标签:操作 main img hot after 屏幕截图 开源 before 渲染
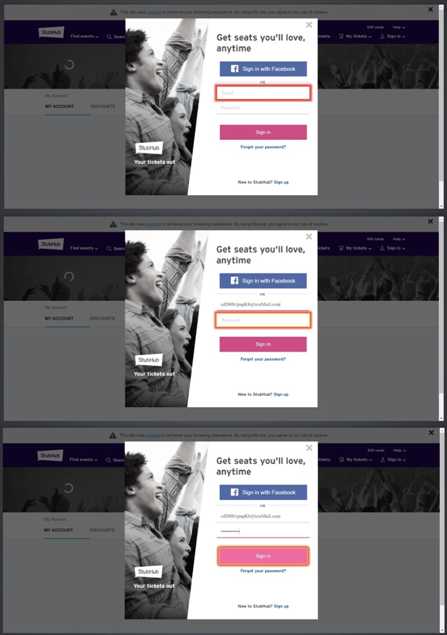
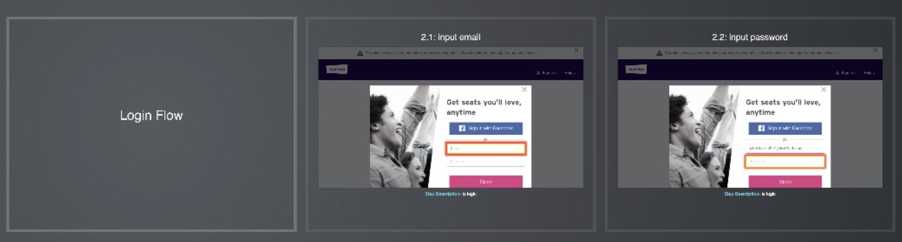
理想中的 GUI 测试报告应该是由一系列按时间顺序排列的屏幕截图组成,并且这些截图上可以高亮显示所操作的元素,同时按照执行顺序配有相关操作步骤的详细描述。
Selenium 原生的 click 操作函数并不具备截图以及高亮显示操作元素的功能,那我们就来实现一个自己 click 函数。
首先,用 Javascript 代码高亮显示被操作的元素,高亮的实现方式就是利用 JavaScript 在对象的边框上渲染一个 5-8 个像素的边缘;
然后,调用 screenshot 函数完成点击前的截图;
最后,调用 Selenium 原生的 click 函数完成真正的点击操作。

什么是 Hook
当执行某个函数 F 时,系统会在执行函数 F 前先隐式执行一个空实现的函数,那么当你需要做一些扩展或者拦截时,就可以在这个空实现的函数中加入自定义的操作了。那么这个空实现的函数就是所谓的 Hook 函数。
这样的例子有很多,比如 Java 的 main 函数,系统在执行 main 函数之前会先在后台隐式执行 premain 函数;JUnit 和 TestNG,都有所谓的 BeforeTest 和 AfterTest 方法,这些都是可以在特定步骤的前后插入自定义操作的接口。
在 Hook 函数中添加截图、元素高亮,以及额外的任意操作,比如更多的详细日志输出等等。
具体的实现逻辑就是在 Flow 开始的第一个 Hook 函数中调用增加报告页的函数,并在这个新增的报告页中输出 Flow 的名字。

所谓全球化测试是指,同一个业务在全球各个国家都有自己网站。比如,一些大型全球化电商企业在很多国家都有自己的站点,那么对这些站点的测试除了要关注基本的功能,以及各个国家特有的功能外,还要去验证界面布局以及翻译在上下文环境中是否合适。
暂时没接触,待研究
来源于:极客时间 茹炳晟 软件测试52讲
标签:操作 main img hot after 屏幕截图 开源 before 渲染
原文地址:https://www.cnblogs.com/Uni-Hoang/p/13287136.html