标签:load item center sel 优先级 布局 开始 rect self

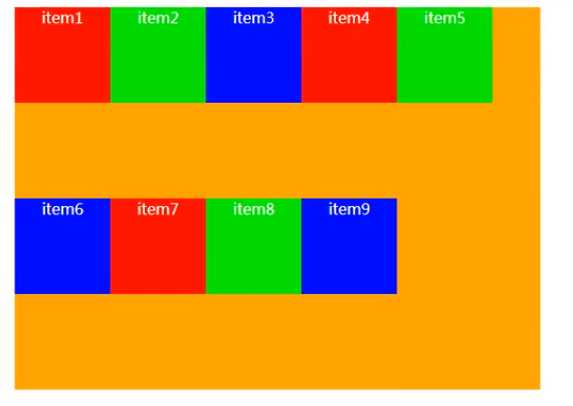
flex-wrap || flex-direction的简写

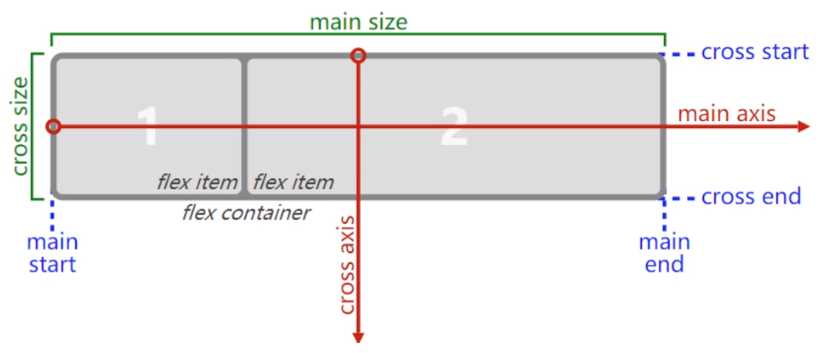
默认情况下,所有items都会在同一行显示

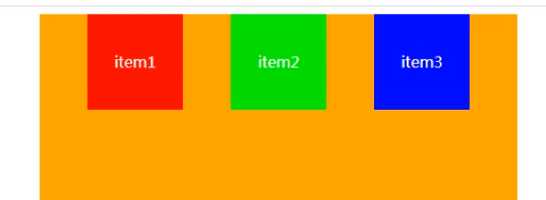
决定flex items在main axis上的对齐方式


决定多行的flex items在交叉轴上的对齐方式,
参数同justify-content

其中baseline的基准线是指第一行文本的底线
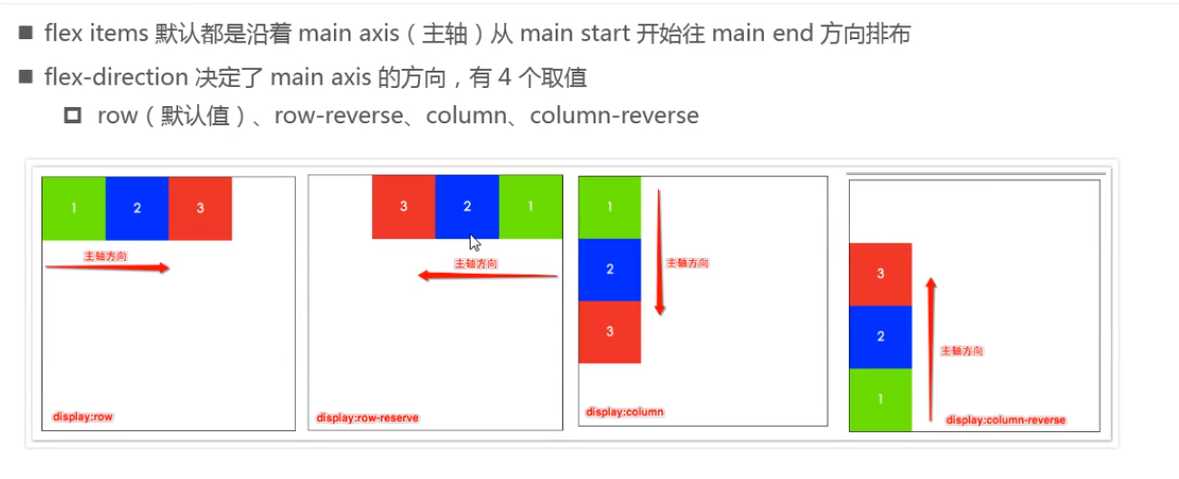
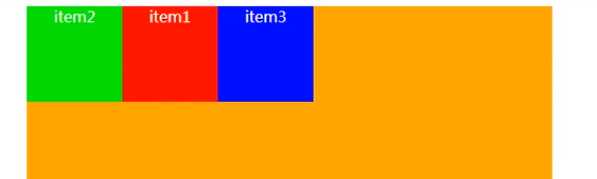
决定了items的排布顺序

参数同container的align-items属性参数,
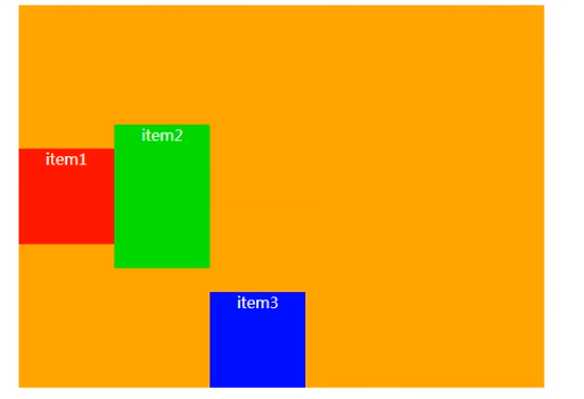
使得2该子元素的对齐方式覆盖它的container设置的align-items对齐方式,如下图,item3通过该属性就可以单独设置


用法同flex-grow,功能相反,针对超过container的那部分size
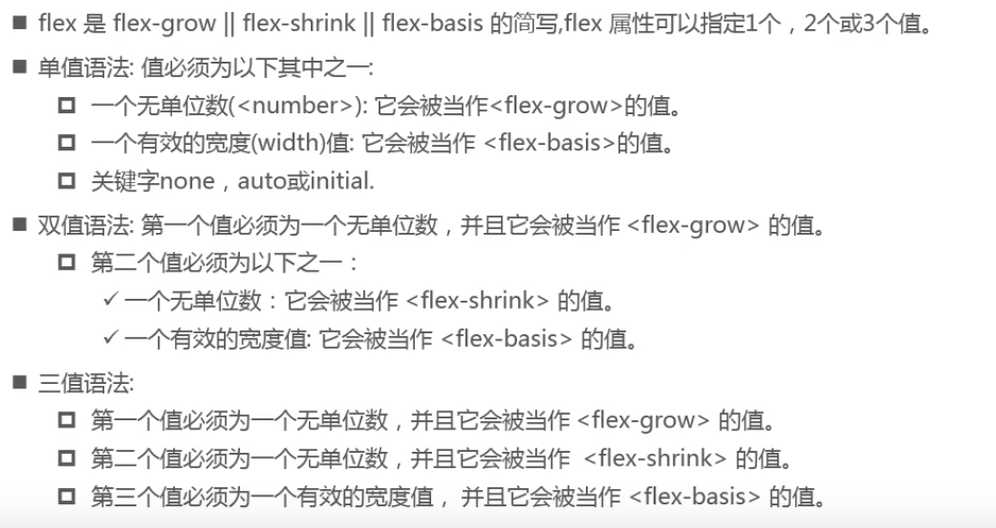
指定主轴方向item的长度,相当与item的宽度,优先级比width/height 高

标签:load item center sel 优先级 布局 开始 rect self
原文地址:https://www.cnblogs.com/qian-shan/p/13291599.html