标签:如图所示 key func das ffffff head new 需要 def
Vue核心思想:只要改变数据,页面就会发生改变
1.下载vue.js
2.在script标签的src属性中,引入vue.js
<script src="js/vue.js"></script>
el:vue接管的div元素,注:只能接管一个div,所有需要vue处理的,必须写在这个div中
data:数据
methods:方法
new Vue({
//接管一个div
el:‘#app‘,
data:{
msg:‘test‘,
count:0,
url:‘https://www.baidu.com‘,
classes:[‘box‘,‘bg‘],
phoneNumber:10086,
// games:[‘绝地求生‘,‘英雄联盟‘,‘王者荣耀‘]
//games:{"name":"绝地求生","company":‘dfsfs‘}
games:[{"name":"绝地求生"},{"name":"英雄联盟"},{"name":"王者荣耀"}]
},
methods:{
change:function () {
this.msg=‘fdsfsf‘
},
changeclass:function () {
this.classes=[‘bg‘]
}
}
})
接口测试平台,成功,失败,根据后台返回的结果状态,显示对应的文案
v-show 如果条件为False,则对标签加display=none
v-if 只有符合条件的才加载
<body> <div id="app"> <span v-if="phoneNumber==10086">移动</span> <span v-else-if="phoneNumber==10010">联通</span> <span v-else>电信</span> </div> <script src="js/vue.js"></script> <script> new Vue({ el:‘#app‘, data:{ phoneNumber:10086 } }) </script> </body>
<body> <div id="app"> <span v-show="phoneNumber==10086">移动</span> </div> <script src="js/vue.js"></script> <script> new Vue({ el:‘#app‘, data:{ phoneNumber:10010 } }) </script> </body>
全写:v-on:click
简写:@click
click对应的方法是methods的方法
<body> <div id="app"> {{msg}} <input type="button" value="denglu" @click="change"> </div> <script src="js/vue.js"></script> <script> new Vue({ el:‘#app‘, data:{ phoneNumber:10010, msg:‘v-on:click test‘ }, methods:{ change:function () { this.msg = ‘change text‘ } } }) </script> </body>
全写:v-bind:href
简写:href
可以使用data中的数据
class的样式绑定
<body> <div id="app"> <!-- {{url}}这种只能用于两个标签中,属性中不能使用,如果属性中要使用,则要用v-bind,简写:--> <a :href="url">{{url}}</a> </div>
<script src="js/vue.js"></script> <script> new Vue({ el:‘#app‘, data:{ phoneNumber:10010, msg:‘v-on:click test‘, url:‘https://www.baidu.com‘ }, methods:{ change:function () { this.msg = ‘change text‘ } } }) </script> </body>
<head> <meta charset="UTF-8"> <title>Title</title> <style> .bg{ background-color: blue; width: 100px; height: 200px; } .box{ border: 1px solid red; } </style> </head> <body> <div id="app"> <div :class="classes"></div> <!-- is_bg:true显示,is_bg:false不显示--> <div :class="{bg:is_bg}"></div> <input type="button" value="change-Class" @click="changeClasses"> </div> <script src="js/vue.js"></script> <script> new Vue({ el:‘#app‘, data:{ phoneNumber:10010, msg:‘v-on:click test‘, url:‘https://www.baidu.com‘, classes:[‘bg‘,‘box‘], is_bg:true }, methods:{ change:function () { this.msg = ‘change text‘ }, changeClasses:function () { this.classes = [‘bg‘] } } }) </script> </body>
v-for支持list,map
要循环哪个标签,就将v-for写在那个标签上
<body> <div id="app"> <!-- v-for list--> <ul> <li v-for="(game,index) in games">{{index}}-{{game}}</li> </ul> <!-- v-for map--> <ul> <li v-for="(value,key) in games1">{{key}}--{{value}}</li> </ul> <ul> <li v-for="game1 in games2">{{game1.name}}</li> </ul> </div> <script src="js/vue.js"></script> <script> new Vue({ el:‘#app‘, data:{ games:[‘绝地求生‘,‘英雄联盟‘,‘王者荣耀‘], games1:{"name":"绝地求生","company":‘dfsfs‘}, games2:[{"name":"绝地求生"},{"name":"英雄联盟"},{"name":"王者荣耀"}] }, methods:{ change:function () { this.msg = ‘change text‘ }, changeClasses:function () { this.classes = [‘bg‘] } } }) </script> </body>
显示结果如图所示:

通过修改标签 例:切换radio、checkbox...都会对data中绑定的数据有影响。
通过事件触发方法,修改data中数据,反向作用域radio、checkbox.....
a)、input
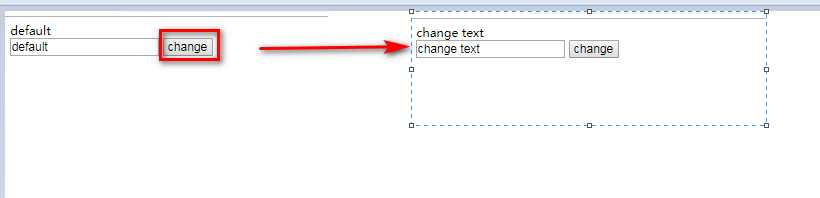
<body> <div id="app"> <div>{{input_value}}</div> <input type="text" v-model="input_value"> <input type="button" value="change" @click="change"> </div> <script src="js/vue.js"></script> <script> new Vue({ el:‘#app‘, data:{ input_value:‘default‘ }, methods:{ change:function () { this.input_value=‘change text‘ } } }) </script> </body>
效果如图所示:

b)、radio
<div id="app"> <div>{{sex}}</div> <input type="radio" name="sex" value="1" v-model="sex">男 <input type="radio" name="sex" value="2" v-model="sex">女 </div> <script src="js/vue.js"></script> <script> new Vue({ el:‘#app‘, data:{ sex:‘1‘ }, methods:{ } }) </script> </body>
显示效果如图所示:

c)、checkbox —> value 配置成 [] 用于存储选择的多个数据
<body> <div id="app"> <div>{{movies}}</div> <input type="checkbox" name="movie" value="钢铁侠" v-model="movies">钢铁侠 <input type="checkbox" name="movie" value="复仇者联盟" v-model="movies">复仇者联盟 <input type="checkbox" name="movie" value="蜘蛛侠" v-model="movies">蜘蛛侠 <input type="checkbox" name="movie" value="绿巨人" v-model="movies">绿巨人 </div> <script src="js/vue.js"></script> <script> new Vue({ el:‘#app‘, data:{ movies:[] }, methods:{ } }) </script> </body>
显示效果如图:

d)、select —> value 配置成 str
<body> <div id="app"> <div>{{movie}}</div> <select v-model="movie"> <option disabled value="">请选择</option> <option value="钢铁侠" >钢铁侠</option> <option value="复仇者联盟" >复仇者联盟</option> <option value="绿巨人" >绿巨人</option> </select> </div> <script src="js/vue.js"></script> <script> new Vue({ el:‘#app‘, data:{ movie:‘钢铁侠‘ }, methods:{ } }) </script> </body>
<body> <div id="app"> <div>{{movie}}</div> <select v-model="movie"> <option disabled value="">请选择</option> <option v-for="option in options" :value="option.id">{{option.name}}</option> </select> </div> <script src="js/vue.js"></script> <script> new Vue({ el:‘#app‘, data:{ movie:2, options:[{"name":"变形金刚","id":1}, {"name":"复仇者联盟","id":2}, {"name":"飞驰人生","id":3}] }, methods:{ } }) </script> </body>
标签:如图所示 key func das ffffff head new 需要 def
原文地址:https://www.cnblogs.com/cjxxl1213/p/13289519.html