标签:if判断 title info 表达 路径 free lazy hello inf
开发传统Java WEB项目时,我们可以使用JSP页面模板语言,但是在SpringBoot中已经不推荐使用JSP页面进行页面渲染了。从而Thymeleaf提供了一个用于整合Spring MVC的可选模块,在应用开发中,你可以使用Thymeleaf来完全代替JSP,或其他模板引擎,如Velocity、FreeMarker等。它的语法与我们以前使用的EL表达式和JSTL标签库十分类似。接下来我们进行学习使用Thymeleaf!
一、新建一个Spring Boot项目添加Thymeleaf依赖:创建Spring Boot可以参考一下这篇博文
1 <dependency> 2 <groupId>org.springframework.boot</groupId> 3 <artifactId>spring-boot-starter-thymeleaf</artifactId> 4 </dependency>
二、在SpringBoot的.yml配置文件中添加以下配置:
1 server: 2 port: 8097 3 spring: 4 thymeleaf: 5 prefix: classpath:/templates/ #获取页面路径 6 mode: HTML5 7 encoding: UTF-8 8 content-type: text/html 9 cache: false
三、新建一个Controller进行请求拦截,最后返回一个页面:
1 @Controller //此处必须是@Controller注解,@RestController注解不进行解析,则返回页面返回JSON字符串 2 public class ThymeleafController { 3 4 //传输简单文字,Model对象,进行信息存储返回到index页面 5 @RequestMapping("/hello") 6 public String hello(Model model){ 7 model.addAttribute("name","李小龙"); 8 model.addAttribute("age","15"); 9 model.addAttribute("text","那小子真帅"); 10 return "index"; 11 } 12 13 }
四、在resources/templates/新建一个index.html页面,代码如下:
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <!--Thymeleaf库--> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>Thymeleaf</title> </head> <body> <!--基本字段显示--> <p style="color:red">hello world</p> <p th:text="‘姓名:‘+${name}"></p> <p th:text="‘年龄:‘+${age}"></p> <p th:text="‘介绍:‘+${text}"></p> </body>
至此我们启动项目,访问:http://localhost:8097/hello查看以下效果说明:使用Thymeleaf模板进行简单字段传输并渲染到页面成功 !

接下来可以在页面中进行条件判断:if、unless、switch,页面效果大家可以试验一番。
<!--if判断true时才显示--> <div th:if="${age} == 16">... do something ...</div> <!--unless和if判断条件相反,只有为false时候才会显示--> <div th:unless="${age} == 16">... something ...</div> <!--switch判断进行数据匹配判断--> <span th:switch="${age}"> <p th:case="15">李小龙是15岁</p> <p th:case="16">李小龙是16岁</p> <p th:case="*">没有匹配成功的数据!</p> </span>
在Thymeleaf模板中传输对象:1.Controller层、2.HTML层、
1 //传输对象 2 @RequestMapping("/queryuser") 3 public String queryuser(Model model){ 4 User user = new User(); 5 user.setName("李小龙"); 6 user.setAge("16岁"); 7 user.setText("他对我说:那小子真帅"); 8 user.setSuccess("并拍了拍了我的肩膀"); 9 model.addAttribute("myuser",user); 10 return "user"; 11 }
<!--第一种方式是通过属性获取--> <div style="border: 1px solid red;width: 200px;height: 160px;text-align: center; "> <p th:text="‘尊姓大名:‘+${myuser.name}"></p> <p th:text="‘芳龄:‘+${myuser.age}"></p> <p th:text="‘简介:‘+${myuser.text}"></p> <p th:text="‘动作:‘+${myuser.success}"></p> </div> <!--第一种方式是通过属性选择值--> <div style="border: 1px solid blue;width: 200px;height: 160px;text-align: center; "> <div th:object="${myuser}"> <p th:text="‘尊姓大名:‘+ *{name}"></p> <p th:text="‘芳龄:‘+ *{age}"></p> <p th:text="‘简介:‘+ *{text}"></p> <p th:text="‘动作:‘+ *{success}"></p> </div> </div>
效果如下:

在Thymeleaf模板中传输List、Map集合:1.Controller层、2.HTML层、
1 //传输List 2 @RequestMapping("/finAllList") 3 public String finAllList(Model model){ 4 List<User> listuser = new ArrayList<User>(); 5 for (int i=0;i<6;i++){ 6 User user = new User(); 7 user.setName("阿里云成立第"+i+"年"); 8 user.setAge("阿里云第"+i+"岁"); 9 user.setText("阿里云第"+i+"岁时做了"+i+"件事情"); 10 user.setSuccess("并拍了"+i+"次我的肩膀"); 11 listuser.add(user); 12 } 13 model.addAttribute("ListUser",listuser); 14 return "userarry"; 15 } 16 17 18 //传输Map 19 @RequestMapping("/finAllMap") 20 public String finAllMap(Model model){ 21 Map<String,User> mapuser = new HashMap<String, User>(); 22 for (int i=0;i<6;i++){ 23 User user = new User(); 24 user.setName("阿里云成立第"+i+"年"); 25 user.setAge("阿里云第"+i+"岁"); 26 user.setText("阿里云第"+i+"岁时做了"+i+"件事情"); 27 user.setSuccess("并拍了"+i+"次我的肩膀"); 28 mapuser.put("mapuser"+i,user); 29 } 30 model.addAttribute("Mapuser",mapuser); 31 return "userarry"; 32 }
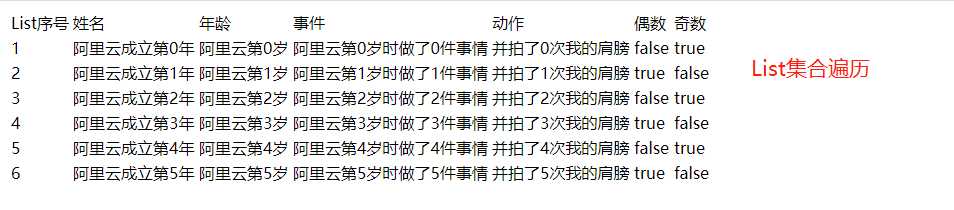
<!-- 对list集合不为空判断--> <table th:if="${not #lists.isEmpty(ListUser)}"> <tr><td>List序号</td><td>姓名</td><td>年龄</td><td>事件</td><td>动作</td><td>偶数</td><td>奇数</td></tr> <tr th:each="user,memberStat:${ListUser}"> <td th:text="${memberStat.index + 1}"></td> <td th:text="${user.name}"></td> <td th:text="${user.age}"></td> <td th:text="${user.text}"></td> <td th:text="${user.success}"></td> <td th:text="${memberStat.even}"></td> <td th:text="${memberStat.odd}"></td> </tr> </table> <!--对Map集合不为空判断--> <table th:if="${not #maps.isEmpty(Mapuser)}"> <tr><td>Map集合序号</td><td>key</td><td>姓名</td><td>年龄</td><td>事件</td><td>动作</td><td>偶数</td><td>奇数</td></tr> <tr th:each="mapuser,memberStat:${Mapuser}"> <td th:text="${memberStat.index + 1}"></td> <td th:text="${mapuser.key}"/> <td th:text="${mapuser.value.name}"></td> <td th:text="${mapuser.value.age}"></td> <td th:text="${mapuser.value.text}"></td> <td th:text="${mapuser.value.success}"></td> <td th:text="${memberStat.even}"></td> <td th:text="${memberStat.odd}"></td> </tr> </table>
效果如下:

个人总结:
在此个人只是做了一个小例子,各大网友可自行扩展功能业务,学习是永无止境的!
参考博文:
https://www.jianshu.com/p/a842e5b5012e
https://www.cnblogs.com/jiangbei/p/8462294.html
标签:if判断 title info 表达 路径 free lazy hello inf
原文地址:https://www.cnblogs.com/bgyb/p/13292909.html