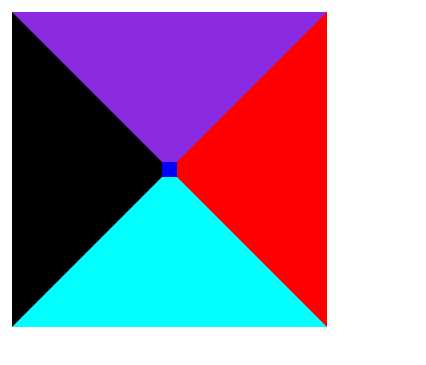
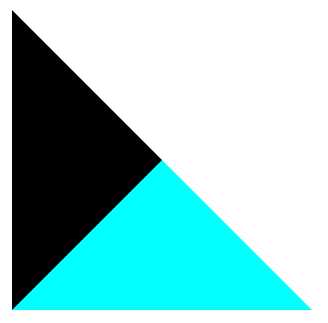
相邻的border会平分所占的区域,出现一个斜线,
.my_triangle{ width: 10px; height: 10px; background-color: blue; border-width: 100px ; border-style: solid; border-left-color: black; border-top-color: blueviolet; border-bottom-color: aqua; border-right-color: red;
/* border-left-color: transparent;透明 */
border-top-color: transparent;/*透明*/
border-right-color: transparent;/*透明*/
}
<div class="my_triangle" ></div>
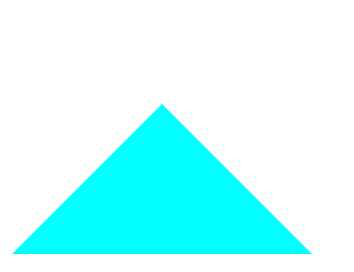
当div的width,height为0时,通过隐藏上下左右的border,就可以出现想要的三角形



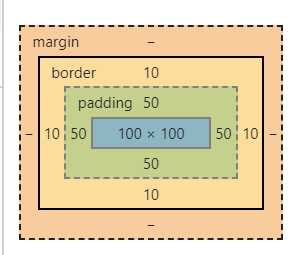
盒子模型
margin+border+padding+content
padding:1px 15px 10px;上 左右 下
text-decoration:underline;
text-indent: 2em;//文字缩进 缩进的是font-size的相对大小,默认size为16px
行内元素 span 不能设置宽高 由内容撑开
块元素 div 能设置宽高 独占一行
行内块 不独占一行 可以设置宽高

层模型、定位
css 的position
position:absolute; 脱离原来的文档流,,相当于一个在一楼一个在二楼,相对于最近的父类的(有定位元素的父类)
position:relative;保留原来位置,不能被占用,相对于原来的位置来定位,,一般不用定位,用于参照,
即为 父相子绝 因为其不会脱离原来的文档流,,还是占有原来的位置,所以用于参照物,,absolute会使文档发生错乱,
position:fixed;相对于浏览器左上角位置,,定位,,,位置不会动
float模型
float最初始的作用是报纸类布局(就是文字环绕图片)
float:不是position的飘起来
浮动元素产生了浮动流,
块级元素看不到他们(就会占用float元素的位置)。
然而产生了bfc的元素和文本类元素(inline)以及文本都可以看到浮动元素,,进而不会占用其位置
clean:both;清楚浮动流 ps(只有块级元素才会有效)
position:absolute 和 float:left 内部转换使元素变成inline-block
float会出现父级元素包裹不了子元素的float元素div,,出现父级元素没有大小,,
解决方案:1 在最后的子元素后面再加一个p元素,,p元素清楚浮动,就可以使父类包裹住子元素(不推荐,,增加HTML结构)
2 使用伪元素after 清楚浮动 可以实现效果(强烈推荐)
3 使父元素触发bfc 看到浮动元素就可以
{ 伪元素 本身就存在 必须设置contentL‘‘;为inline元素
span :: before{
contn
}
}
权重
!import Infiniti无穷大 进制伪256
行内样式 1000.
id 100
类选择器|伪类选择器|属性选择器 10
元素选择器|伪元素选择器 1
*通配符选择器 0
多个选择器时进行相加 值大的就作用成功
margin问题

.bfc{
width: 100px;
height: 100px;
margin-top: 100px;
margin-left: 100px;
padding: 0px;">}
.parent{
width: 200px;
height: 200px;
margin-top: 100px;
margin-left: 100px;
padding: 0px;">}
<div class="parent">
<div class="bfc">margin塌陷</div>
<div>
父子元素 margin塌陷
当父元素的margin-top>=子元素的margin-top时,就会出现子元素的magin-top失效
当小于时,子元素的margin-top就会带着父元素一起移动
兄弟元素 margin合并
有margin-top和margin-bottom的两个只加会合并两个margin,,一般解决只加一个margin
解决方式:产生bfc(block format context)
1.position:absolute;
2.display:inline-block;
3.float:left;
4.overflow:hidden;
根据情况选择一种,使盒子触发bfc
详细解释
https://zhuanlan.zhihu.com/p/30168984
单行文本省略显示
white-space: nowrap;/*超过宽度不换行*/ overflow: hidden;
text-overflow: ellipsis; 打点显示

1、行级元素只能嵌套行级元素,块级元素可以嵌套任何元素 2、ps:p标签是块级元素,但是不能嵌套div标签;a标签不能嵌套a标签 3、所有带inline的都有文本的特点,,就会出现空格,比如img span元素,,所以在打标签时不加空格换行 就行
4、position:absolute 和 float:left 内部转换使元素变成inline-block
5、利用padding可以显示图片的问题,可以在浏览器不加载css时,,显示相对应的文字

