标签:bool 选项 required movies 函数返回 这一 运行 星际穿越 idt
一般情况下,子组件中无法直接使用父组件的变量。借助子组件的props选项可以实现这一点。
这里我将一个vue实例作为一个父组件:
const app = new Vue({ el:‘#div1‘, data:{ movies:[‘复联四‘,‘疯狂动物城‘,‘银河护卫队‘,‘星际穿越‘] }, methods:{ }, components:{ cpn //cpn即子组件 } })
子组件定义如下:
const cpn={ template:‘#cpn‘, props:{ son_movies:{ type:Array, //指定变量接受的类型 default(){ //默认值,若类型是array或者object则需要以函数返回形式书写 return [] }, required:true //required为true表示必须传递一个值给此变量 }, count:{ type:[Number,Boolean], //也可接受多种类型 default:100 } }, data(){ return{} } }
子组件的模板定义为:
<template id="cpn"> <div> <h2 v-for="item in son_movies">{{item}}</h2> <h2>number :{{count}}</h2> </div> </template>
由于我访问的是父组件中的一个数组变量所以这里可以用v-for指令来遍历这个数组。
下面是最重要的一点,使用组件时利用v-bind指令将父组件的变量值传递给子组件对应的变量,这样父组件中变量的值就可以传递到子组件中。
<div id="div1"> <cpn :son_movies="movies" :count="true"></cpn> </div>
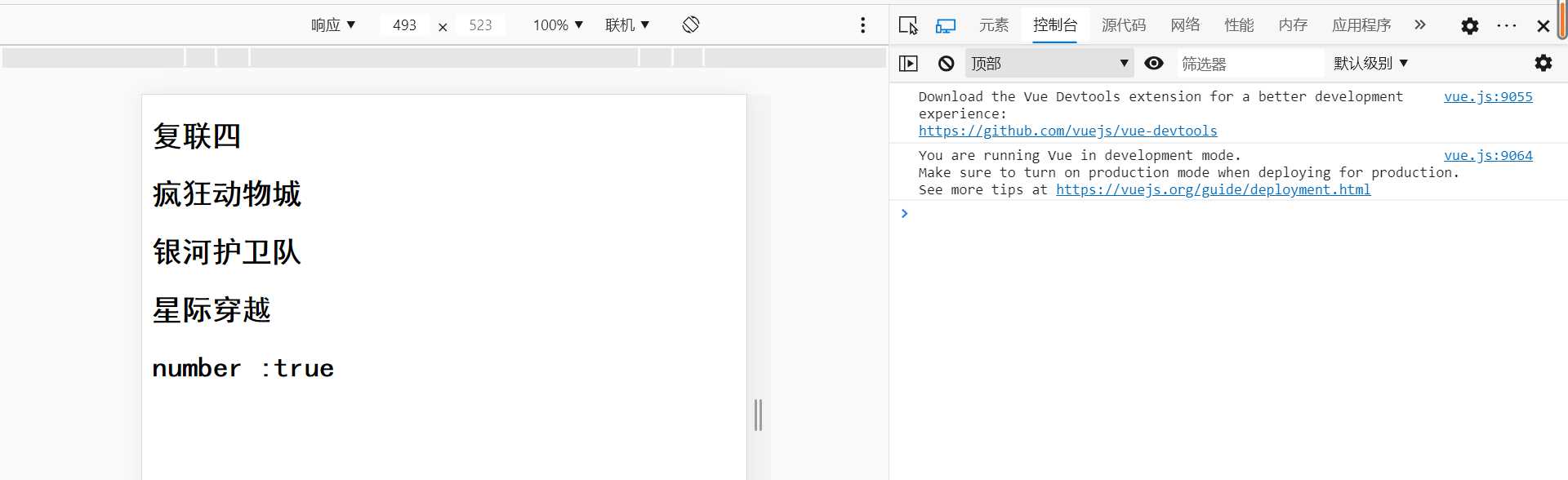
运行效果如下:

标签:bool 选项 required movies 函数返回 这一 运行 星际穿越 idt
原文地址:https://www.cnblogs.com/qgqb/p/13307592.html