标签:set nbsp family loading 解压 data spec image 文件

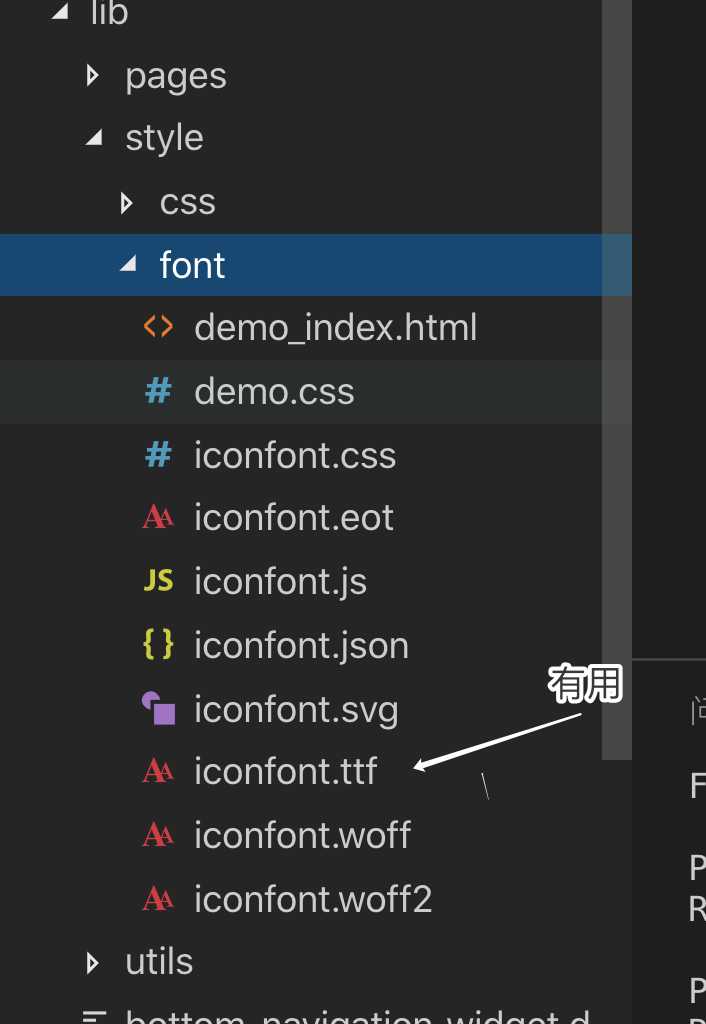
将解压文件放入到 lib/style/font/ 文件下(路径可自定义):

只有 iconfont.ttf 有用,别的都可删除,建议留着,方便查看图标
fonts: - family: iconfont # 引入图标的别名,自定义 fonts: - asset: lib/style/font/iconfont.ttf

Text("\ue8d1", style: TextStyle(fontFamily: ‘iconfont‘, color: Colors.white)),
此处fontFamily值为pubspec.yaml文件下的fonts/family 值

Icon(IconData(0xe8b9, fontFamily: ‘iconfont‘), color: Colors.grey)
参考链接:https://blog.csdn.net/qq_41614928/article/details/106794675
标签:set nbsp family loading 解压 data spec image 文件
原文地址:https://www.cnblogs.com/cap-rq/p/13289979.html