标签:center yellow 还原 结构 oat after 代码 float head
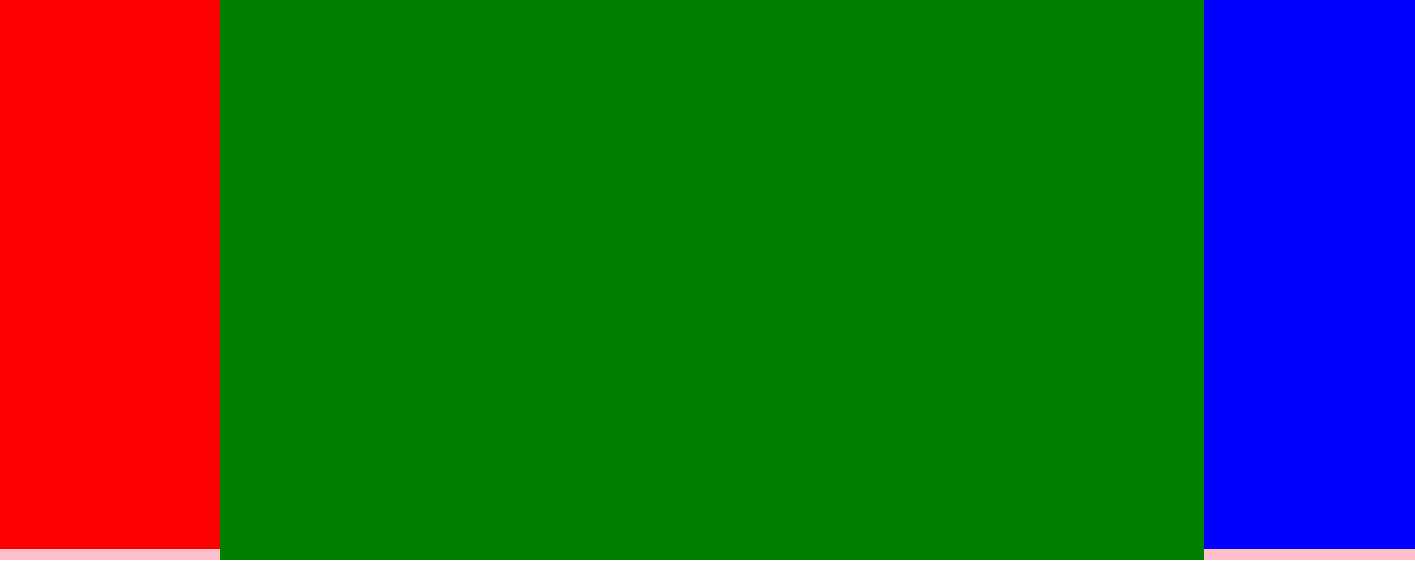
圣杯布局
1.结构先加载主体,再加载左右
2.将三者都 float:left , 左右再加上一个
position:relative(因为相对定位后面会用到)?
3、middle 部分 width:100% 占满 ? 此时 middle 占满
了,所以要把 left 拉到最左边,使用 marginleft:100%?
4、这时 left 拉回来了,但会覆盖 middle 内容的左端,
要把 middle 内容拉出来,所以在外围 container 加 上
padding:0 200px?
5、middle 内容拉回来了,但 left 也跟着过来了,所以
要还原,就对 left 使用相对定位 left:200px 同理,
right 也要相对定位还原 right:220px

代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>Document</title> 7 <style> 8 *{ 9 margin:0; 10 } 11 12 .wrap{ 13 height: 510px; 14 background: pink; 15 padding:0 200px; 16 min-width: 200px; 17 } 18 19 .wrap div{ 20 float: left; 21 } 22 23 .main{ 24 width:100%; 25 height: 510px; 26 background: green; 27 } 28 29 .left,.right{ 30 width:200px; 31 height: 500px; 32 33 } 34 35 .left{ 36 background: red; 37 margin-left: -100%; 38 position: relative; 39 left:-200px; 40 } 41 42 .right{ 43 background: blue; 44 margin-left:-200px; 45 position: relative; 46 left:200px; 47 } 48 </style> 49 </head> 50 <body> 51 <div class="wrap"> 52 <div class="main"></div> 53 <div class="left"></div> 54 <div class="right"></div> 55 </div> 56 </body> 57 </html>
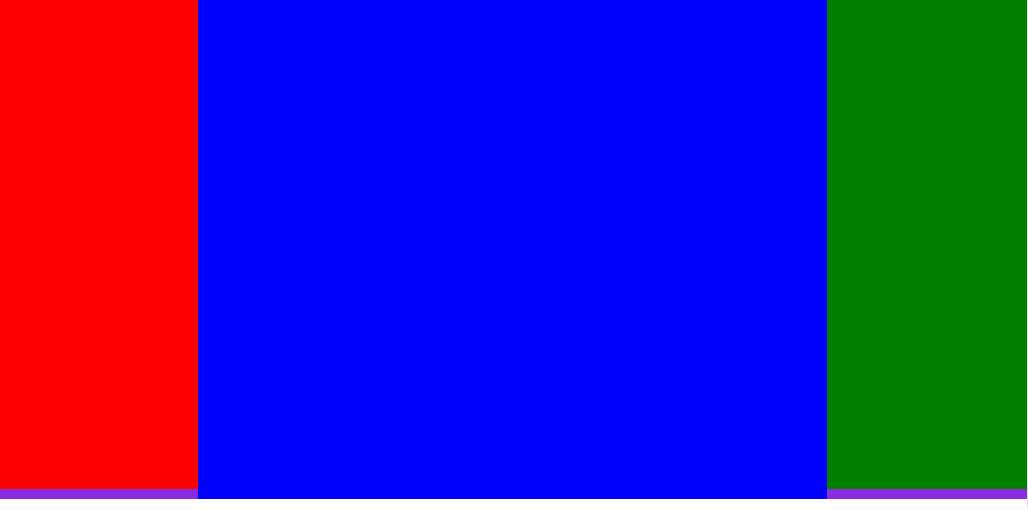
双飞翼布局
1、html 代码中,middle 要放最前边,然后是 left right?
2、将 middle left right 都 float:left?
3、将 middle 占满 width:100%?
4、此时 middle 占满了,所以要把 left 拉到最左边,使用
marginleft:100% 同理 right 使用 marginleft:200px?
5、middle 内容被覆盖了吧,除了使用外围的 padding,还可
以考虑使用 margin?
给 main 增加一个内层 div– inner, 然后 margin:0 200px?
6、main 正确展示

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>Document</title> 7 <style> 8 *{ 9 margin:0; 10 } 11 12 .wrap{ 13 height: 500px; 14 background: pink; 15 } 16 17 .wrap>div{ 18 19 float: left; 20 } 21 22 .middle{ 23 height: 500px; 24 width:100%; 25 background: blueviolet; 26 } 27 28 .left{ 29 width:200px; 30 height: 490px; 31 background: red; 32 margin-left:-100%; 33 } 34 35 .right{ 36 width:200px; 37 height: 490px; 38 background: green; 39 margin-left:-200px; 40 } 41 42 .inner{ 43 height: 500px; 44 background: blue; 45 margin:0 200px; 46 } 47 </style> 48 </head> 49 <body> 50 <div class="wrap"> 51 <div class="middle"> 52 <div class="inner"></div> 53 </div> 54 55 <div class="left"></div> 56 <div class="right"></div> 57 </div> 58 </body> 59 </html>
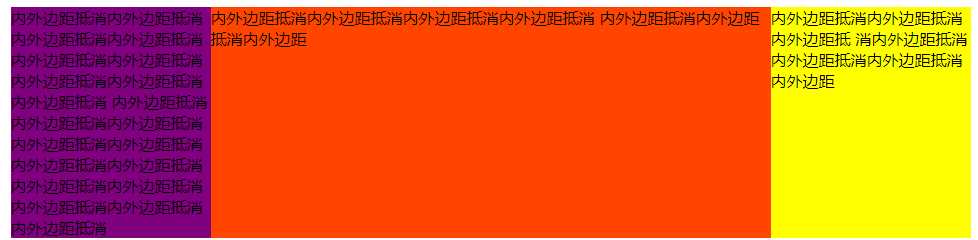
等高布局
方法一:利用内外边距相抵消
1.父元素不设置高, 设置overflow:hidden
2.在子元素身上加padding: 正值,margin:负值
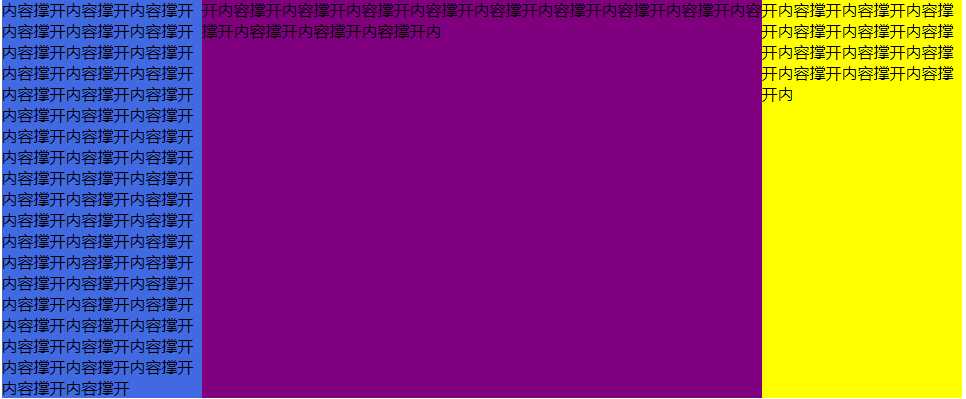
方法二 :
原理:利用内容撑开父元素的特点,给每一列添加相对
应用的容器,并进行相互嵌套,并在每个容器中设置背
景色。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> *{ margin:0; } .wrap{ width:960px; margin:50px auto; overflow: hidden; } .wrap div{ min-height: 100px; float: left; padding-bottom: 400px; margin-bottom:-400px; } .left{ width:200px; background: purple; } .center{ width:560px; background: orangered; } .right{ width:200px; background:yellow; } </style> </head> <body> <div class="wrap"> <div class="left">内外边距抵消内外边距抵消 内外边距抵消内外边距抵消内外边距抵消内外边距抵消内外边距抵消内外边距抵消内外边距抵消 内外边距抵消内外边距抵消内外边距抵消内外边距抵消内外边距抵消内外边距抵消内外边距抵消 内外边距抵消内外边距抵消内外边距抵消内外边距抵消内外边距抵消 </div> <div class="center"> 内外边距抵消内外边距抵消内外边距抵消内外边距抵消 内外边距抵消内外边距抵消内外边距 </div> <div class="right">内外边距抵消内外边距抵消内外边距抵 消内外边距抵消 内外边距抵消内外边距抵消内外边距 </div> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .wrap{ width:960px; margin:0 auto; overflow: hidden; } .clearfix::after{ content: ""; display: block; clear: both; } .bg3 div{ float: left; min-height: 100px; } .left{ width:200px; margin-left:-760px; } .center{ width:560px; margin-left:-560px; } .right{ width:200px; } .bg3{ background: yellow; position: relative; left:560px; } .bg2{ background: purple; position: relative; left:200px; } .bg1{ background: royalblue; } </style> </head> <body> <div class="wrap"> <div class="bg1"> <div class="bg2"> <div class="bg3 clearfix"> <div class="left">内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开</div> <div class="center">开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内</div> <div class="right">开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内容撑开内</div> </div> </div> </div> </div> </body> </html>
标签:center yellow 还原 结构 oat after 代码 float head
原文地址:https://www.cnblogs.com/ximenchuifa/p/13289037.html