标签:syntax return 效果 例子 image false nts pac 需要
1、通过data属性:如需添加一个提示工具(tooltip),只需向一个锚标签添加 data-toggle="tooltip" 即可。锚的 title 即为提示工具(tooltip)的文本。默认情况下,插件把提示工具(tooltip)设置在顶部。
2、通过 JavaScript 触发提示工具(tooltip):
html与js代码
效果图
下面是一些提示工具(Tooltip)插件中有用的方法:
html代码
js代码
效果图
下表列出了提示工具(Tooltip)插件中要用到的事件。这些事件可在函数中当钩子使用。
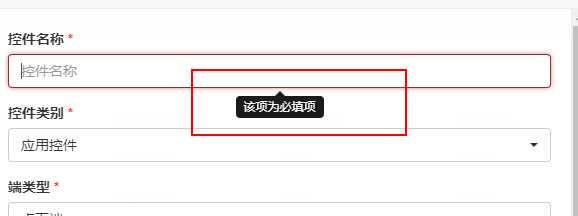
效果图
代码例子:
//判断nput框是不是为空,为空的话,给父元素增加"has-error",并让提示框工具显示出该选项不能为空的效果
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
function checkItem(jqObj){ if(jqObj.attr("len")){ var len = parseInt(jqObj.attr("len")); if(jqObj.attr("requried")&&$.trim(jqObj.val())==""){ if("blank" != jqObj.attr("errortype")){ jqObj.attr("errortype","blank"); jqObj.parent().addClass("has-error"); jqObj.tooltip("destroy"); jqObj.tooltip({ title:"该项为必填项",//(注意如果是html中有title,则显示默认的title,所以在使用自定义的title的时候需要把html中的title去掉) animation:false, placement:"bottom" }); jqObj.tooltip("show"); } canSubmit = false; return; }} |

标签:syntax return 效果 例子 image false nts pac 需要
原文地址:https://www.cnblogs.com/apolloren/p/13321654.html