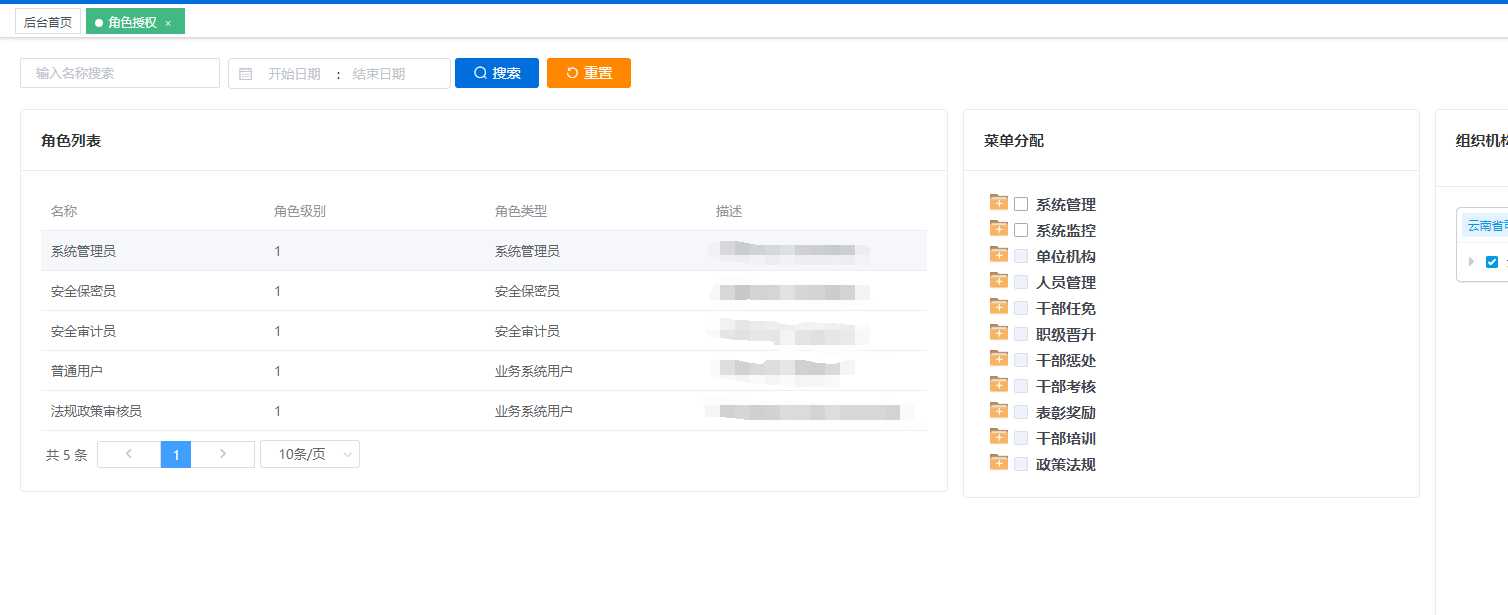
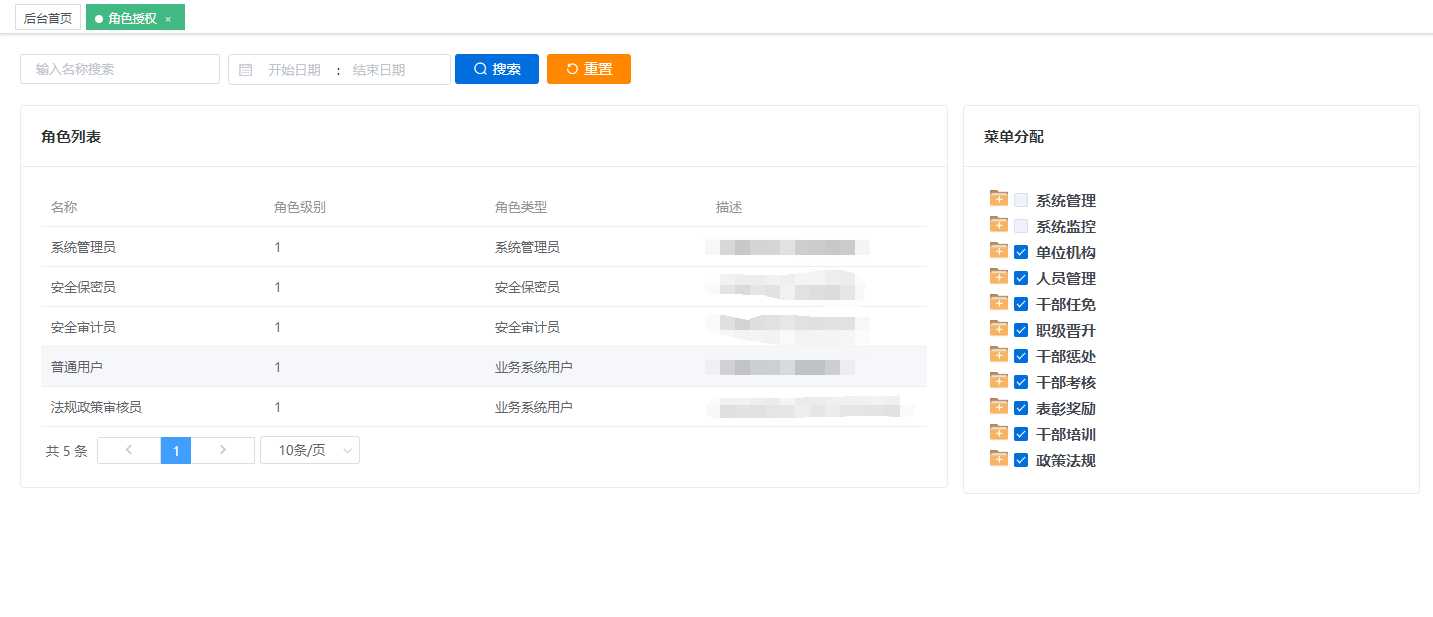
有个这样的需求,点击角色列表每一行,根据返回的roleTypeDictCode的值,控制右边菜单分配树选择是否禁用;我已经做出来每次点击,给节点加disabled了,但是菜单没变,但是点击树的时候,其实disabled的属性是加上的,不知道为什么没有加载出来;
// 触发单选
handleCurrentChange(val) {
console.log(‘触发单选‘)
if (val) {
this.isSelectData = val;
console.log("菜单");
console.log(this.menus);
// 保存当前的角色id
this.currentId = val.id;
this.form.id = val.id;
this.showButton = true; // this.level <= val.level
// 初始化
this.menuIds = val.menuIds;
this.setCheckedKeys(val.menuIds);
this.form.orgIdList = val.orgIds;
this.filterData(this.menus,this.isSelectData)
this.$nextTick(() => {
this.menus=[];
this.menus=this.$refs.menu.data
this.$watch(‘menus‘,function(val){
console.log(‘监听menus‘)
this.menus=this.$refs.menu.data
})
});
}
},
//给菜单的每个节点添加disabled的方法
filterData(treeData, val) {
for (var i = 0; i < treeData.length; i++) {
//let obj=treeData[i]
if (val.roleTypeDictCode == "sec_secrecy") {
// obj.disabled = false;
this.$set(treeData[i],"disabled",false)
} else {
if (treeData[i].roleTypeCode == val.roleTypeDictCode) {
// obj.disabled = false;
this.$set(treeData[i],"disabled",false)
} else {
// obj.disabled = true;
this.$set(treeData[i],"disabled",true)
}
}
if(treeData[i].children){
this.filterData(treeData[i].children, val);
}
}
},
走过的坑:一开始:我给菜单添加disabled属性:obj.disabled = true; 菜单刷新不出来,
后面改为用: this.$set(treeData[i],"disabled",false) 完美解决