标签:creat data load 项目 loading png 配置 class url
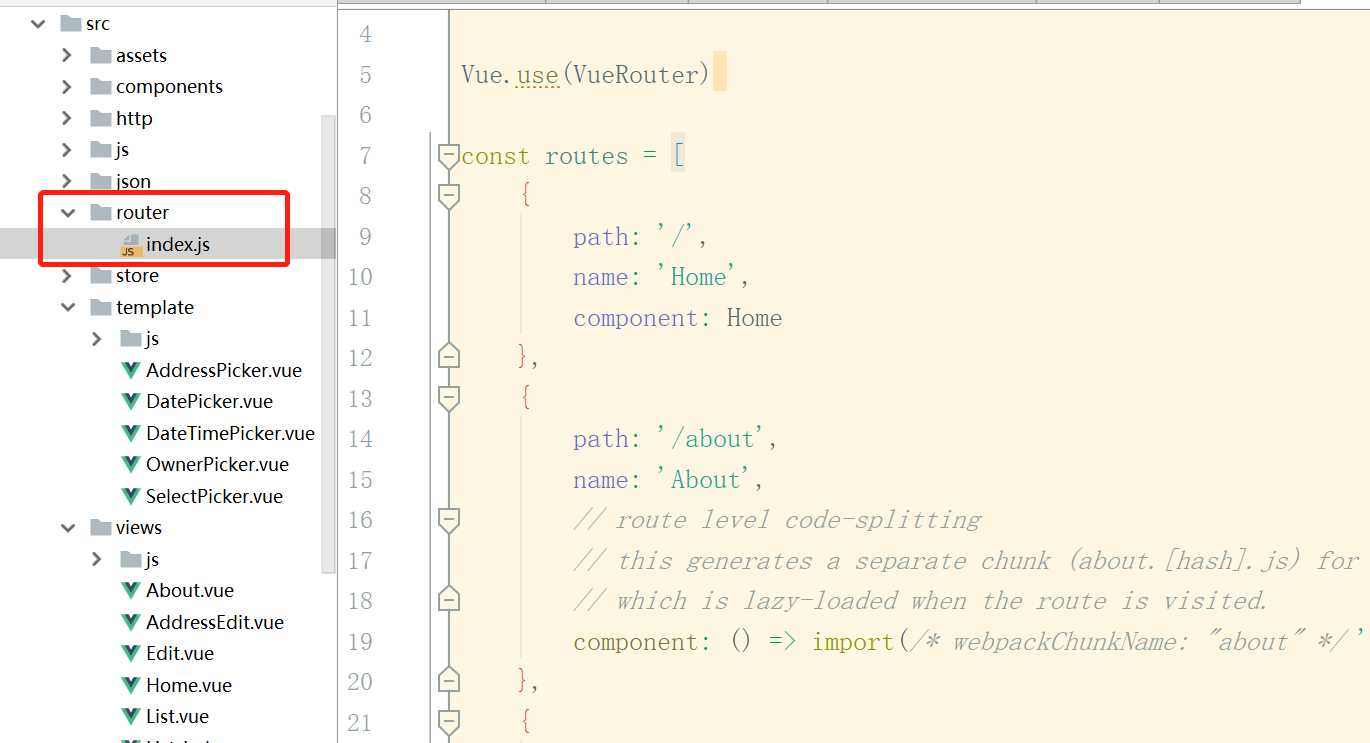
一、在脚手架中为项目安装路由,项目中会生成router文件夹

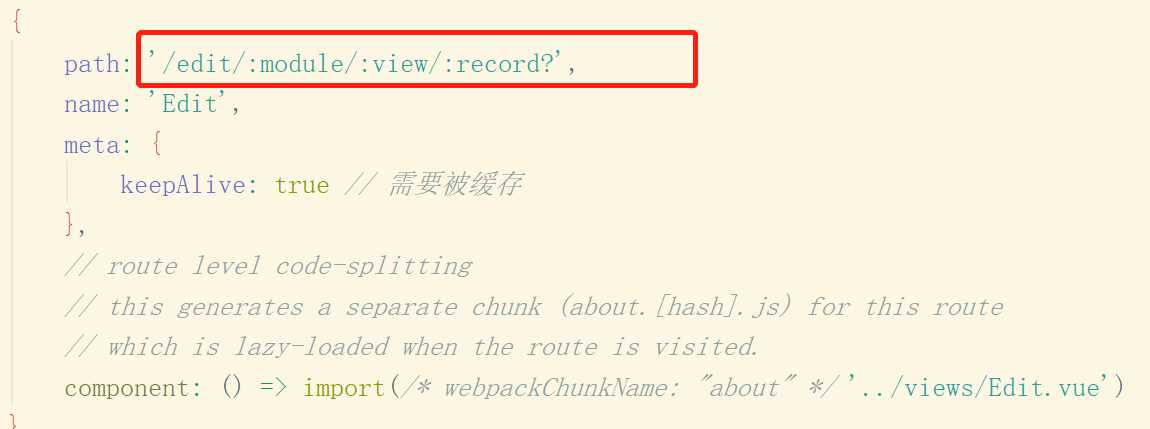
二、配置参数params,用:参数名,可传参数后面加上问号(?)

三、页面访问url
http://192.168.77.152:8080/#/edit/Contacts/Edit/58
四、获取参数
created(){ // 生命周期 - 创建完成(可以访问当前this实例)
this.module= this.$route.params.module; //取值并存储值
this.record= this.$route.params.record;
this.view = this.$route.params.view;
this.imagedata = {};
},
标签:creat data load 项目 loading png 配置 class url
原文地址:https://www.cnblogs.com/ivy-zheng/p/13306490.html