标签:data- selected 技术 tle cte table 设置 lazy span
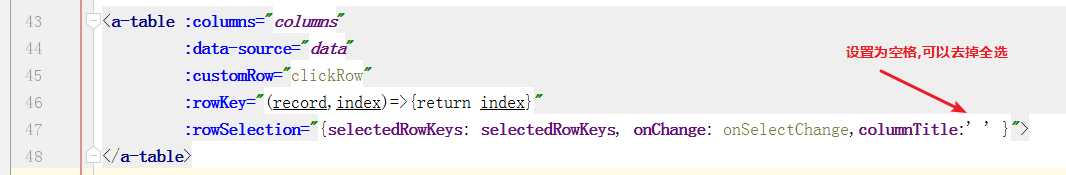
解决办法: columnTitle:‘ ‘ 设置为空即可
<a-table :columns="columns" :data-source="data" :customRow="clickRow" :rowKey="(record,index)=>{return index}" :rowSelection="{selectedRowKeys: selectedRowKeys, onChange: onSelectChange,columnTitle:‘ ‘ }"> </a-table>


Ant Design Vue 的 table rowSelection里面去掉全选框
标签:data- selected 技术 tle cte table 设置 lazy span
原文地址:https://www.cnblogs.com/dafei4/p/13307135.html