标签:关于 set img bsp info com this 点击 his
首先,this.$set()的作用是向已经创建好的实例上添加根级响应属性。
在vue中如果我们直接使用`this.对象.属性`的方式给实例对象添加属性,那么页面上该对象被添加的属性不会被渲染出来。但是使用this.$set(对象,‘属性‘,值)创建的属性在页面就可以被渲染出来。
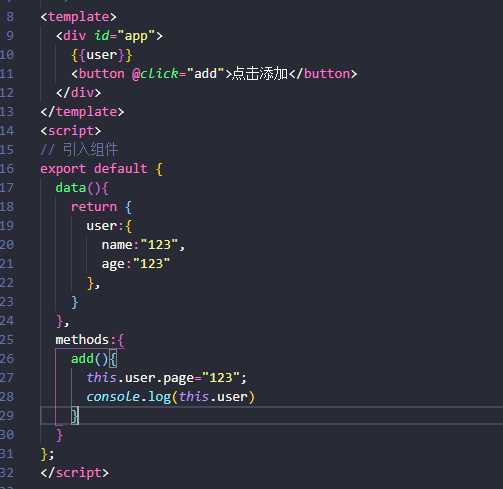
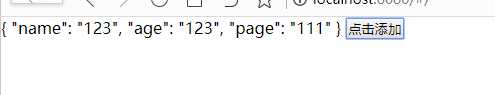
首先我们通过this.对象.属性的方式添加


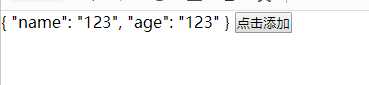
点击之后:


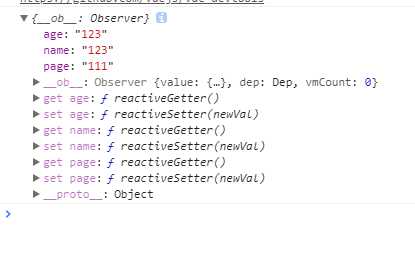
根据打印的数据我们可以知道user对象其实已经更新了,但是页面上并没有更新。
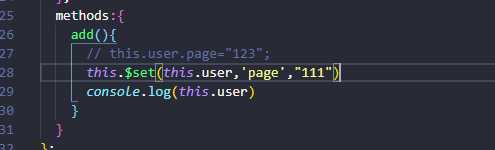
接下来我们用this.$set添加:

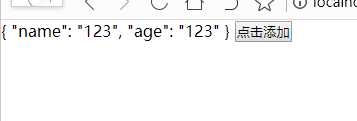
点击之后:


很明显,这时候页面也同步更新了。
标签:关于 set img bsp info com this 点击 his
原文地址:https://www.cnblogs.com/laisiyu/p/13323952.html