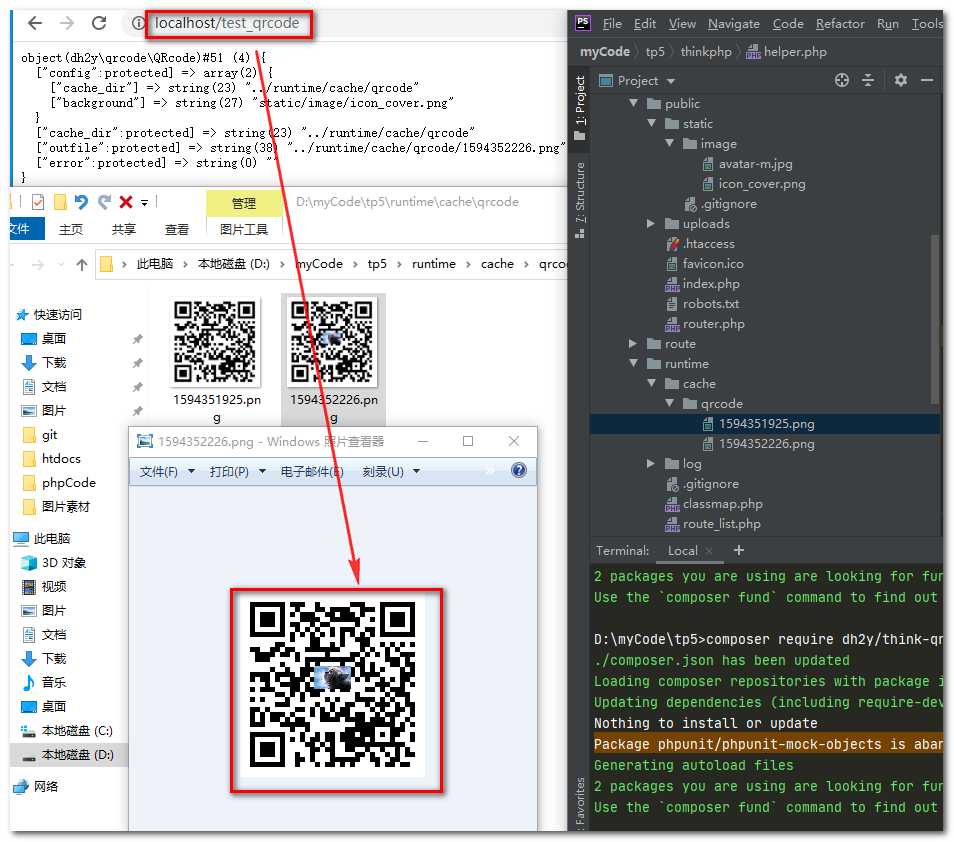
dump($code);
}
运行效果

该类库还有其他api,可以自己去尝试
如
getPath() //获取二维码生成的地址
text() //添加文字水印
background() //给二维码加上背景
return [
‘cache_dir‘ => ‘uploads‘.DS.‘qrcode‘, //缓存地址
‘background‘=> ‘static/image/icon_cover.png‘ //背景图
];
$code = new QRcode();
$code_path = $code->png($register_url) //生成二维码
->logo(‘static/image/avatar-m.jpg‘) //生成logo二维码
->background(180,500) //给二维码加上背景
->text($role,20,[‘center‘,740],‘#ff4351‘) //添加文字水印
->text($nick_name,20,[‘center‘,780],‘#000000‘)
->getPath(); //获取二维码生成的地址
标签:php5 href 技术 image upload runtime thinkphp5 packagist code
原文地址:https://www.cnblogs.com/makalochen/p/13278531.html