标签:auto create chat == color fresh image math 开源
前言:
session:用requests.session()创建会话,可以将会话信息传递给其他接口
cookie:用RequestsCookieJar或者cookie字典传递cookie信息
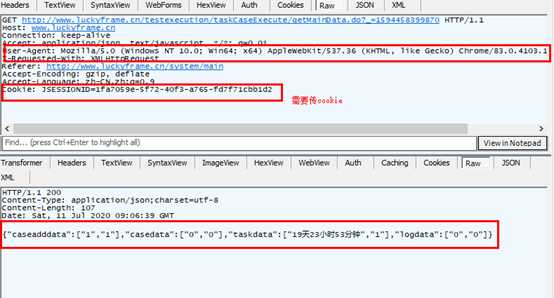
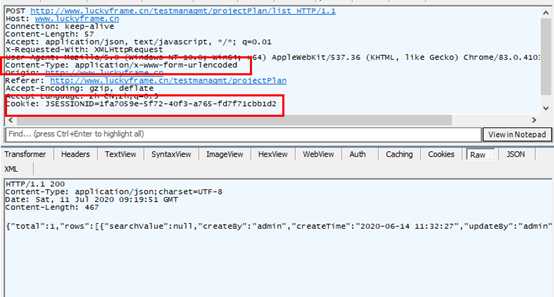
fildder请求响应内容:


代码:
import requests
from requests.cookies import RequestsCookieJar
#登录
#form表单形式的post请求,用data传参,Content-Type: application/x-www-form-urlencoded
payload={"username":"admin","password":"admin","validateCode":"","rememberMe":"false"}
s=requests.session()
response1=s.post("http://www.luckyframe.cn/login",data=payload)
jsseionid=response1.cookies[‘JSESSIONID‘]
#打印的是cookiejar对象
print(response1.cookies)
#打印的是具体cookie值
print(response1.cookies[‘JSESSIONID‘])
#1、不传cookie,直接发送其他请求
response2=requests.get(‘http://www.luckyframe.cn/testexecution/taskCaseExecute/getMainData.do?_=1592060167330‘)
#打印响应文本
print(response2.text)
#2、登录后,s里继承了cookie信息,用s可以直接发送其他请求
response3=s.get(‘http://www.luckyframe.cn/testexecution/taskCaseExecute/getMainData.do?_=1592060167330‘)
#打印响应文本
print(response3.text)
#3、用cookie传递登录会话信息
cookie={‘JSESSIONID‘:jsseionid}
header={‘User-Agent‘:‘Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/83.0.4103.116 Safari/537.36‘}
response5=requests.get(‘http://www.luckyframe.cn/testexecution/taskCaseExecute/getMainData.do?_=1592060167330‘,cookies=cookie,headers=header)
#打印响应文本
print(response5.text)
#4、用RequestsCookieJar传递登录cookie信息
response6=requests.get(‘http://www.luckyframe.cn/testexecution/taskCaseExecute/getMainData.do?_=1592060167330‘,cookies=response1.cookies,headers=header)
#打印响应文本
print(response6.text)
#5、用cookie传递登录会话信息
#创建RequestsCookieJar对象
jar=RequestsCookieJar()
#通过set方法添加cookie信息
jar.set(‘JSESSIONID‘,jsseionid)
header={‘User-Agent‘:‘Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/83.0.4103.116 Safari/537.36‘}
response7=requests.get(‘http://www.luckyframe.cn/testexecution/taskCaseExecute/getMainData.do?_=1592060167330‘,cookies=jar,headers=header)
#打印响应文本
print(response7.text)
#6、用cookie发送post请求
header1={‘Content-Type‘:‘application/x-www-form-urlencoded‘}
response8=requests.post(‘http://www.luckyframe.cn/testmanagmt/projectPlan/list‘,cookies=cookie,headers=header1)
print(response8.text)
运行结果:
D:\Python37\python.exe E:/PycharmProjects/home_UI/apistudy/testcookie.py
<RequestsCookieJar[<Cookie JSESSIONID=3c734cf5-bee0-4c75-87d0-a6bc85f77ed6 for www.luckyframe.cn/>]>
3c734cf5-bee0-4c75-87d0-a6bc85f77ed6
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
<title>LuckyFrame开源测试平台</title>
<meta name="keywords" content="开源测试工具,自动化测试平台,开源测试平台,自动化测试框架,luckyframe">
<meta name="description" content="LuckyFrame测试平台是一款开源的测试平台,最大的特点是全纬度覆盖了接口自动化、WEB UI自动化、APP自动化,并且支持分布式测试,测试全关键字驱动">
<link href="css/bootstrap.min.css" rel="stylesheet"/>
<link href="css/font-awesome.min.css" rel="stylesheet"/>
<link href="css/style.css" rel="stylesheet"/>
<link href="css/login.min.css" rel="stylesheet"/>
<link href="/ruoyi/css/ry-ui.css?v=3.2.0" rel="stylesheet"/>
<!--[if lt IE 9]>
<meta http-equiv="refresh" content="0;ie.html" />
<![endif]-->
<link rel="shortcut icon" href="favicon.ico"/>
<style type="text/css">label.error { position:inherit; }</style>
<script>
if(window.top!==window.self){window.top.location=window.location};
</script>
</head>
<body class="signin">
<div class="signinpanel">
<div class="row" style="position:relative;">
<div class="logopanel m-b" style="text-align:center">
<h1><img alt="[ LuckyFrame ]" src="/indexlogo.png"></h1>
</div>
<div class="col-sm-5" style="position:absolute;margin:auto;left:0;right:0;">
<form id="signupForm">
<h4 class="no-margins">登录:</h4>
<input type="text" name="username" class="form-control uname" placeholder="用户名" />
<input type="password" name="password" class="form-control pword" placeholder="密码" />
<div class="row m-t">
<div class="col-xs-6">
<input type="text" name="validateCode" class="form-control code" placeholder="验证码" maxlength="5">
</div>
<div class="col-xs-6">
<a href="javascript:void(0);" title="点击更换验证码">
<img src="captcha/captchaImage?type=math" class="imgcode" width="85%"/>
</a>
</div>
</div>
<div class="checkbox-custom">
<input type="checkbox" id="rememberme" name="rememberme"> <label for="rememberme">记住我</label>
</div>
<button class="btn btn-success btn-block" id="btnSubmit" data-loading="正在验证登录,请稍后...">登录</button>
</form>
</div>
</div>
<div class="signup-footer">
<div class="pull-left" style="background-color:#00BFFF;margin-top:5px">
© 2019 All Rights Reserved. LuckyFrame 3.1.1<br>
</div>
</div>
</div>
<script> var ctx = "\/"; var captchaType = "math"; </script>
<!-- 全局js -->
<script src="/js/jquery.min.js"></script>
<script src="/js/bootstrap.min.js"></script>
<!-- 验证插件 -->
<script src="/ajax/libs/validate/jquery.validate.min.js"></script>
<script src="/ajax/libs/validate/messages_zh.min.js"></script>
<script src="/ajax/libs/layer/layer.min.js"></script>
<script src="/ajax/libs/blockUI/jquery.blockUI.js"></script>
<script src="/ruoyi/js/ry-ui.js?v=3.2.0"></script>
<script src="/ruoyi/login.js"></script>
</body>
</html>
{"caseadddata":["1","1"],"casedata":["0","0"],"taskdata":["20天0小时34分钟","1"],"logdata":["0","0"]}
{"caseadddata":["1","1"],"casedata":["0","0"],"taskdata":["20天0小时34分钟","1"],"logdata":["0","0"]}
{"caseadddata":["1","1"],"casedata":["0","0"],"taskdata":["20天0小时34分钟","1"],"logdata":["0","0"]}
{"caseadddata":["1","1"],"casedata":["0","0"],"taskdata":["20天0小时34分钟","1"],"logdata":["0","0"]}
{"total":1,"rows":[{"searchValue":null,"createBy":"admin","createTime":"2020-06-14 11:32:27","updateBy":"admin","updateTime":"2020-06-14 11:32:27","remark":null,"params":{},"planId":1,"planName":"迭代一","planCaseCount":0,"projectId":2,"project":{"searchValue":null,"createBy":null,"createTime":null,"updateBy":null,"updateTime":null,"remark":null,"params":{},"projectId":2,"projectName":"ICS","deptId":104,"projectSign":"ics","dept":null,"flag":false}}],"code":0}
Process finished with exit code 0
requests接口自动化9-共享session和传递cookie
标签:auto create chat == color fresh image math 开源
原文地址:https://www.cnblogs.com/pingchangxinketang/p/13284562.html