标签:使用 for 介绍 朋友 info 现在 部分 字符串操作 单词
话说Laravel7便捷的字符串操作
用过Laravel的朋友都知道,Laravel内置的字符串处理函数有了解,Illuminate\Support\Str类。
Laravel 7 现在基于这些函数提供了一个更加面向对象的、更加流畅的字符串操作库。你可以使用 String::of 创建一个 Illuminate\Support\Stringable 对象,然后基于该对象提供的方法以链式的操作对字符串进行处理:
这里我们先看一下官方的实例:
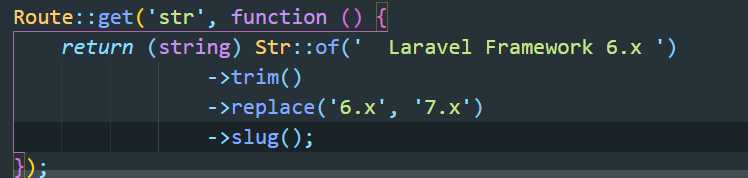
return (string) Str::of(‘ Laravel Framework 6.x ‘)
->trim()
->replace(‘6.x‘, ‘7.x‘)
->slug();

上面的代码,来自官网发行说明,我们很容易看到,每个方法都是干嘛的。
首先第一步将字符串 Laravel Framework 6.x 使用 Str::of() 方法进行包裹,之后我们就可以使用 Laravel 7 为我们提供的各种流畅的操作方法。
比如 trim() 去除前后空格。 replace() 进行替换,slug() 将字符串变成 slug 的形式
上面的代码实际运行结果就是:
laravel-framework-7x

上面的方法是不是用起来非常简单?
接下来我们介绍几个常用的方法。
返回字符串中给定值之前的所有内容:
Str::of(‘my website is www.wjcms.net‘)->before(‘is‘);
// ‘my website ‘
同理有 before(),就会有 after()
返回字符串中给定值之后的所有内容。如果字符串中不存在该值,则将返回整个字符串:
Str::of(‘my website is www.wjcms.net‘)->after(‘is‘);
// ‘ www.wjcms.net‘
将给定值附加到字符串:
Str::of(‘vue‘)->append(‘ cli‘);
// ‘vue cli‘
将字符串转换为小写:
Str::of(‘LARAVEL FRAMEWORK‘)->lower();
// ‘laravel framework‘
将给定的字符串转换为大写:
Str::of(‘laravel‘)->upper();
// LARAVEL
将给定的字符串转换为「首字母大写」:
Str::of(‘my website is www.wjcms.net‘)->title();
// ‘My Website Is Www.wjcms.net‘
将给定的 start 和 length 参数指定的字符串部分:(从第几个字符开始截取,截取多少位)
Str::of(‘Laravel Framework‘)->substr(8);
// ‘Framework‘
Str::of(‘Laravel Framework‘)->substr(8, 6);
// ‘Framew‘
将给定的字符串首字母大写:
Str::of(‘my website is www.wjcms.net‘)->ucfirst();
// ‘My website is www.wjcms.net‘
限制字符串中的单词数:
Str::of(‘my website is www.wjcms.net‘)->words(3, ‘ ...‘);
// ‘my website is ...‘
返回字符串的长度:
Str::of(‘Laravel framework‘)->length();
// 17
ok,以上介绍了一些常用的方法,其实都是文档上的操作,我只不过那不过来操作演示一遍,更多的用法,请直接查看 文档
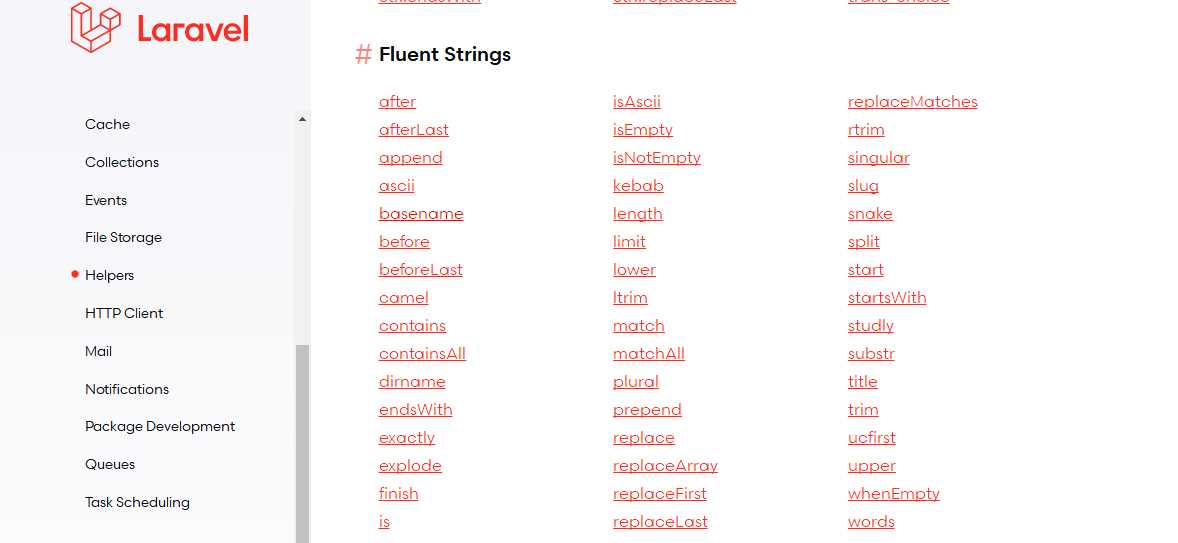
下面是 所有的方法集合

标签:使用 for 介绍 朋友 info 现在 部分 字符串操作 单词
原文地址:https://www.cnblogs.com/wjcms/p/13332374.html