标签:box height 设置 add class from http color 进度
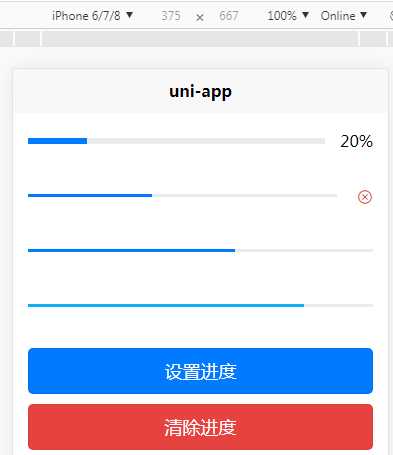
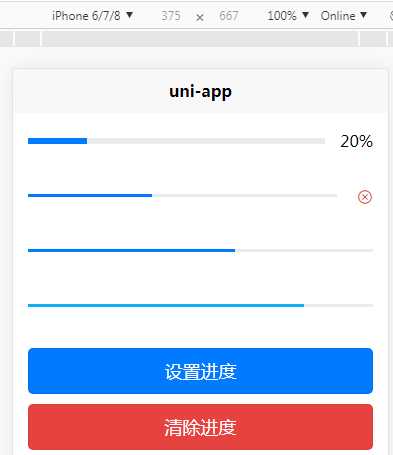
img:

code:
<template>
<view>
<view class="uni-padding-wrap uni-common-mt">
<view class="progress-box">
<!-- show-info 显示百分比 -->
<progress :percent="pgList[0]" show-info stroke-width="6" />
</view>
<view class="progress-box">
<progress :percent="pgList[1]" stroke-width="3" />
<uni-icons type="close" class="progress-cancel" color="#dd524d"></uni-icons>
</view>
<view class="progress-box">
<progress :percent="pgList[2]" stroke-width="3" />
</view>
<!-- activeColor -->
<view class="progress-box">
<progress :percent="pgList[3]" activeColor="#10AEFF" stroke-width="3" />
</view>
<view class="progress-control">
<button type="primary" @click="setProgress">设置进度</button>
<button type="warn" @click="clearProgress">清除进度</button>
</view>
</view>
</view>
</template>
<script>
import uniIcons from ‘@/components/uni-icons/uni-icons.vue‘
export default {
data() {
return {
title: ‘progress‘,
pgList: [0, 0, 0, 0]
}
},
components: {
uniIcons
},
methods: {
setProgress() {
this.pgList = [20, 40, 60, 80]
},
clearProgress() {
this.pgList = [0, 0, 0, 0]
}
}
}
</script>
<style>
.progress-box {
display: flex;
height: 50rpx;
margin-bottom: 60rpx;
}
.uni-icon {
line-height: 1.5;
}
.progress-cancel {
margin-left: 40rpx;
}
.progress-control button{
margin-top: 20rpx;
}
</style>
2.3_基础内容_progress
标签:box height 设置 add class from http color 进度
原文地址:https://www.cnblogs.com/luwei0915/p/13296548.html