标签:pos 新项目 viewer mamicode 步骤 接口 npm http 版本
拿到一台新电脑,每个人都会搭建自己的环境。
这里是我的记录。
一、硬件
第一步当然是先把硬件组装起来,很简单。硬件分别有:主机、显示器、键盘、鼠标、两根电源线、一根主显连接线和一根网线。
二、软件
组装好了电脑之后启动,接下来就是安装开发所需要的环境了。
1.TIM
2.编辑器:VSCode,HbuilderX,微信开发者工具。这些编辑器从官网上直接下载就好。
3.浏览器:谷歌,火狐,IE。一般情况下就用这几种,用来看浏览器的兼容性。
4.接口测试软件:postman。
5.最好的截图软件,这个copy过来就好。
6.Teamviewer,这个是一个软件远程控制软件,当然是在家办公的时候用啦。
7.SVN项目,如果没有svn先下载安装好,然后就是把公司的项目宕下来。我一般会放在E盘。
8.Node安装,从官网下载就好。
9.安装完node之后,就可以安装vue-cli了,也是按照官网的步骤使用npm命令安装就好。
- npm install vue-cli -g >2.9.6
- npm install -g @vue/cli >4.4.6
脚手架不同的版本,安装的命令也不同。一般来说,我使用新版本,不用2.9.6版本的脚手架了,因为新版的更加简洁。
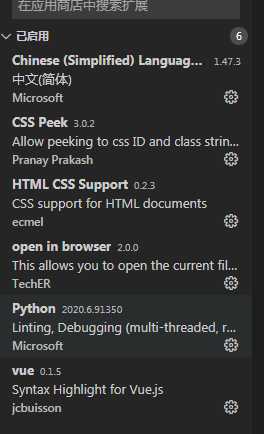
10.VSCode软件的插件安装:

目前这些插件,以后用到再添加进来。
11.用浏览器的时候(一般我的首选是谷歌),把自己之前用的书签导入进来。还是那个熟悉的感觉。
12.有道云笔记,这个软件和博客园结合使用,记录点滴进步。
以上操作都进行完之后,基本上就完成了开发环境的搭建了。不管是做新项目还是老项目,都可以开始干活了。完结~
标签:pos 新项目 viewer mamicode 步骤 接口 npm http 版本
原文地址:https://www.cnblogs.com/shababy/p/13293231.html