标签:前端 课程 字节 height 遍历 http load 个人随笔 根据
本文参考拉勾教育《前端高手进阶》课程第6讲,以下是个人随笔总结:
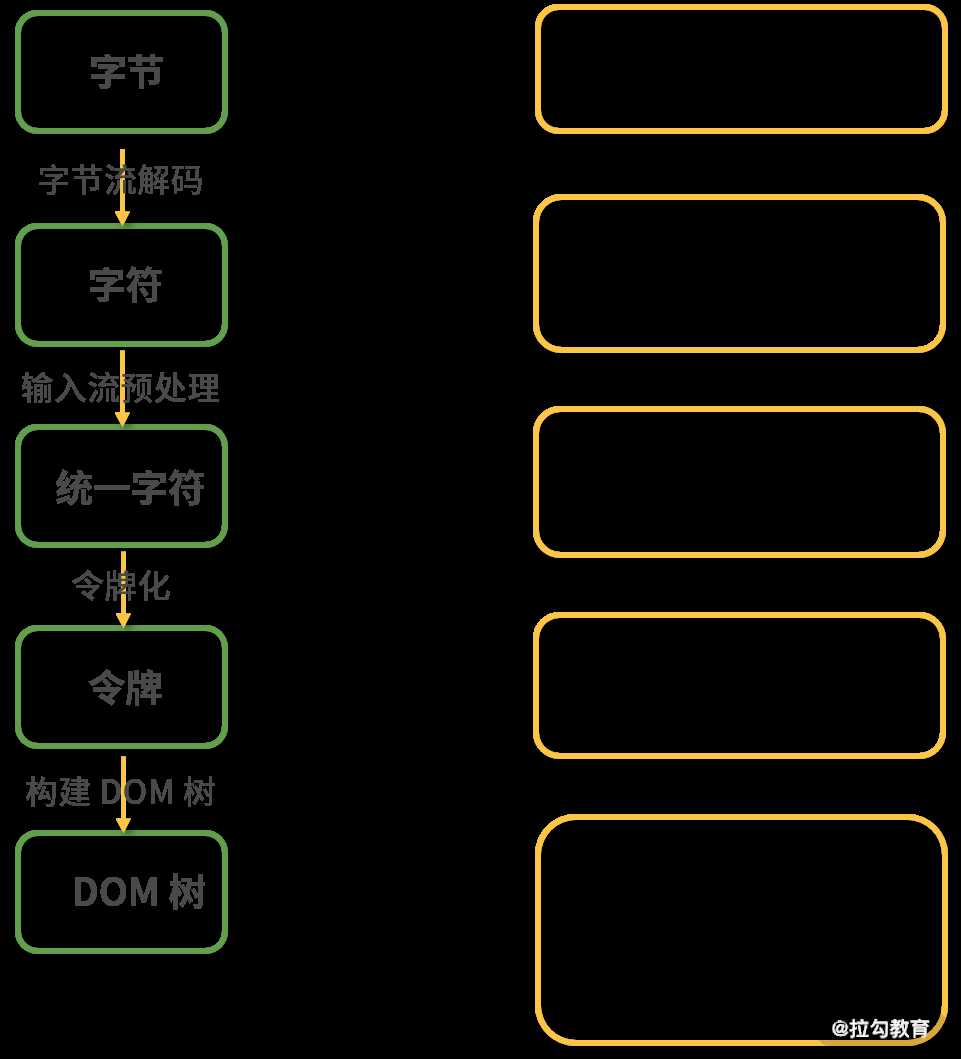
一、从HTML到DOM
1.字节 =>(字节流解码)=> 2.字符 =>(输入流预处理)=> 3.统一字符(令牌化)=> 4.令牌 => (构建DOM树)=> 5.DOM树
如下图所示:

二、解析从CSS到CSSOM
1,解析css生成cssom
三、将DOM树和CSSOM树合并成一棵渲染树(render tree)
四、布局
1.计算元素的大小及位置
2.输出对应的“盒模型”
五、绘制
1.遍历布局树,生成绘制记录
2.然后渲染引擎会根据绘制记录去绘制相应的内容。
标签:前端 课程 字节 height 遍历 http load 个人随笔 根据
原文地址:https://www.cnblogs.com/wuhua/p/13288533.html