标签:dev ati 认证 公众号 接收 eal proxy png lazy
一同事求援:后台系统的登录成功了,但不能成功登进系统,仍然跳转到登录页,但同一套代码另一个环境却没有问题。
经了解,他对同一个项目使用tomcat部署了两个环境,一个在开发服务器上,一个在他本机,两个环境代码配置完全相同。两边通过同一个nginx进行反向代理,nginx配置大致如下,
location /health/ {
proxy_pass http://192.168.40.159:8081/health/; #无问题的配置
}
location /health-dev/ {
proxy_pass http://192.168.40.202:8080/health/; #有问题的配置
}
一个反向代理到开发环境,一个反向代理到本机服务。
既然代码配置完全相同,那么问题很大可能就出现在nginx的反向代理上。
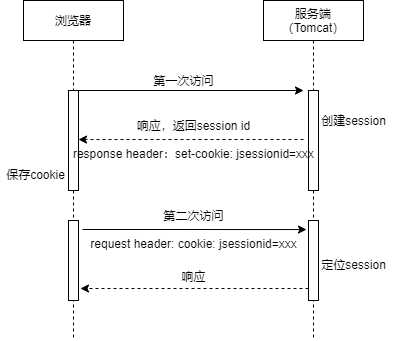
因为两边location路径不同(即浏览器路径不同),但是反向代理的服务端路径却相同,结合session的基本原理,如下图,

Set-Cookie: JSESSIONID=xxxxx; Path=xxxxCookie: JSESSIONID=xxxx;nginx反向代理按这种方式配置时
location /health-dev/ {
proxy_pass http://192.168.40.202:8080/health/;
}
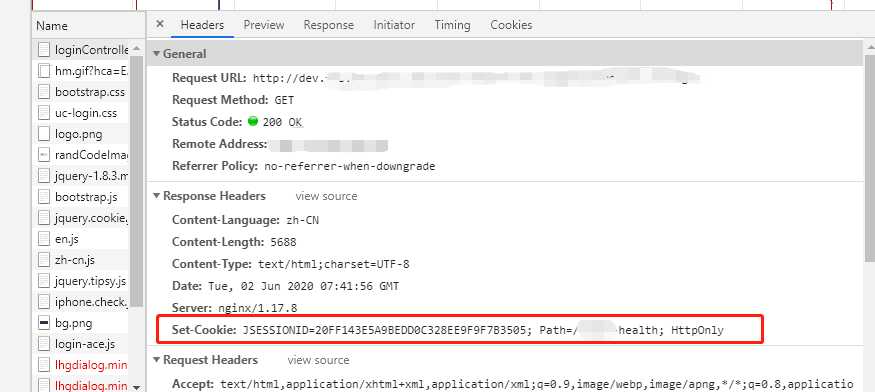
浏览器访问 http://www.domian.com/health-dev 时,服务端返回的 Set-Cookie 的 Path 值为 /health(因为中间有反向代理,服务端并不知道代理前的路径是啥,是按最终请求服务端的路径设置),如图

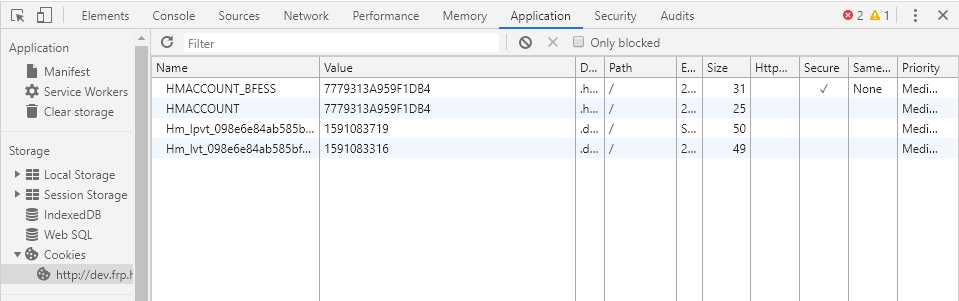
因为浏览器访问地址的路径 /health-dev 与 Set-Cookie 的 Path /health 不匹配,所以浏览器并不会将其值存入Cookie中,如图

因此在下次请求服务器时,浏览器无法设置request Cookie header的 JSESSIONID 值,服务器无法定位到对应的session,因此会将其当做第一次请求,创建一个新的session,如此反复,因此就算你登录认证通过了,但服务器返回的登录凭证(JSESSIONID)浏览器不会保存,并在下次请求时携带,导致服务器认为你是一个新的请求,当然就会又跳到登录页面了。
nginx有一个命令 proxy_cookie_path(参考: proxy_cookie_path)可将服务器返回的 Set-Cookie 中的path进行修改,格式为 proxy_cookie_path 原路径 目标路径,我们在配置中添加 proxy_cookie_path 如下。
location /health-dev/ {
proxy_pass http://192.168.40.202:8080/health/;
proxy_cookie_path /health /health-dev;
}
重启nginx,问题解决。
[转载请注明出处]
作者:雨歌
欢迎关注作者公众号:半路雨歌,查看更多技术干货文章

标签:dev ati 认证 公众号 接收 eal proxy png lazy
原文地址:https://www.cnblogs.com/spec-dog/p/13292111.html