标签:type属性 result load 处理 check 实现类 验证 function jquery
背景:

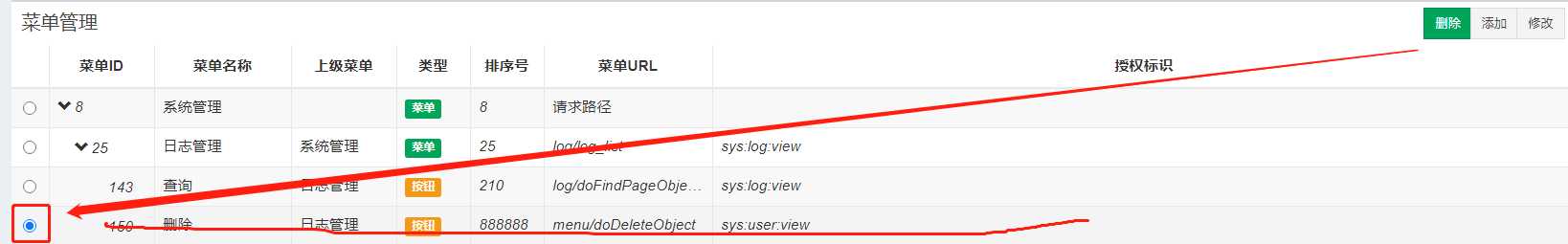
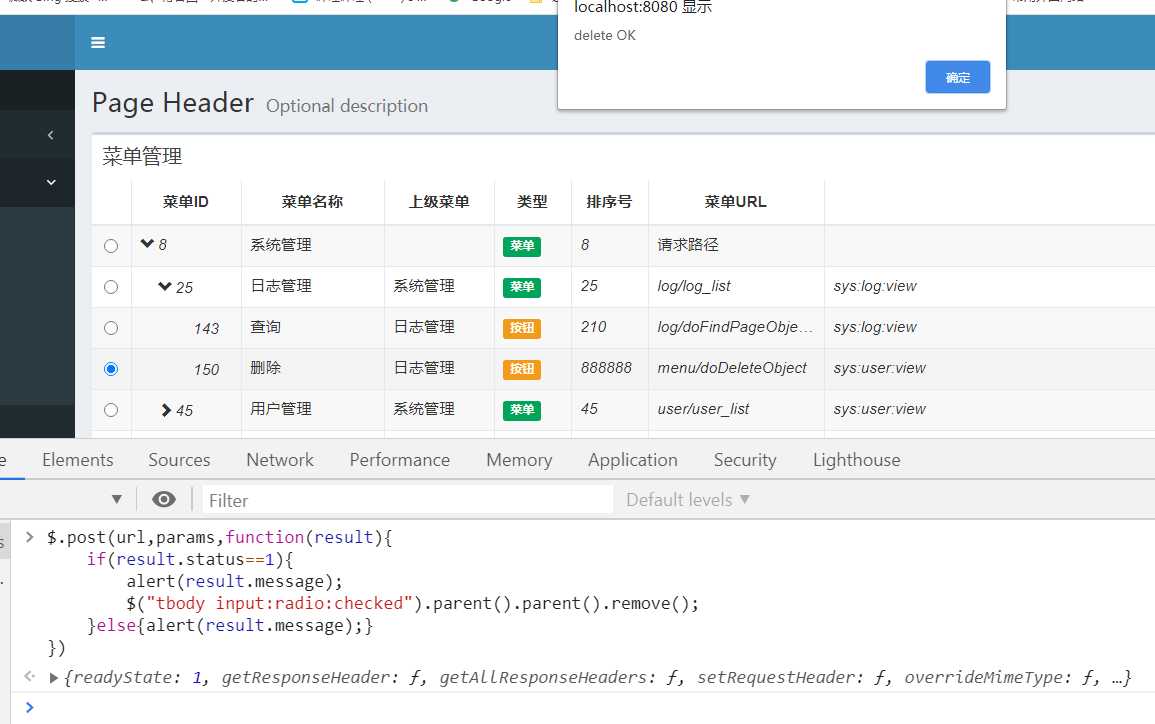
选中了这行,点击“删除”后,将此行信息全部删除。
======通过异步请求的方式 进行删除操作===============

1,首先 要获取到 选中的这个元素的id值,这个元素的id值也代表着这一行的id值。
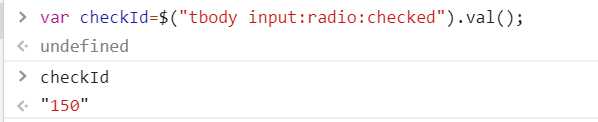
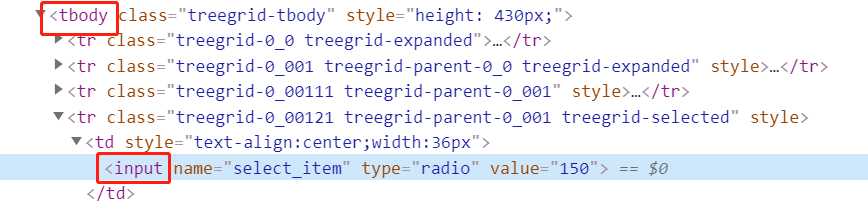
通过浏览器可知,选中的这个元素可通过 $("tbody input:radio:checked") 得到,再.val() 就得到了 它所对应的值。
其中 tbody表示这个元素<tbody></tbody>标签内部,
具体是在<tbody>标签中 的 那个<input>标签中。
再具体一点 是在 type属性为radio的那个<input>标签中。
而这个元素的状态是 :checked
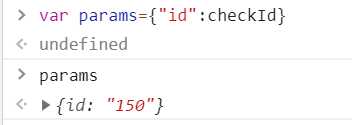
检验一下:checkId 为 150.

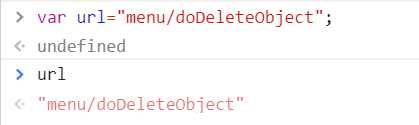
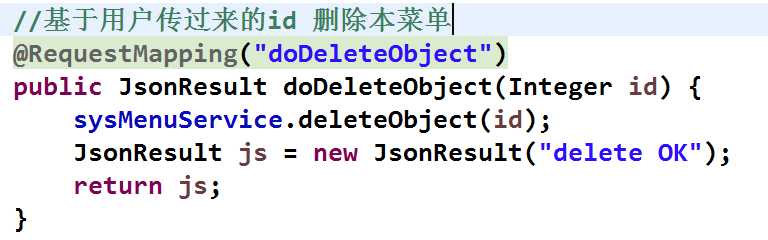
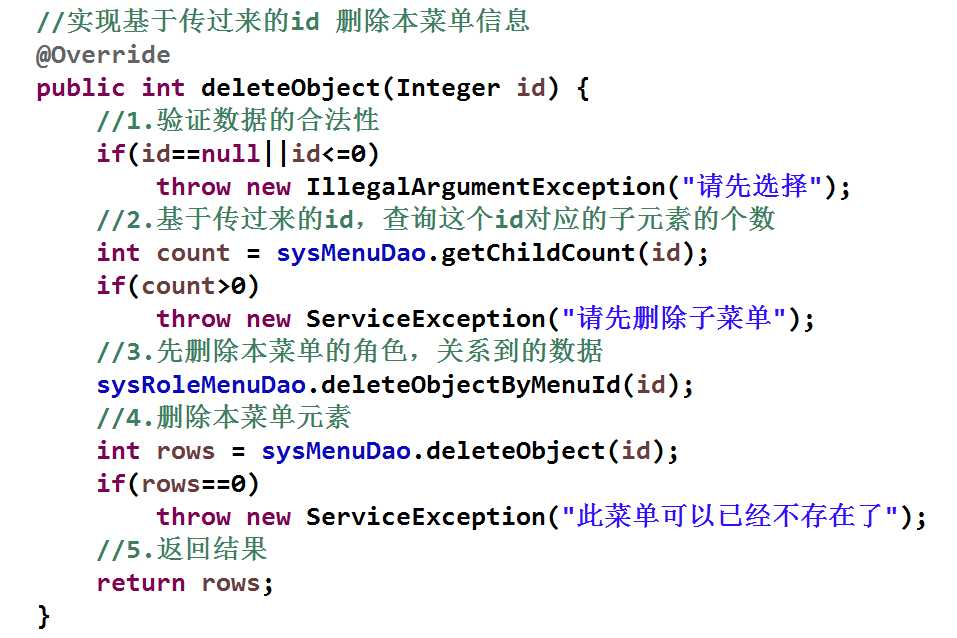
1.要想通过异步请求 进行操作,人家规定,要知道服务器端执行操作的controller中的地址


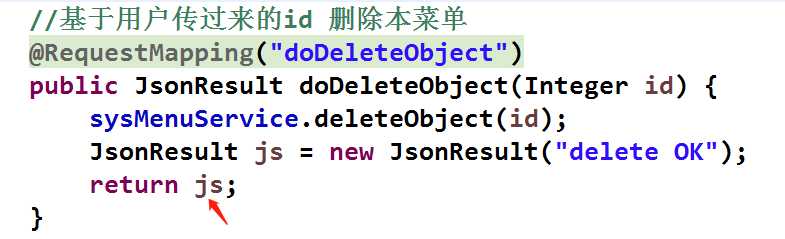
这个在controller中已经编译好了。
所以url=menu/doDeleteObject

异步请求中,需要传的params就是 基于哪个Id值进行删除。这个Id值已在第一步获取到了,就是checkId
通过{"id":checkId} 通过这种形式,将checkId中的值传给params的 key-------id

这个就是通过jquery框架 发起的异步请求参数的方法主体。
本例中用post方式提交请求。
方法体的骨架为:
$.post(url,params,function(result){ })
其中url和params 通过上面我们已经得到。
这步主要写function(result){}
这个result就是服务器传回来的处理结果,在服务器controller中有说明

这个js就是要传过来 给result。
这里做一个结果验证:
如果result.status==1 就说明 服务器返回的结果是正常的可用的。
这时要进行删除操作了:
通过$("tbody input:radio:checked") 定位到选择id的那个位置。

由此可知,这个id元素的父亲是<input>,爷爷是<tbody>。
而我们最终的目的就是通过id(孙子),删除“爷爷”。所以$("tbody input:radio:checked").parent().parent()
也可以写成:$("tbody input:radio:checked").parents("tr")
再让它去.remove()方法,就将爷爷删除了。
$("tbody input:radio:checked").parent().parent().remove()
alert(result.message) 中的信息已经提前在service实现类中进行了编译

【jquey代码】基于选中的checkbox 删除对应的一行数据
标签:type属性 result load 处理 check 实现类 验证 function jquery
原文地址:https://www.cnblogs.com/raphaelJava-4560/p/13308447.html