标签:页面 div png backend his UNC new err width
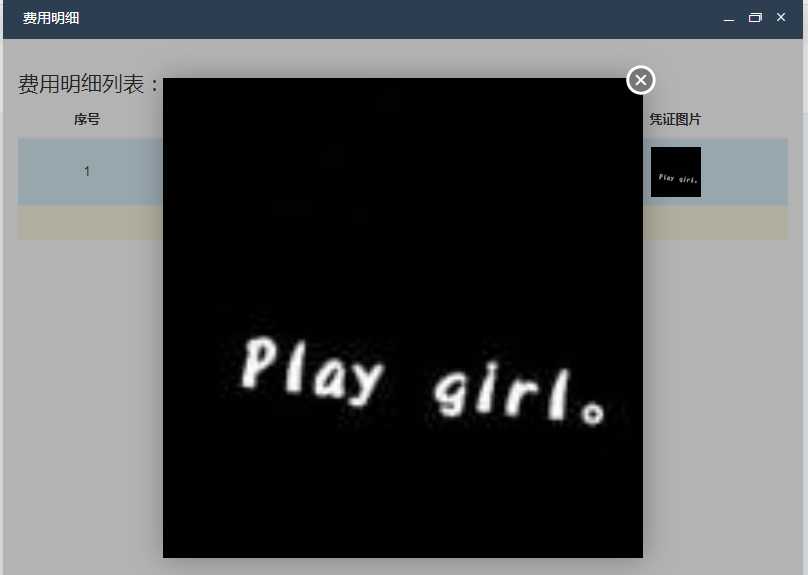
fastadmin的原生图片预览,重新打开一个窗口太麻烦,使用layui做一个弹窗式的图片预览
$(‘body‘).on(‘click‘, ‘[data-tips-image]‘, function () {
var img = new Image();
var imgWidth = this.getAttribute(‘data-width‘) || ‘480px‘;
img.onload = function () {
var $content = $(img).appendTo(‘body‘).css({background: ‘#fff‘, width: imgWidth, height: ‘auto‘});
Layer.open({
type: 1, area: imgWidth, title: false, closeBtn: 1,
skin: ‘layui-layer-nobg‘, shadeClose: true, content: $content,
end: function () {
$(img).remove();
},
success: function () {
}
});
};
img.onerror = function (e) {
};
img.src = this.getAttribute(‘data-tips-image‘) || this.src;
});
<img src="{$goods.image}" data-tips-image alt="">


标签:页面 div png backend his UNC new err width
原文地址:https://www.cnblogs.com/wrld/p/13329009.html