标签:json 页面 png 代码 就是 urlencode plain art 技术
在使用node读取图片并加载到页面时,值得注意的是content-type的值不同,会得到不同的结果,content-type的值尤为关键
1.text/html
2.text/plain
3.text/css
4.text/javascript
5.application/x-www-form-urlencoded post $.post
6.multipart/form-data form action method=‘post‘
7.application/json
8.application/xml
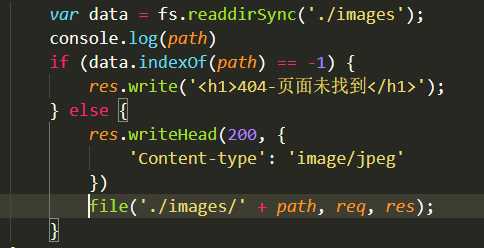
//查询文件夹中是否存在该名字的图片,不存在则404,存在则读取图片
var data = fs.readdirSync(‘./images‘);
if (data.indexOf(path) == -1) {
res.write(‘<h1>404-页面未找到</h1>‘);
} else {
res.writeHead(200, {
‘Content-type‘: ‘image/jpeg‘
})
file(‘./images/‘ + path, req, res);
}

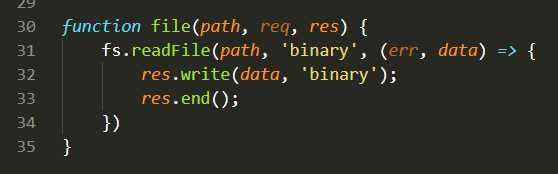
function file(path, req, res) {
//banary二进制
fs.readFile(path, ‘binary‘, (err, data) => {
res.write(data, ‘binary‘);
res.end();
})
}

标签:json 页面 png 代码 就是 urlencode plain art 技术
原文地址:https://www.cnblogs.com/piaoyi1997/p/13307053.html