标签:tst online 前期准备 sni 定义 create 项目 font 代码
目录:
1. 前期准备
3. 工具及插件
4. 在线 React 创建
1. 安装 Node.js。同时建议安装 nvm,nvm 用于进行 Node 版本的控制。
2. 安装编辑器,比如 VSCODE。
Create React App 官网:https://create-react-app.dev/
使用脚手架创建一个 React 应用,脚手架可选择 Create React App,Create React App 是官方支持的用于单页面 React 应用的工具,它提供了 React 开发需要的一些工具,我们只需要去执行简单的命令。具体可以到官网详细查看。
流程:
1. 脚手架自动生成 React 的环境系统
命令:npx create-react-app react-demo
react-demo是项目名称,可自定义。

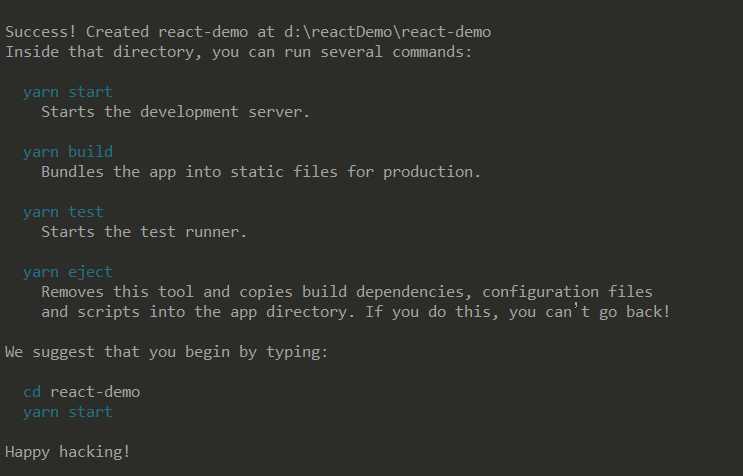
安装成功的话会有一个 "Happy hacking!" 的提示。同时面板上提供了四个命令,使用 yarn start 可以开启开发环境,使用 yarn build 来进行打包生成一个线上的版本,使用 yarn test 进行单元测试。

2. 进入刚刚生成好的文件夹
命令:cd react-demo

3. 开启服务端
命令:yarn start

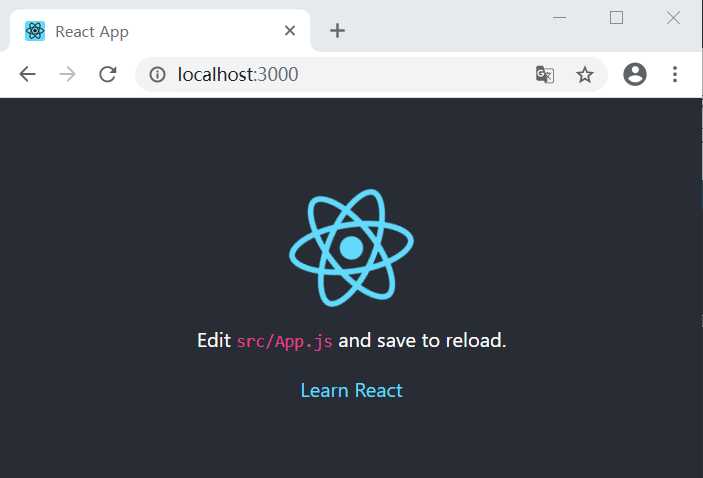
当本地的开发服务开启后,默认地会在3000端口打开下面这样一个页面,看到下面这个页面说明本地的开发环境已经构建好了。

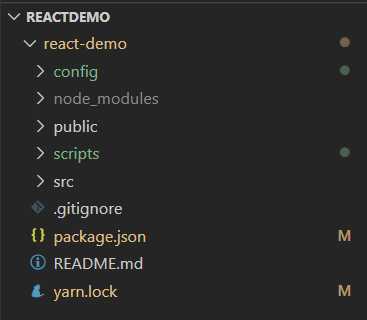
4. 在 VSCODE 打开工程,了解一下工程文件
public 存放静态资源
src 是源代码文件夹

public 目录下的 index.html 中有一个 div 标签,这个标签是整个 React 应用的根路径

src 目录下的 index.js 是整个 React 应用的 JS 入口
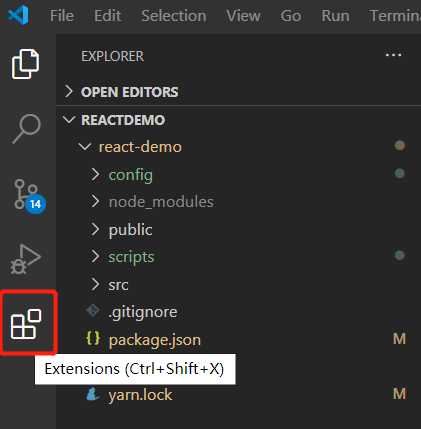
在 VSCODE 左边导航栏里选择 Extensions

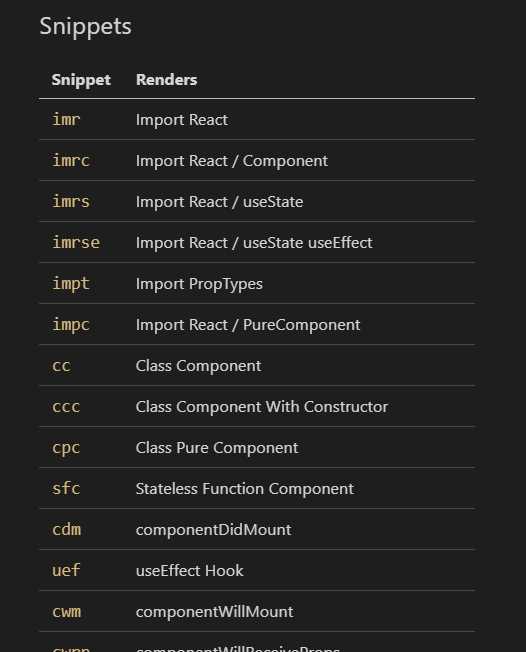
1. 下载 simple react snippets 插件
这个插件的作用是可以通过简单的命令生成模板。

2. 下载 Prettier - Code formatter 插件
这个插件帮助我们去格式化代码,特别是在多人协作的时候非常有用。
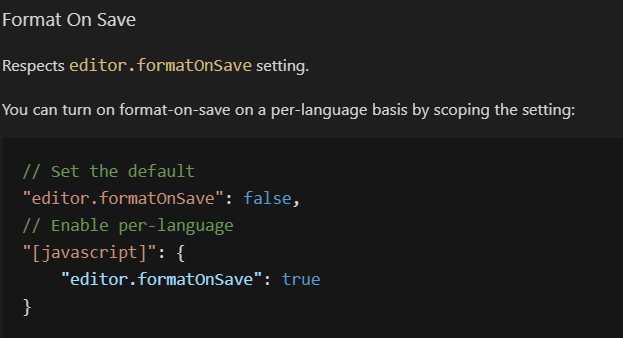
这个插件有一个设置,有两种选择。一是,当按 CTRL+S 保存代码时就会自动格式化代码。另一种是,手动格式化代码。

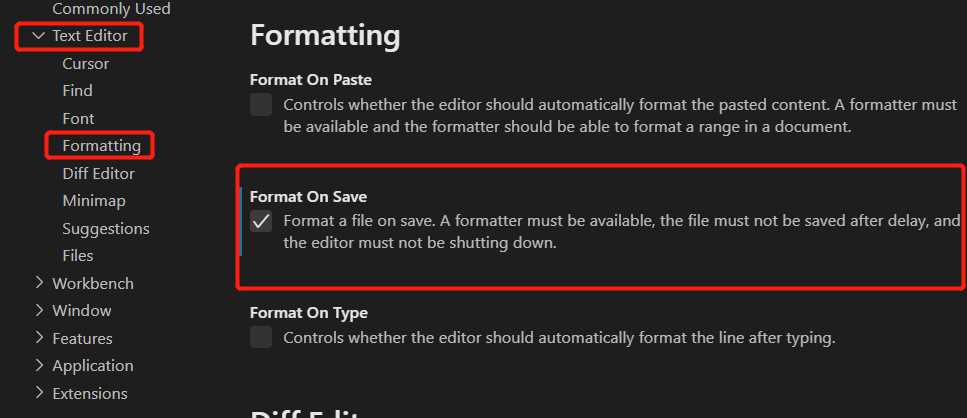
如果想要自动格式化代码,需要进行设置,设置步骤是在菜单栏选择 File-Preferences-Setting,然后找到 Format On Save,进行勾选,就可以实现自动格式化代码了。

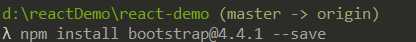
在终端输入命令安装。命令:npm install bootstrap@4.4.1 --save

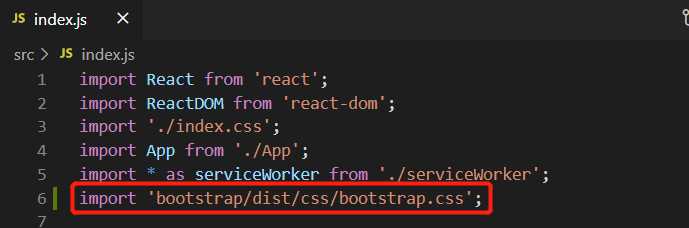
完成了 bootstrap 安装后,在 src 目录下的 index.js 文件中使用 import 命令将 css 引入然后保存即可

然后打开终端开启本地服务

如果看到页面中 “ src/App.js ” 变成红色了就说明安装 bootstrap 成功

注意:如果代码是放在仓库里面的,需要先提交所有的改动,才能去执行 eject 命令
在终端输入命令。命令:yarn eject
会提示操作不可逆,输入 y

(我在操作的时候有遇到报错,解决方法:https://blog.csdn.net/August_leo/article/details/85463753 )
上面是在本地使用 Create-React-App 脚手架搭建本地开发环境的步骤,除了在本地搭建,还可以在线创建。
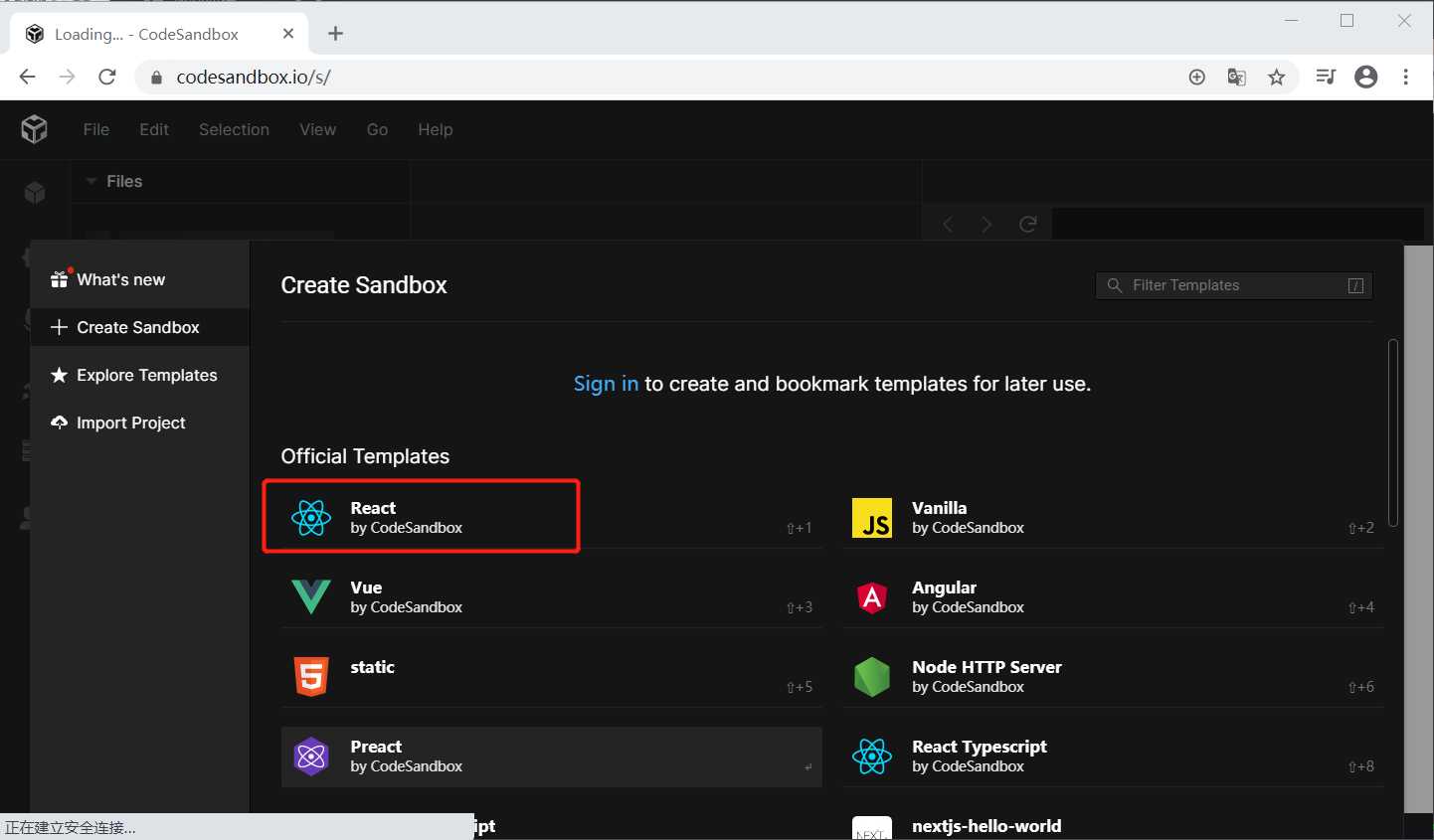
访问 https://codesandbox.io/s/ 。codesandbox 是一个线上的可以为我们快速地提供 React 环境的网站应用。
选择 React 或者 React TypeScript

可以看到一个在线的编辑器

尝试随意地修改一下,可以看到右方的 UI 发生了变化

标签:tst online 前期准备 sni 定义 create 项目 font 代码
原文地址:https://www.cnblogs.com/xiaoxuStudy/p/13283136.html