标签:let asc avatar start info define declared string set
let a = 1;
let a = 2;
var b = 3;
var b = 4;
a // Identifier ‘a‘ has already been declared
b // 4
{
let a = 0;
var b = 1;
}
a // ReferenceError: a is not defined
b // 1
for (var i = 0; i < 10; i++) {
setTimeout(function(){
console.log(i);
}
}
// 输出十个 10
//由于var声明的变量i是在全局范围内有效,所以全局中只有一个i,setTimeout定时器里面的i指的是全局变量i,而循环里的是个setTimeout是在循环结束后才执行的,所以此时的i都是10。
// 可以利用函数function来解决该问题
for (var i = 0; i < 10; i++) {
(function (i){
setTimeout(function(){
console.log(i);
}
})(i)
}
// 输出 0123456789
for (let j = 0; j < 10; j++) {
setTimeout(function(){
console.log(j);
})
}
// 输出 0123456789
// 每次循环都是一个新的变量
// 问题来了,若每次循环的变量 j 都是重新声明的,如何知道前一个循环的值?这是因为 JavaScript 引擎内部会记住前一个循环的值
console.log(b); //undefined
var b = "banana";
// 变量b用var 来声明,存在变量提升,当脚本运行时,b已经存在了,但是还没有赋值,所以会出现undefined
console.log(a); //ReferenceError: a is not defined
let a = "apple";
const a = 1;
const b; // SyntaxError: Missing initializer in const declaration
const 其实保证的不是变量的值不变,而是保证变量指向的内存地址所保存的数据不允许变动。
对于简单类型(number,string,boolean),值就保存在指向的内存地址,因此const声明的简单类型变量等同于常量。
对于复合类型(object,array,function),变量指向的内存地址其实保存了一个指向实际数据的指针,所以const只能保证指针是固定的,至于指针指向的数据结构就无法保证其不改变,所以const声明复杂类型对象时要慎重。
var num1 = 1;
var num1 = num2;
| num1 | 1 (number类型) |
| num2 | 1(number类型) |
| num1 | 1 (number类型) |
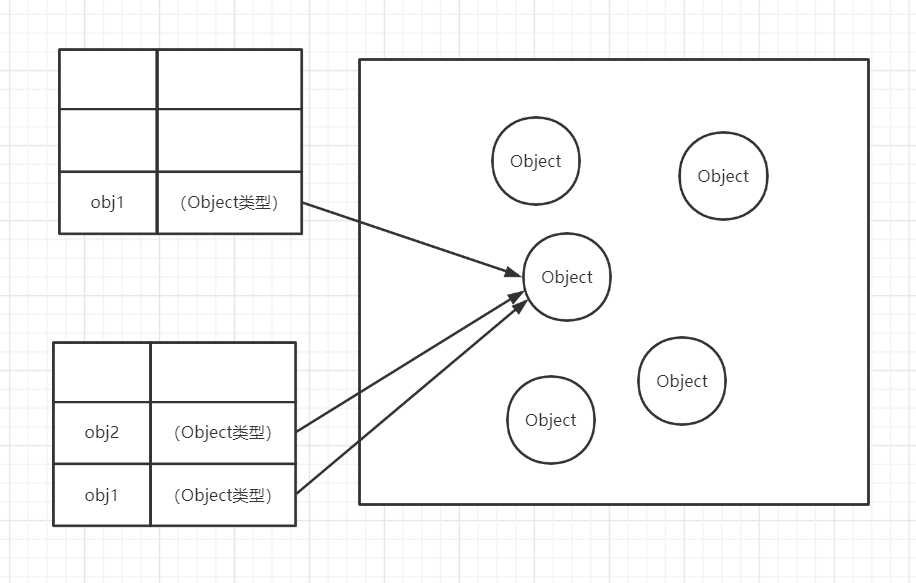
从一个变量向另一个变量复制引用类型的值,复制的其实是指针,因此两个变量最终都指向同一个对象。
var obj1 = new Object();
var obj2 = obj1;
obj1.name = "Tom";
alert(obj2.name);// "Tom"

标签:let asc avatar start info define declared string set
原文地址:https://www.cnblogs.com/Heiofungming/p/13335168.html