标签:bundle 请求 完成 链接 ORC 平台 type man 工程
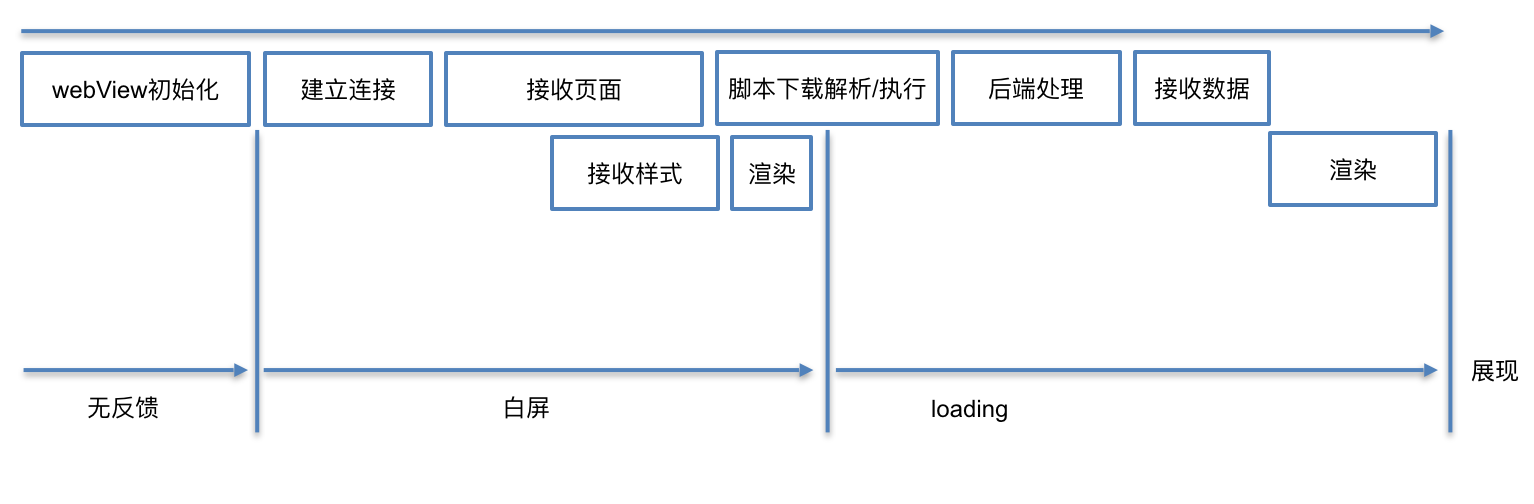
在Native+H5项目中, 加载H5页面过程中会出现白屏问题.

离线包重在解决建立链接 -> 接受页面/样式/脚本的白屏过程
webpack-plugin对项目进行打包index.json: 表示离线包信息{
"packageId": "meeting", // 离线包名称
"version": 2, // 当前版本号
"items": [ // 离线包中含有的所有资源
{
"packageId": "meeting",
"version": 2,
"path": "main.css",
"mimeType": "text/css"
},
{
"packageId": "meeting",
"version": 2,
"path": "main.js",
"mimeType": "application/javascript"
},
{
"packageId": "meeting",
"version": 2,
"path": "index.html",
"mimeType": "text/html"
}
]
}

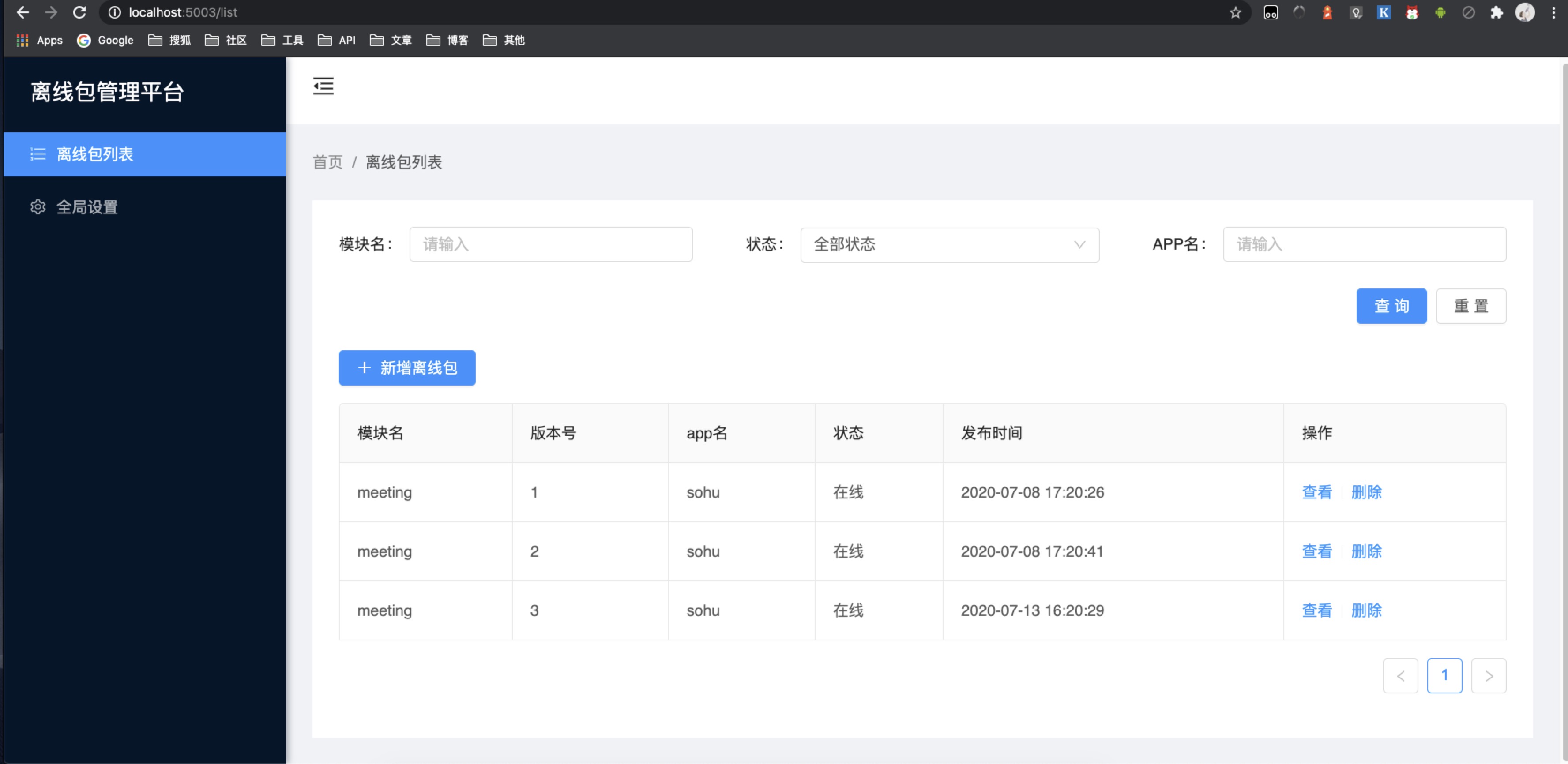
提供app获取离线包数据
/api/getPackageIndex?appName=sohu
{
"data": [
{
"module_name": "meeting",
"version": 3,
"status": 1,
"origin_file_path": "/download/meeting/9da16fab26756bbd224e67c6fc772556",
"origin_file_md5": "396d77d7a9bb1b138d1ab335af397a11",
"patch_file_path": "/download/meeting/f8c1eaa7a8c0b5e842a4f7721d5caf86",
"patch_file_md5": "7d5ae4fb4467f7d95dfd8da7b2405168"
}
],
"errorCode": 0
}

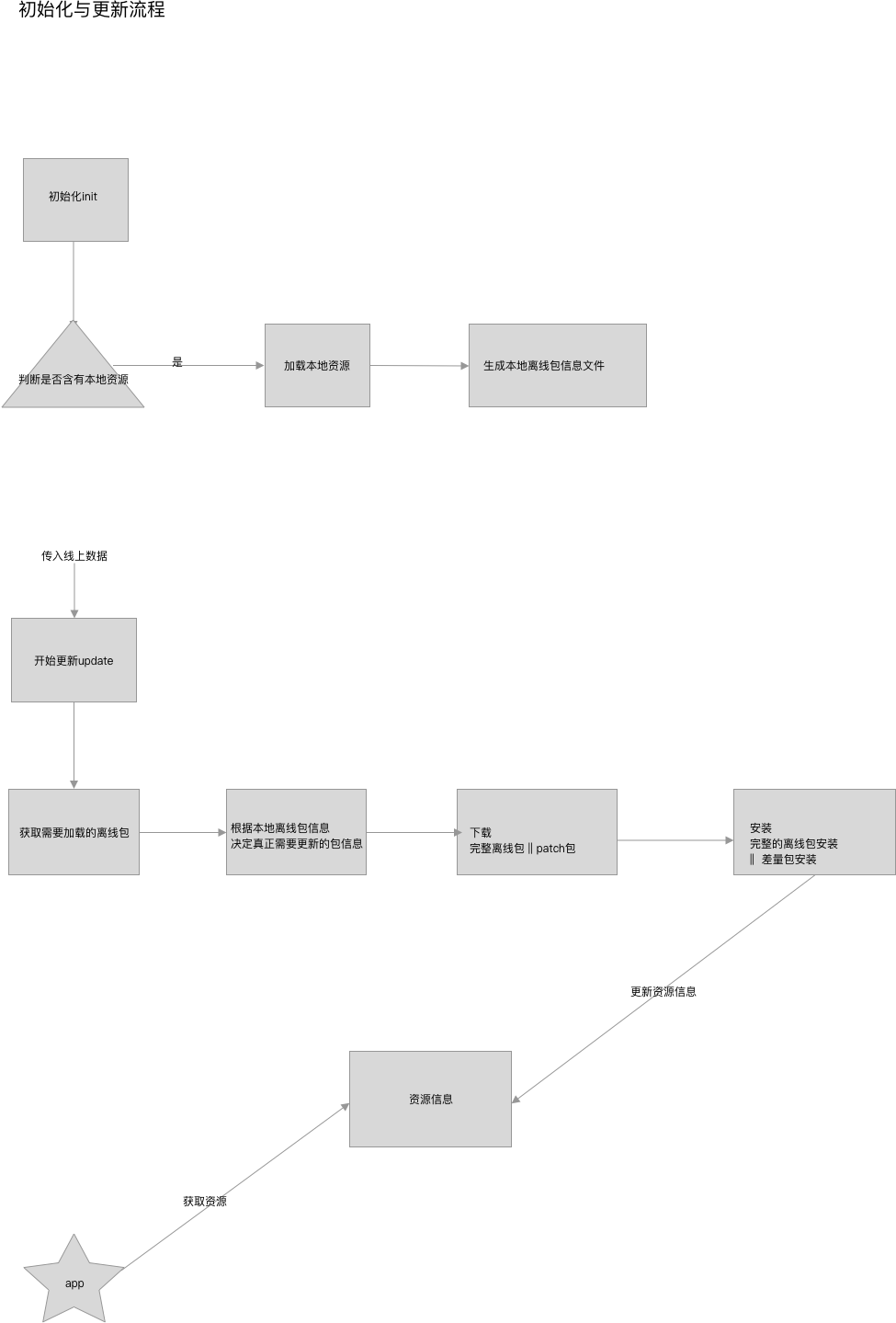
Context context = getApplicationContext();
OfflinePackageManager.getInstance().init(context);
String url = Constants.BASE_URL + "/api/getPackageIndex?appName=sohu";
Request request = new Request.Builder().url(url).build();
try (Response response = client.newCall(request).execute()) {
String data = response.body().string();
OfflinePackageManager.getInstance().update(data);
}
WebResourceResponse response = OfflinePackageManager.getInstance().getWebResponseResource(packageId, path);
标签:bundle 请求 完成 链接 ORC 平台 type man 工程
原文地址:https://www.cnblogs.com/zhangrunhao/p/13294430.html