标签:more otto temp 如图所示 style image stripe -o rop
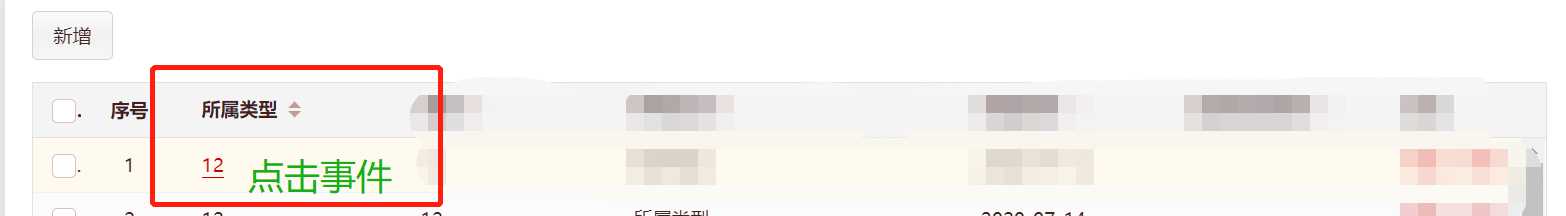
element表格鼠标悬浮上带有点击事件的变红
如图所示

只需要在el-table标签上加一个:row-class-name
<el-table stripe style="width: 100%" :data="tableData" v-loading="isLoading" element-loading-text="加载中" element-loading-spinner="el-icon-loading" element-loading-background="rgba(0, 0, 0, 0.4)" :row-class-name="tableRowClassName" id="table" >
</rl-table>
在methods里写入tableRowClassName//改变当前点击的行的class,高亮当前行
tableRowClassName(row, index) {
return "tableBg";
}
在css里面写tableBg的样式
#table.el-table .tableBg td a {
font-size: 14px;
color: rgb(61, 34, 31);
}
#table.el-table .tableBg:hover td a {
color: #cc0000;
border-bottom: 1px solid#cc0000;
cursor: pointer;
}
element表格鼠标悬浮上带有点击事件的变红-:row-class-name
标签:more otto temp 如图所示 style image stripe -o rop
原文地址:https://www.cnblogs.com/Jerry1208/p/13329059.html